Bueno realmente para que se vea como lo quieres sería hacer 2 cosas muy sencillas.
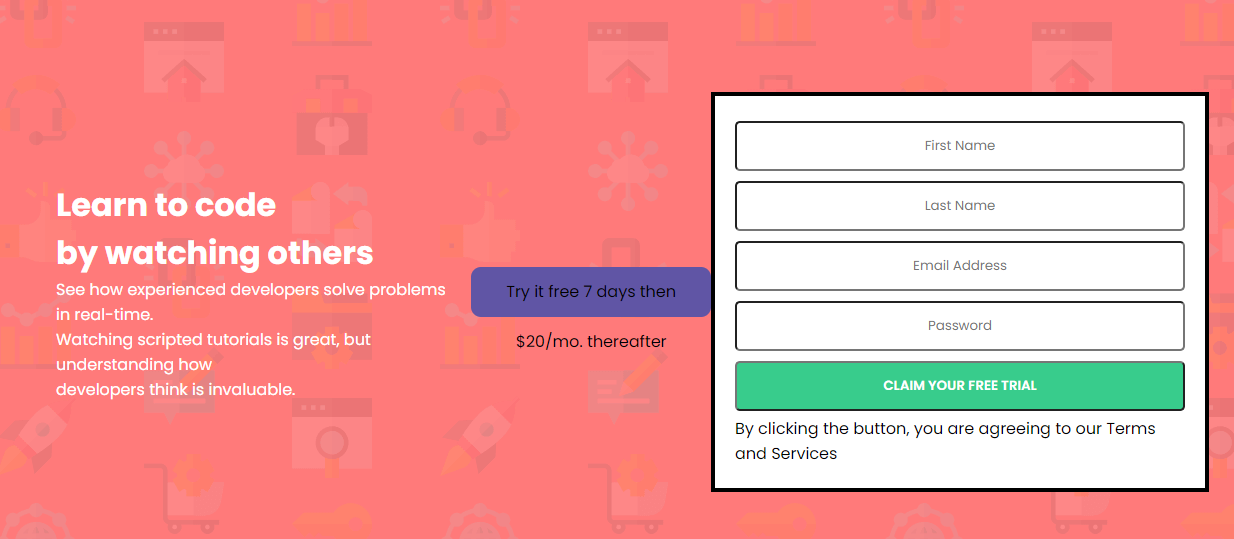
1. agregar un div que contenga tus etiquetas del lado derecho, es decir un div que contenga al div con clase try y al div con clase form.
2. a tu clase try le quitas el width: 25%, ya que dicho elemento va a ocupar el mismo tamaño que el formulario y le agregas un margin-bottom para que de el espacio entre ambos elementos.
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body {
background-image: url(./images/bg-intro-desktop.png);
background-color: hsl(0, 100%, 74%);
}
.dad {
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
margin: 50px 50px;
}
.text-content {
margin: 150px 10px;
color: white;
}
.form {
display: block;
height: 400px;
width: 500px;
border: 4px solid black;
background: white;
}
.form-inside>input {
margin: 5px auto;
border-radius: 5px;
text-align: center;
width: 450px;
height: 50px;
}
.form-inside {
margin: 20px;
/* background: white;*/
}
.try {
height: 50px;
justify-self: flex-start;
border-radius: 10px;
background-color: hsl(248, 32%, 49%);
margin-bottom: .9rem;
}
.try>p {
vertical-align: middle;
text-align: center;
line-height: 50px;
}
.button {
color: white;
background: hsl(154, 59%, 51%);
text-transform: uppercase;
font-weight: 600;
}
.attribution {
font-size: 11px;
text-align: center;
}
.attribution a {
color: hsl(228, 45%, 44%);
}
<body>
<div class="dad">
<div class="text-content">
<h1>Learn to code <br> by watching others</h1>
<p> See how experienced developers solve problems in real-time. <br> Watching scripted tutorials is great, but understanding how <br> developers think is invaluable. </p>
</div>
<div>
<div class="try">
<p> <span> Try it free 7 days </span> then $20/mo. thereafter</p>
</div>
<div class="form">
<div class="form-inside">
<input type="text" placeholder="First Name"> <br>
<input type="text" placeholder="Last Name"> <br>
<input type="email" placeholder="Email Address"> <br>
<input type="password" placeholder="Password"> <br>
<input type="button" class="button" value="Claim your free trial"> <br>
<p class="terms"> By clicking the button, you are agreeing to our Terms and Services </p>
</div>
</div>
</div>
</div>
<footer>
<p class="attribution">
Challenge by <a href="https://www.frontendmentor.io?ref=challenge" target="_blank">Frontend Mentor</a>. Coded by <a href="#">Your Name Here</a>.
</p>
</footer>
</body>
Ya que tienes tu hoja de estilos, he movido tu código css que tienes al inicio de tu html a dicha hoja.
Saludos
 como esta imagen
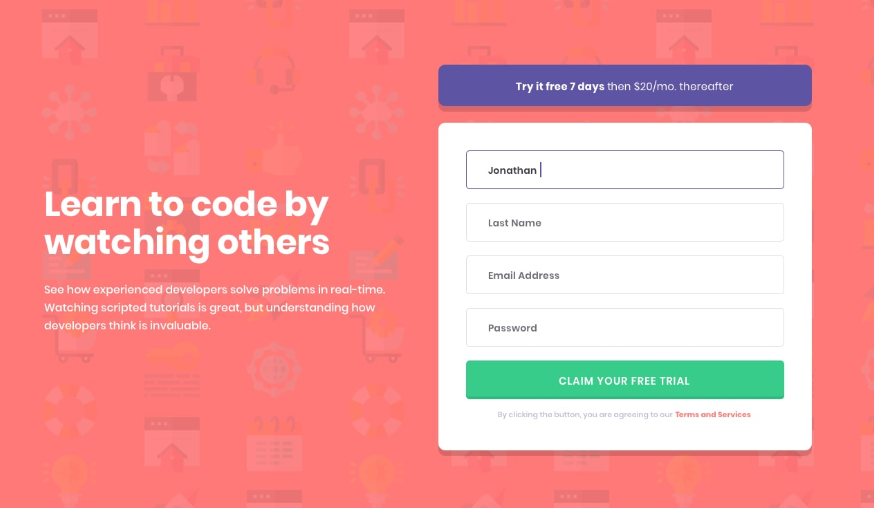
como esta imagen