Estoy trabajando en una aplicación web en el cual le agrego, a través de un archivo aparte un ‘footer’, el cual contiene un pequeño texto de descripción y enlaces de redirección a un sitio web. mi problema surge cuando quiero hacer una división con una línea entre el archivo principal y el archivo que contiene el footer, la línea aparece pero está en medio de un espacio en blanco, tanto arriba como abajo. estuve leyendo al respecto pero no pude llegar a una solución aún. Agradecería si alguien podría ayudarme…

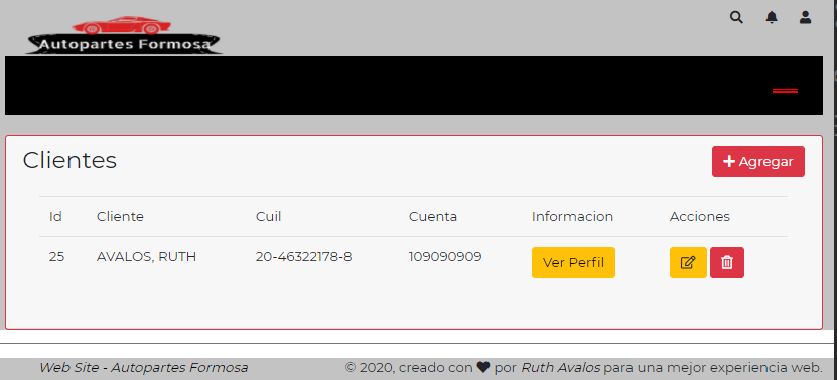
La imagen muestra como se ve cuando le agrego la etiqueta hr, sin embargo cuando lo saco se ve normal sin ninguna Línea ni espacios, a lo que yo quiero que se vee como la segunda imagen.
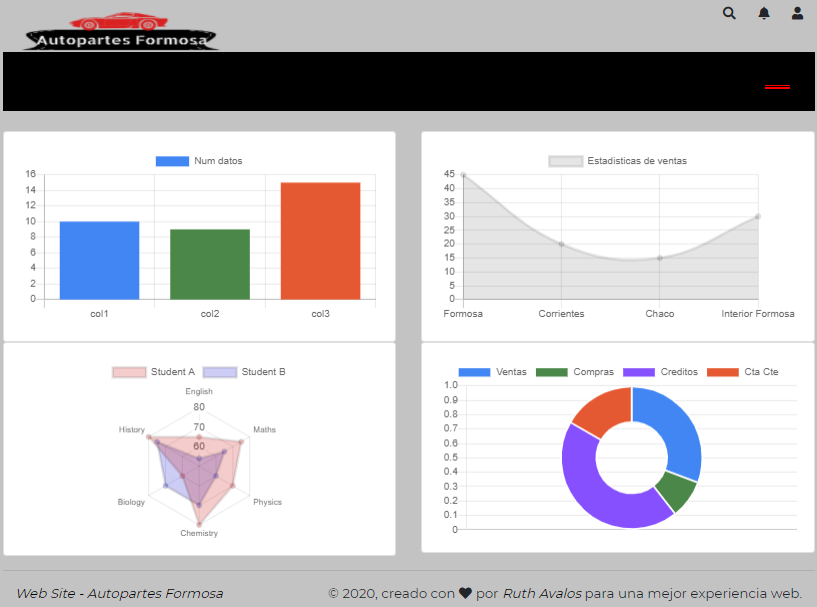
También me di cuenta que solo sucede con algunas paginas, por ejemplo con el mismo código mi ventana 'Home' se muestra sin espacios de esta manera

PD: Soy nueva en esta comunidad y no logro subir código, por eso adjunto las imágenes
//clientes.js
fetchList(); //llamado y ejecucuion de la funcioon que muestra el listado de clientes
// Listado
function fetchList() {
$.ajax({
url: 'lista.php',
type: 'GET',
success: function(response) {
let lista = JSON.parse(response);
console.log(lista);
let template = '';
if (lista.length !== 0) {
lista.forEach(lista => {
template +=
`<tr clienteId="${lista.clienteId}">
<td>${lista.clienteId}</td>
<td>${lista.cliente}</td>
<td>${lista.cuil}</td>
<td>${lista.nro_cuenta}</td>
<td><button class="perfil btn btn-warning"><a id="perfil" href="" personaId="${lista.personaId}" style="color: black" >Ver Perfil</a></button></td>
<td>
<button class="cliente-edit btn btn-warning" data-toggle="modal" data-target="#editarCliente" personaId="${lista.personaId}" ><i class="far fa-edit"></i></button>
<button class="deleteCliente btn btn-danger"><i class="far fa-trash-alt"></i></button>
</td>
</tr>`
});
$("#listadoClientes").html(template);
} else {
$("#listado-head").hide();
template = '¡No se han encontrado registros de clientes activos en la base de datos, agregue al menos uno!';
$(".card-body").html(template);
}
}
});
}<!DOCTYPE html>
<html lang="en">
<head>
<title>Listado de Clientes</title>
<?php require '../../php/head_link.php'; ?>
<?php require '../../php/head_script.php'; ?>
<link rel="stylesheet" href="\autoparts_system\css\clientes.css">
<script src="js/clientes.js"></script>
</head>
<body>
<?php require '../../php/menu.php'; ?>
<div class="container-fluid">
<div class="card border-danger">
<div class="card-header">
<div class="btn-group fa-pull-right">
<button type="button" class="btn btn-danger" data-toggle="modal" data-target="#nuevoCliente"><i class="fas fa-plus"></i>
Agregar
</button>
</div>
<h3>Clientes</h3>
<div class="card-body text-danger">
<table class="table table-hover" id="listado-head">
<thead class="thead-dark">
<tr>
<td>Id</td>
<td>Cliente</td>
<td>Cuil</td>
<td>Cuenta</td>
<td>Informacion</td>
<td>Acciones</td>
</tr>
</thead>
<tbody id="listadoClientes">
</tbody>
</table>
</div>
</div>
</div>
</div>
<?php require "../../php/footer.php"; ?>
</body>
</html>
<!--footer.php-->
<hr>
<div class="container-fluid">
<!--style="position: absolute; background: #c3c3c3"-->
<div class="row">
<div class="col-12">
<footer class="page-footer font-small">
<nav class="float-left">
<ul>
<li>
<a class="footer-pweb" href="http://localhost/Pagina_Web_Final_DyDw/">
Web Site - Autopartes Formosa
</a>
</li>
</ul>
</nav>
<div class="copyright float-right">
©
<script>
document.write(new Date().getFullYear())
</script>, creado con <i class="fas fa-heart"></i> por
<a class="footer-pweb" href="https://asifsa18.blogspot.com/" target="_blank">Ruth Avalos</a> para una mejor experiencia web.
</div>
</footer>
</div>
</div>