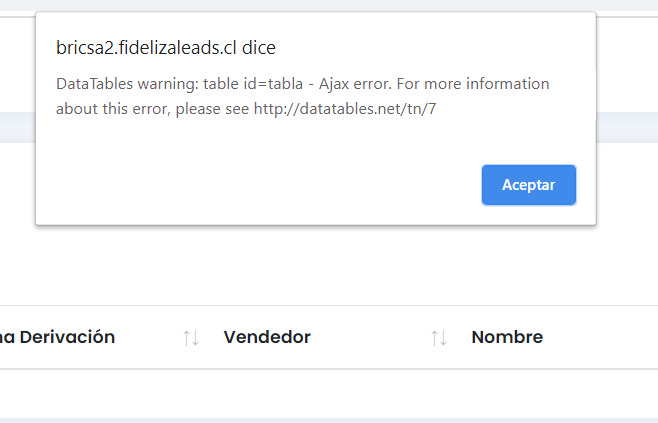
Acaban de subir mi aplicación web al servidor, el tema que como no posee datos aun, cada vez que ingreso a dicha vista me presenta el siguiente mensaje de error.
¿Como podria solucionarlo?
Este es mi script.
function load_datatable_filter(filter_status, filter_score){
console.log(filter_score,filter_status);
$('#tabla').DataTable({
destroy: true,
processing: true,
serverSide: true,
ajax: {
url: "lead/list",
//dataSrc: "data",
data: {'id': filter_status,'score':filter_score},
type: "GET"
},
language: {
"url": "//cdn.datatables.net/plug-ins/1.10.20/i18n/Spanish.json"
},
columns: [
{ data: 'source.name', width:20, defaultContent: '-' },
{ data: 'request_date',width:50 },
<?php if(Auth::user()->hasRole('admin') || Auth::user()->hasRole('supervisor')){ ?>
{ data: 'seller', width:50 },
<?php } ?>
{ data: 'contact.fullName', width:80 },
{ data: 'contact.email', visible: false, width: 15 },
{ data: 'contact.score', width: 40,render(data){
if ( data >=0 && data<=3 ) {
return '<span class="badge badge-pill badge-danger text-center">'+ data +'</span>';
}else if( data >=4 && data<= 6 ){
return '<span class="badge badge-pill badge-warning text-white text-center">'+ data +'</sapn>';
}else{
return '<span class="badge badge-pill badge-success text-center">'+ data +'</span>';
}
}},
{ data: 'solicitudes.status.name',width: 30, orderable: false, render(data){
return '<span class="badge border border-secondary text-secondary">'+ data +'</span>';
} },
{ data: 'btn', orderable: true, searching: false,width: 10}
],
});
El tema que me piden validar eso, y no se ocmo porque como no hay ningun datos en las tablas me presneta, por ejemplo en tablas que tienen datos pero cuando los filtro me aparece un mensaje


ini_set('display_erros', 'on');Luego ejecutas la página con el inspector de red abierto, y en la pestañaResponsete mostrará el error.