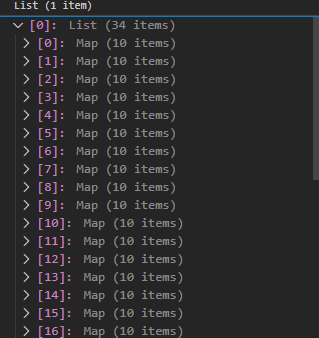
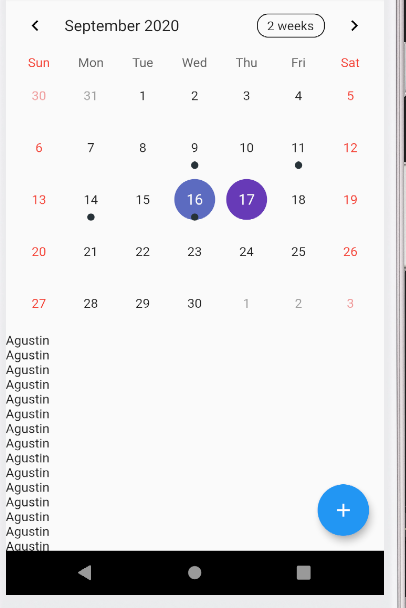
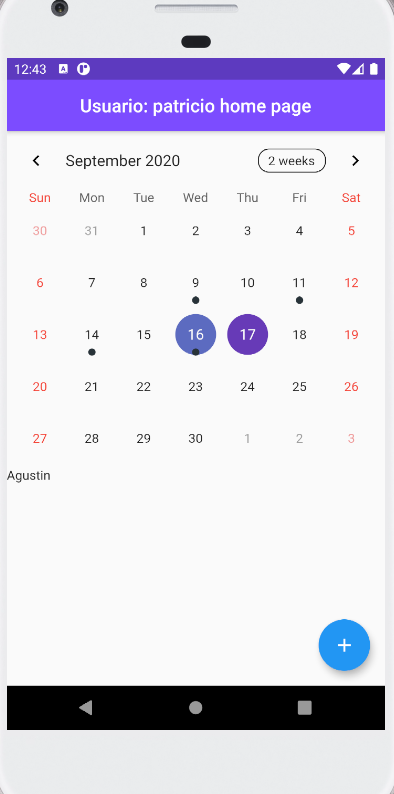
Estoy teniendo problemas a la hora de mostrar informacion en una lista que contiene maps, me muestra todos los turnos en los dias que tiene turnos o me muestra uno turno en los dias que tiene turnos, No se que estoy haciendo mal. Estoy usando una libreria llamada Calendar Flutter, compare mi codigo con el ejemplo que tienen en github de la libreria y esta bien https://pub.dev/packages/table_calendar link de la libreria
Map<DateTime, List<dynamic>> _gruopTurns(List turns) {
Map<DateTime, List<dynamic>> data = {};
DateTime date;
turns[0].forEach(
(element) {
date = DateTime.tryParse(element['dateTime']);
if (data[date] == null) data[date] = [];
data[date].add(turns);
},
);
return data;
}
@override
Widget build(BuildContext context) {
final bloc = Provider.of(context);
userModel = ModalRoute.of(context).settings.arguments;
return Scaffold(
appBar: AppBar(
title: Text('Usuario: ${bloc.userName} home page'),
centerTitle: true,
),
body: SingleChildScrollView(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
const SizedBox(height: 8.0),
TableCalendar(
locale: 'en_US',
events: _events,
calendarController: _controller,
calendarStyle: CalendarStyle(todayColor: Colors.deepPurple),
onDaySelected: (days, events) {
setState(
() {
_events = _gruopTurns(turnModelgetAllByEmployeeId);
},
);
},
),
if (turnModelgetAllByEmployeeId.length > 0)
...turnModelgetAllByEmployeeId[0].map(
(e) => ListTile(
title: Text('${e['patient']['name']}'),
),
),
],
),
),
floatingActionButton: FloatingActionButton(
child: Icon(Icons.add),
onPressed: () => {
buscarMedico(context),
},
),
);
}