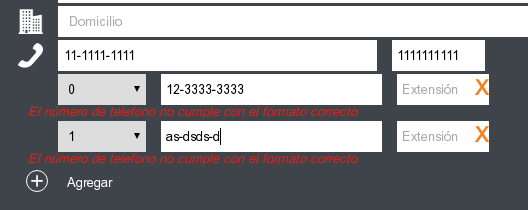
tengo el siguiente html para poder agregar teléfonos a un contacto,hago una validación con AngularJS para que no se registren teléfonos con caracteres si no solo números, el problema es que si agrego dos telefonos el primero correctamente y el segundo incorrecto, me manda el mensaje de error en ambos, no se si se pueda evitar eso con la estructura que tengo.
<div class="input-group select-phone" ng-repeat="tel in contacto.director.telefonos">
<select name="otroTipoTel-director" ng-model="tel.tipotel" class="input_director" id="" ng-disabled="inputDirector">
<option value="">--Selecciona</option>
<option value="Asistente">Tel. Asistente</option>
<option value="Personal">Tel. Personal</option>
<option value="Fax">Tel. FAX</option>
<option value="Personal2">Tel. Personal 2</option>
<option value="Oficina">Tel. Oficina 2</option>
</select>
<!-- número de teléfono-->
<input maxlength="12" id="otroTel-director" type="text" ng-disabled="inputDirector" class="input_director" ng-model="tel.telefono" placeholder="Teléfono" name="otroTelDir" mask="99-9999-9999" ng-pattern="/^\d{2}-\d{4}-\d{4}$/" ng-class="{invalid: formContactoDependencia.otroTelDir.$error.pattern}">
<!-- extension del teléfono-->
<input maxlength="80" id="otroExt-director" type="text" ng-disabled="inputDirector" class="input_director extension" ng-model="tel.extension" placeholder="Extensión" name="otroExtDir" ng-pattern="/^\d+$/" ng-class="{invalid: formContactoDependencia.extDirector.$error.pattern}">
<!-- boton X para eliminar-->
<a href="#" id="telDirector" class="dropIt Alagoma" ng-show="Xdirector" ng-click="quitarNuevo(contacto, contacto.director.telefonos.indexOf(t), $event)">X</a>
<div ng-show="formContactoDependencia.otroTelDir.$error.pattern">
<span class="error" >
El número de telefono no cumple con el formato correcto
</span>
</div>
<div ng-show="formContactoDependencia.otroExtDir.$error.pattern">
<span class="error" >
Introduce solo numeros en la extensión
</span>
</div>
</div>
Tengo el siguiente boton para agregar un nuevo telefono...
<div class="adiciona Alagoma" ng-show="Adirector" id="directorTelefono" ng-click="nuevoTelefono(telefonoDirector,contacto , $event)" ng-hide="contacto.director.telefonos.length>=4"> <!-- ng-hide="dess" -->
<div><i class="icon director-telefono" ></i></div>
<span>Agregar</span>
</div>
El cual solo crea un nuevo espacio en el arreglo contacto.director.telefonos el scope que lo hace es el siguiente...
//Scope para agregar un nuevo telefono
$scope.nuevoTelefono = function (obj,contacto, e) {
var e = e.target.id;
console.log(e, "es el valor de ...")
if(e == "directorTelefono") {
console.log('Contacto --> ' + JSON.stringify(contacto));
if(contacto.director){
if(contacto.director.telefonos){
if($.isArray(contacto.director.telefonos)){
if (contacto.director.telefonos.length < 4) contacto.director.telefonos.push({});
}else{
$scope.contacto.director.telefonos = [];
if (contacto.director.telefonos.length < 4) contacto.director.telefonos.push({});
}
}else{
contacto.director.telefonos = [];
if (contacto.director.telefonos.length < 4) contacto.director.telefonos.push({});
}
}else{
contacto.director = "sdfsdfsd";
console.log(contacto.director)
contacto.director.telefonos = [];
if (contacto.director.telefonos.length < 4) contacto.director.telefonos.push({});
}
}
};