este es mi código que genera el json
<script>
$('#table2').on('check.bs.table', function (e, row) {
// print_r(row);
var array = {data: row};
var paramJSON = JSON.stringify(array);
// print_r(JSON.stringify(array));
console.log(array);
$.ajax({
data: { data: paramJSON },
type: "POST",
url: 'http://localhost/correo/mail.php',
})
.done(function( msg ) {
console.log(msg);
});
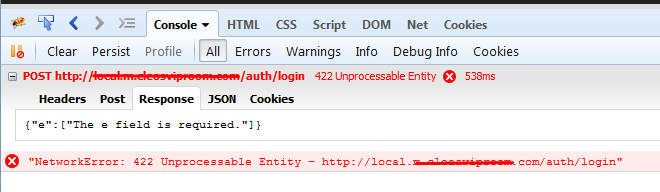
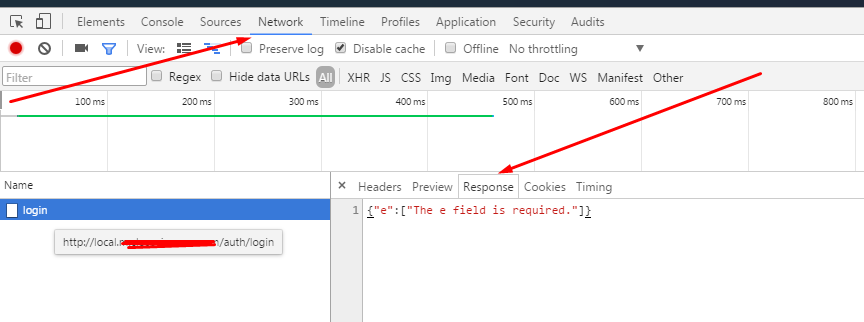
y lo quiero recibir en este archivo php y mostrar los datos pero no hace nada no se si en verdad este leyendo el archivo o le paso mal los datos, no me marca ningún error pero no muestra nada.
<?php
if(isset($_POST["data"]))
{
$data = json_decode($_POST["data"]);
var_dump($data);
foreach($data->data as $mydata)
{
$idCompra = $mydata->idCompra;
$CveSuc = $mydata->CveSuc;
$NoOrden = $mydata->NoOrden;
echo $idCompra." ".$CveSuc." ".$NoOrden;
}
}
al hacer un print_r esto me muestra
data:{
"data":{
"idCompra":"1",
"CveSuc":"ICI",
"NoOrden":"IC001-194",
"NomProv":"SERVICIO PARA ESTACIONES",
"SubtPed":"2133.9741",
"TotalPed":"2475.41",
"StatusPart":"Surtido",
"FalltaPed":"2016-11-01",
"NomUser":"5",
"statusAut":true,
"FechHoraAut":"2016-12-13 09:40:23"
}
}
lo que quiero es que con un echo muestre los datos desde el el archivo mail.php para después esos datos mandarlos por correo, lo del correo no hay problema ya que utilizo sendmail.