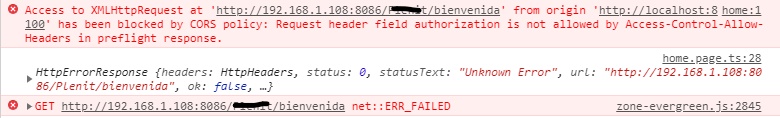
Estoy haciendo una app con ionic 6 utilizando angular 10 al momento de loguearme me devuelve los datos del usuario junto con un token que se genera en el server el token lo almaceno en el localStorage, cuando hago una peticion http le mando en los header el token pero no me da el siguente error
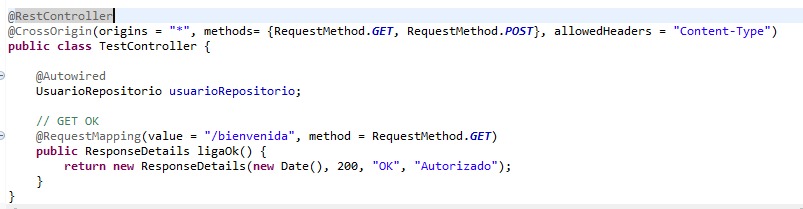
Para el bakend estoy utilizando java con sprinboot ya le agregue la configuración de los cors y esta así
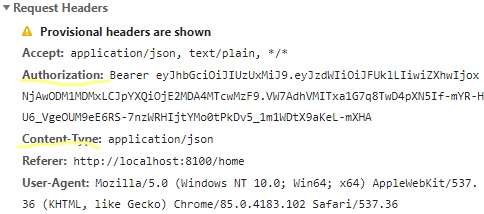
Cuando hago la petición en postman funciona perfectamente pero cuando lo implemento en angular no funciona y me manda el error. Segun para ver si se están enviando los headers en chrome me aparece así
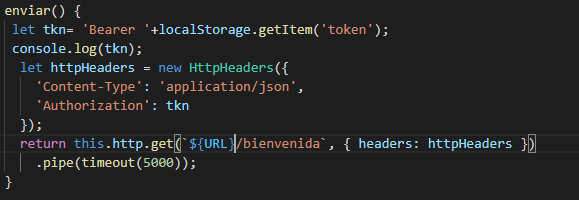
Mi método en angular es este
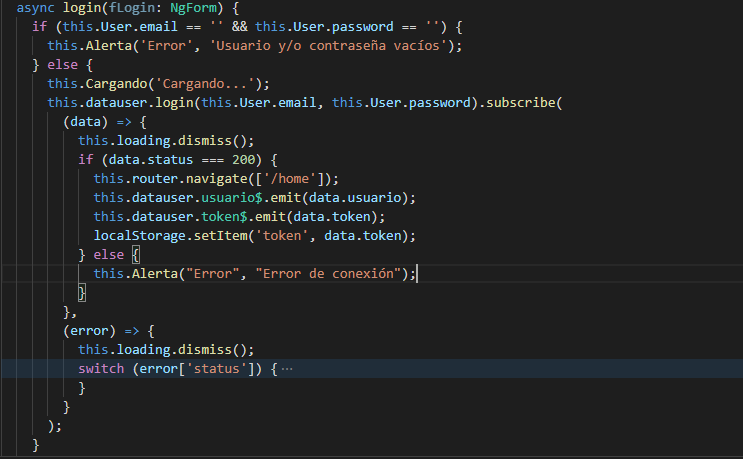
Método donde inicio sesión
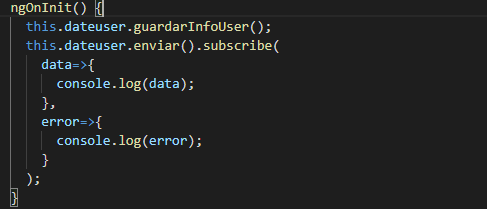
Y Por ultimo donde la mando a llamar
No se si estoy mal en el mi frontend o en mi backend no se como ver si los header llegan al servidor intente debuguendo pero no, de antemano les agradezco por su ayuda y gracias por su atención.