PROBLEMA
El problema está en la forma en que manejas los datos de entrada. Deseas cambiar una entrada que tiene notación infija, a notación polaca inversa (notación posfija). De tal forma que si el usuario ingresa por ejemplo:
2 + 2
El resultado debe ser:
2 2 +
Ahora, la implementación que muestras es bastante básica, pero se puede mejorar. Uno de los desafíos es el manejo de las cantidades ingresadas y el determinar si la operación representada por la entrada es válida o no lo es.
SOLUCIÓN
Debemos partir por definir lo que significa una notación infija: es aquella en la que se escriben los operadores entre los operandos que actúan en la operación, a diferencia de la notación de posfijo (Notación Polaca Inversa) en la que se escriben los operandos en el orden de aparición y de último se escribe el operador que actúa sobre los mismos.
Para resolver el problema, debemos analizar la cadena de entrada. En tu código haces una serie de operaciones para intentar analizar la cadena:
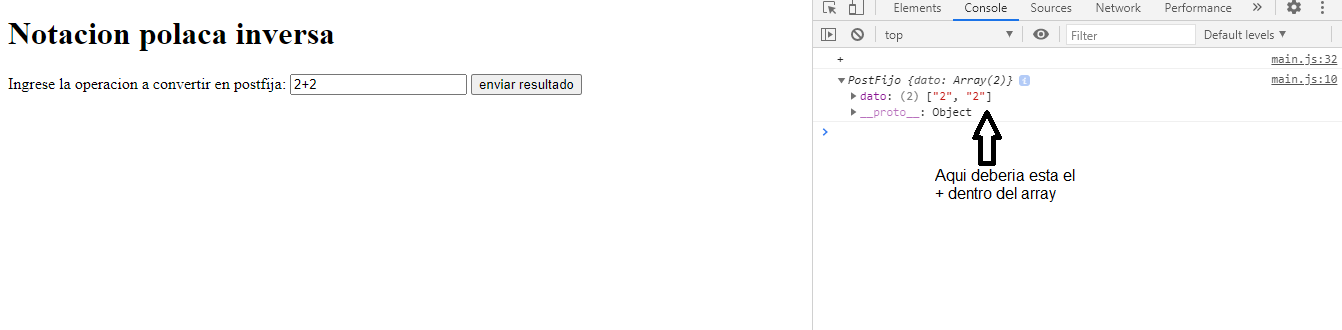
let dato = '2 + 2'
dato = Array.from(dato);
console.log(dato);
.as-console-wrapper {
min-height: 100%;
top: 0;
}
Luego intentas recorrer el array esperando determinar tanto los operandos como los operadores.
Tienes:
// declaración de variables
var derecha, izquierda, operador: string;
//recorrido del array
for (let i = 0; i <= Larray; i++) {
//primera comparación
if(dato[i] == "0" || dato[i] == "1" || ... || dato[i] == "9") { // esto no es necesario
// segunda comparación
if(izquierda == null){
izquierda = dato[i];
}
// tercera comparación
if(operador != null){
derecha = dato[i];
dato.push(operador);
}
//...
}
Claramente esta forma de analizar la cadena de entrada no es la más adecuada. Para empezar, cuando creas las variables sin asignarles un valor, su valor por defecto será siempre undefined. Y si bien, cuando escribes en JS (o Typescript en este caso) algo como:
> undefined == null
> true
Sin embargo, no es recomendable realizar una comparación tan ligera y es preferible usar una comparación estricta, en la cual:
> undefined === null
> false
Otra forma de probar si una variable no es ni undefined ni null es pasar la misma directamente dentro de un contexto booleano, sin usar una comparación contra null o undefined
var tengoValor;
if(!tengoValor) {
console.log('La variable es undefined');
}
.as-console-wrapper {
min-height: 100%;
top: 0;
}
Esto es porque en JS (por lo tanto en Typescript) existen valores llamados falsy o falsey, que devuelven false en un contexto booleano. Tanto null como undefined son valores falsy.
Ahora, volviendo a la forma en que analizas o pretendes analizar la cadena de entrada, podemos hacer unas cuantas modificaciones.
Primero, al usar Array.from() sobre una cadena, cada carácter de la cadena se convertirá en un elemento de nuestro Array, como ya pudimos ver con anterioridad, por lo tanto los espacios en blanco también serán parte de nuestro Array, lo cual implica iteraciones adicionales.
Una forma de solucionar este inconveniente es utilizar el método split() del tipo String y usar una expresión regular para determinar el separador de entre los operadores aritméticos básicos. También podemos hacer uso del método trim() para eliminar los espacios en blanco que pudieran existir en la cadena recibida.
Por ejemplo:
let dato = "2 + 2";
let opRegex = /[(+)?(\-)?(*)?(\/)?]/;
let operandos = dato.split(operadores).map(operando => operando.trim());
console.log(operandos);
.as-console-wrapper {
min-height: 100%;
top: 0;
}
Ahora ya tenemos un Array de operandos y sólo nos hace falta emparejar los mismos con cada operador que existiese entre cada par de operandos.
Para ello podemos crear un segundo Array para filtrar aquellos operadores.
Por ejemplo:
let dato = "2 + 2";
let opRegex = /[(+)?(\-)?(*)?(\/)?]/g;
let operandos = dato.split(opRegex).map(operando => operando.trim());
console.log('Operandos:')
console.log(operandos);
let operadores = dato.match(opRegex);
console.log('Operadores');
console.log(operadores);
.as-console-wrapper {
min-height: 100%;
top: 0;
}
Con esto ya tenemos los ladrillos necesarios para construir nuestra expresión en notación de posfijo.
Por ejemplo:
const posFijo = infijo => {
if(!infijo) return;
let opRegex = /[(+)?(\-)?(*)?(\/)?]/g;
let operandos = infijo.split(opRegex).map(operando => operando.trim());
let operador = infijo.match(opRegex);
// comprobamos que infijo es válido
if(operandos.length !== 2) return;
if(operador.length !== 1) return;
// ahora podemos construir el posfijo
let posfijo = [...operandos, operador].join(' ');
return posfijo;
}
console.log(posFijo('2 + 2')); // 2 2 +
console.log(posFijo('32 * 25')); // 32 25 *
console.log(posFijo('2 + 2 -')); // undefined
.as-console-wrapper {
min-height: 100%;
top: 0;
}
Sin embargo, esto sólo funciona para una expresión con 1 operador y 2 operandos. Podemos extenderlo para casos más generales, como por ejemplo, dada la siguiente expresión:
3 + 4 * 2 / ( 1 - 5 ) ^ 2 ^ 3
Se espera que la salida en notación de posfijo (RPN) sea la siguiente:
3 4 2 * 1 5 - 2 3 ^ ^ / +
Para este caso, se utilizan algoritmos más avanzados, como el algoritmo de Shunting-yard, el cuál está fuera del alcance de la pregunta original.
Espero que esto te ayude a resolver el problema.