Hola buenas tardes estoy usando la libreria Calendar de flutter hace varios dias vengo intentando mostrar los turnos y con los respectivos pacientes que tengo en la base de datos, Toda la informacion que necesito mostrar esta en turnModelgetAllByEmployeeId pero no se como hacerlo en la libreria, agradezco si me podrian explicar/ayudar porque estoy muy atascado con esto. Estuve siguiendo un tutorial en youtube, pero mi drama es que no se como entrelazar la variable con las propiedades de la libreria, ya intente de todo lo que tengo para hacer que funcione :C
class HomePage extends StatefulWidget {
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
CalendarController _controller;
String dni;
List<PatientModels> patientModels = new List();
TurnModel turnModel = new TurnModel();
List turnModelgetAllByEmployeeId = new List();
UserModel userModel = new UserModel();
List<EmployeeModel> employeModel = new List();
Map<DateTime, List<dynamic>> _events;
@override
void initState() {
super.initState();
_controller = CalendarController();
_events = {};
}
@override
Widget build(BuildContext context) {
final bloc = Provider.of(context);
userModel = ModalRoute.of(context).settings.arguments;
return Scaffold(
appBar: AppBar(
title: Text('Usuario: ${bloc.userName} home page'),
centerTitle: true),
body: SingleChildScrollView(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
TableCalendar(
locale: 'en_US',
events: _events,
calendarController: _controller,
calendarStyle: CalendarStyle(todayColor: Colors.deepPurple),
onDaySelected: (day, events) {},
),
// ...turnModelgetAllByEmployeeId.map(
// (e) => ListTile(
// title: Text(
// 'Nombre: ${patientModels[0].firstName} - ${patientModels[0].lastName}',
// ),
// ),
// ),
],
),
),
floatingActionButton: FloatingActionButton(
child: Icon(Icons.add),
onPressed: () => {
buscarMedico(context),
},
),
);
}
//se busca el paciente por dni
buscarPaciente(BuildContext context) {
showDialog(
barrierDismissible: false,
context: context,
builder: (context) {
return AlertDialog(
title: Text('Buscar Paciente'),
content: TextFormField(
focusNode: FocusNode(canRequestFocus: true),
keyboardType: TextInputType.number,
onChanged: (value) {
dni = value;
},
),
actions: <Widget>[
FlatButton(
child: Text('OK'),
onPressed: () {
Navigator.of(context).pop('OK');
},
),
FlatButton(
child: Text('Cancel'),
onPressed: () {
Navigator.of(context).pop('Cancel');
},
),
],
);
},
).then((value) => {
if (value == 'OK') {submitPaciente(context)}
});
}
//se busca el medico por dni
buscarMedico(BuildContext context) {
showDialog(
barrierDismissible: false,
context: context,
builder: (context) {
return AlertDialog(
title: Text('Buscar Medico'),
content: TextFormField(
focusNode: FocusNode(canRequestFocus: true),
keyboardType: TextInputType.number,
onChanged: (value) {
dni = value;
},
),
actions: <Widget>[
FlatButton(
child: Text('OK'),
onPressed: () {
Navigator.of(context).pop('OK');
},
),
FlatButton(
child: Text('Cancel'),
onPressed: () {
Navigator.of(context).pop('Cancel');
},
),
],
);
},
).then((value) => {
if (value == 'OK') {submitMedico(context)}
});
}
//se hace la peticion a la api del medico
void submitMedico(BuildContext context) async {
employeModel = await employeProvider.getbydni(dni);
buscarPaciente(context);
}
//se hace la peticion a la api del paciente
void submitPaciente(BuildContext context) async {
patientModels = await patientProvider.buscarPaciente(dni);
turnModelgetAllByEmployeeId =
await turnPorivder.getAllByEmployeeId(userModel.employeeId);
if (dni.isEmpty) {
return utils.mostrarAlerta(context, "por favor ingrese un dni");
}
// _groupEvents(turnModelgetAllByEmployeeId);
txtPaciente();
}
//se muestra un showdialog con la informacion del paciente y medico seleccionado
txtPaciente() {
showDialog(
barrierDismissible: false,
context: context,
builder: (context) {
return AlertDialog(
title: Text('El paciente buscado es'),
content: Card(
child: Column(
children: [
ListTile(
title: Text(
'Nombre: ${patientModels[0].firstName} - ${patientModels[0].lastName}',
),
),
ListTile(
title: Text('DNI: ${patientModels[0].dni}'),
),
Divider(),
ListTile(
title: Text(
'Nombre del medico: ${turnModelgetAllByEmployeeId[0]['employee']['name']} - ${turnModelgetAllByEmployeeId[0]['employee']['lastName']}',
),
),
Divider(),
],
),
),
actions: <Widget>[
FlatButton(
child: Text('Buscar de nuevo'),
onPressed: () {
Navigator.of(context).pop();
},
),
FlatButton(
child: Text('Turno'),
onPressed: () {
Navigator.of(context).pop('Turno');
},
),
],
);
},
).then((value) => {
if (value == 'Buscar de nuevo') {buscarPaciente(context)},
if (value == 'Turno') {selecionarFecha()}
});
}
//se muestra un DateTime para agendar el turno el dia que quiere el paciente
selecionarFecha() async {
DateTime picked = await showDatePicker(
context: context,
initialDate: DateTime.now(),
firstDate: new DateTime(2020),
lastDate: new DateTime(2222),
);
turnModel.userId = userModel.id;
turnModel.employeeId = userModel.employeeId;
turnModel.patientId = patientModels[0].id;
turnModel.dateTime = picked;
turnModel.state = 1;
turnModel.isDeleted = false;
if (picked != null) {
turnPorivder.createTurn(turnModel);
}
// if (_events[_controller.selectedDay] != null) {
// _events[_controller.selectedDay]
// .add(turnModelgetAllByEmployeeId[0].dateTime);
// } else {
// _events[_controller.selectedDay] = [''];
// }
}
}
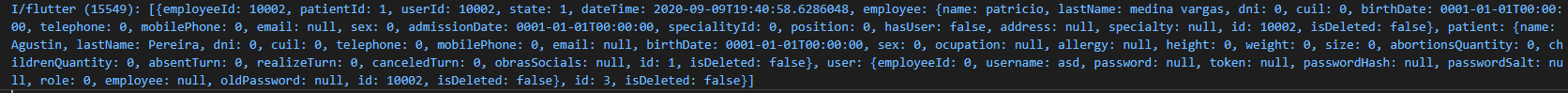
turnModelgetAllByEmployeeId es una respuesta de la api adjunto foto de la respuesta que obtengo 
_events = Map.fromIterable(turnModelgetAllByEmployeeId, key: (v) => v['dateTime'], value: (v) => v['patient']['name']);Map.fromIterable