Estoy aprendiendo PHP y tengo el siguiente ejercicio:
Mostrar en pantalla una tabla de 10 por 10 con los números del 1 al 100, haz uso de variables, pero colorear las filas alternando colores, además el tamaño de la tabla será una constante: define(TAM, 10).
Lo tengo hecho pero me falta la parte de alternar las filas de un color (por ejemplo, rojo) y el siguiente negro otra vez. Este es el código que llevo:
<?php
define("TAM", 10);
$Color = "red";
$Color2 = "black";
for( $i=1; $i<=100; $i++ ){
echo $i;
echo " ";
if($i%TAM==0){
echo '<div style="Color:'.$Color.'"</div>';}
}
?>
Eso me imprime los números del 1 al 100 en filas de 10 pero a partir de la segunda fila sale todo en rojo, ¿alguna ayuda para poner una fila de color rojo y la siguiente del color normal? ¡Gracias!
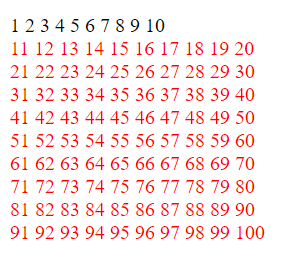
Al ejecutarlo: