lanzo una consulta a ver si me podéis ayudar . Estoy haciendo una página web con wordpress y estoy intentando meter un fondo con unas lineas laterales de colores, es decir todo el fondo es blanco y a los laterales hay como unas pequeñas líneas, el fondo está aqui: https://live.staticflickr.com/65535/50115893367_4593b8a1f1_k.jpg
Para que me lo "pinte" así el código es el siguiente:
body{
width:100%;
background-image: url(https://live.staticflickr.com/65535/50115893367_4593b8a1f1_k.jpg);
background-repeat: no-repeat;
background-size: 100% 100%;
}
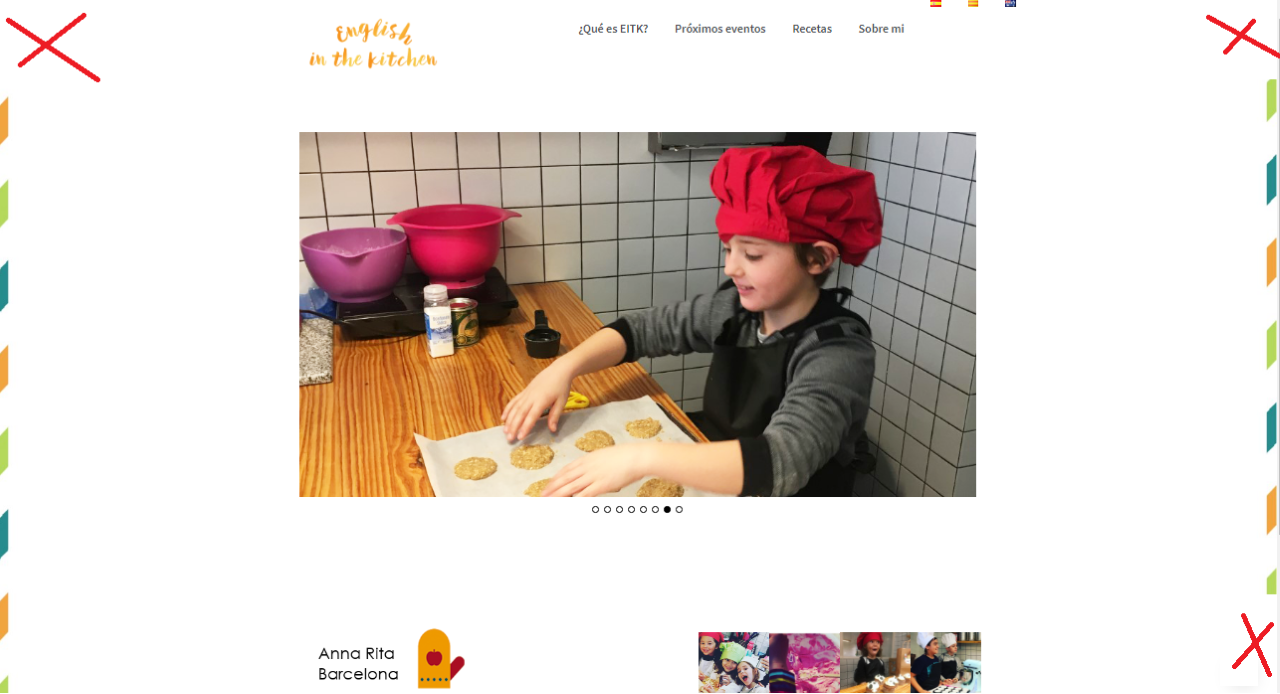
PEro de esta manera tanto en la cabecera como en la parte derecha del footer se pierde este fondo y no salen las lineas
Si lo pongo así:
.container{
width:100%;
background-image: url(https://live.staticflickr.com/65535/50115893367_4593b8a1f1_k.jpg);
background-repeat: no-repeat;
background-size: 100% 100%;
}
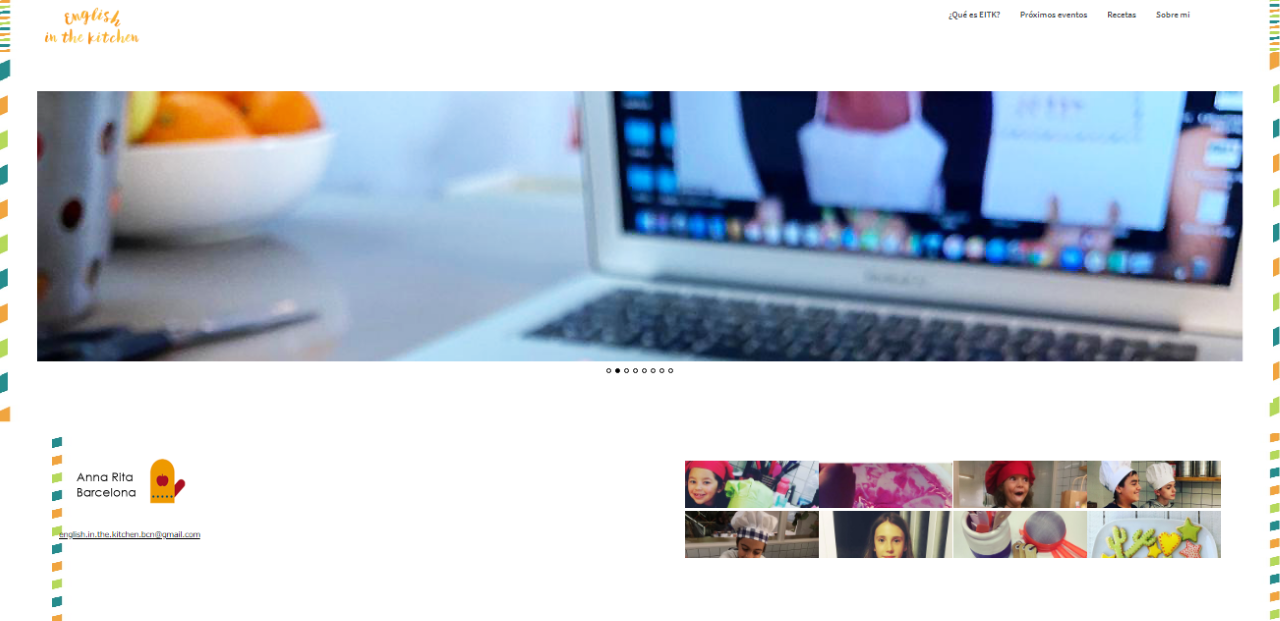
Me sale de la siguiente manera:

La pregunta es: COMO HAGO PARA QUE SE VEA ESE FONDO EN TODA LA PÁGINA CON LAS LINEAS EN EL EXTREMO DE LA PÁGINA? Tanto en cabecera como en cuerpo y pie de página sin saltos raros
Muchas gracias por vuestra ayuda