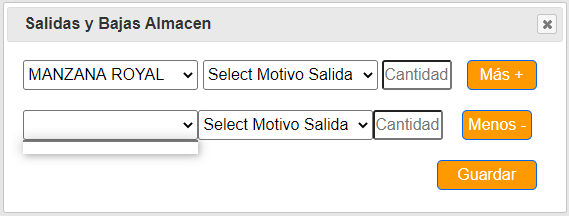
hola a todos espero que me pueda explicar mejor, tengo un formulario el cual tiene 2 select y 1 input, el primer select es llenado con los datos consultados BD al abri el formulario, el segundo tiene datos predeterminados y el input lo llena el cliente, adicional tiene un botón para agregar o copiar la fila con append() todo funciona bien al copiar la fila pero al copiar la primera fila No muestra los registros de la consulta realizada a la BD codigo del formulario
<form action="index.php?pg=registrarSalidas" method="post" >
<div id="grupo">
<select name="txtProd[]" class="cbxProductos" required>
<!-- este select es llenado automaticamente al abrir el form-->
</select>
<select name="txtTipo[]" id="txtTipo" required>
<option value=""> Select Motivo Salida </option>
<option value="MAL ESTADO">Mal Estado</option>
<option value="AVERIADO">Averiado</option>
<option value="OTROS">Otros</option>
</select>
<input type="text" name="txtCantidad" required placeholder="Cantidad" >
<input type="button" id="adiciona" value="Más +" >
</div>
<input type="submit" value="Guardar">
</form>
script js para agregar la fila
var cont = 1;
$("#adiciona").click(function(){
cont++;
$("#grupo").append('<div id="grupo'+cont+'" >
<select name="txtProd[]" class="cbxProductos" required></select>
<select name="txtTipo[]" id="txtTipo" required>
<option value=""> Select Motivo Salida </option>
<option value="MAL ESTADO">Mal Estado</option>
<option value="AVERIADO">Averiado</option>
<option value="OTROS">Otros</option>
</select>
<input type="text" name="txtCantidad" required placeholder="Cantidad">
<input class="eliminar" id="'+cont+'" type="button" value="Menos -" ></div>');
});
$("#frmSalidasAlmacen").on("click",".eliminar",function(){
var btn_id = $(this).attr("id");//obtengo el id del elemeto cliqueado
$('#grupo'+btn_id+'').remove();//elimino el elemeto
});
hola lo que quiero decir es: cuando le doy en el boton Mas+ me copia la fila donde esta el boton Menos- pero no me trae los datos consultados a la BD que tengo en el primer select