<!DOCTYPE html>
<html>
<head>
<title>Drawing tools</title>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta charset="utf-8">
<style>
html, body {
height: 100%;
margin: 0;
padding: 0;
}
#map {
height: 100%;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
function initMap() {
navigator.geolocation.getCurrentPosition(
function (position){
coords = {
lng: position.coords.longitude,
lat: position.coords.latitude
};
setMapa(coords); //pasamos las coordenadas al metodo para crear el mapa
},function(error){console.log(error);});
}
function setMapa (coords)
{
//Se crea una nueva instancia del objeto mapa
var map = new google.maps.Map(document.getElementById('map'),
{
zoom: 13,
center:new google.maps.LatLng(coords.lat,coords.lng),
});
var drawingManager = new google.maps.drawing.DrawingManager({
drawingMode: google.maps.drawing.OverlayType.MARKER,
drawingControl: true,
drawingControlOptions: {
position: google.maps.ControlPosition.TOP_CENTER,
drawingModes: [
google.maps.drawing.OverlayType.MARKER,
google.maps.drawing.OverlayType.CIRCLE,
google.maps.drawing.OverlayType.POLYGON,
google.maps.drawing.OverlayType.POLYLINE,
google.maps.drawing.OverlayType.RECTANGLE
]
},
markerOptions: {icon: 'images/beachflag.png'},
circleOptions: {
fillColor: '#ffff00',
fillOpacity: 1,
strokeWeight: 5,
clickable: false,
editable: true,
zIndex: 1
}
});
drawingManager.setMap(map);
//Creamos el marcador en el mapa con sus propiedades
//para nuestro obetivo tenemos que poner el atributo draggable en true
//position pondremos las mismas coordenas que obtuvimos en la geolocalización
marker = new google.maps.Marker({
map: map,
draggable: true,
animation: google.maps.Animation.DROP,
position: new google.maps.LatLng(coords.lat,coords.lng),
});
//agregamos un evento al marcador junto con la funcion callback al igual que el evento dragend que indica
//cuando el usuario a soltado el marcador
marker.addListener('click', toggleBounce);
marker.addListener( 'dragend', function (event)
{
//escribimos las coordenadas de la posicion actual del marcador dentro del input #coords
document.getElementById("coords").value = this.getPosition().lat()+","+ this.getPosition().lng();
});
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyDwKmL1KMaYg3Hl6ggnEnCVgCCHhtsgvEU&libraries=drawing&callback=initMap"
async defer></script>
</body>
</html>
-
3¿Te da algún error?– Francisco RomeroCommented el 12 dic. 2016 a las 19:52
-
no me da nungun error. solo aparece en blanco– sparrowgtCommented el 12 dic. 2016 a las 19:53
-
imprimiste si recibes en el host tu latitud y tu longitud?– sioesiCommented el 12 dic. 2016 a las 19:55
-
2¿en consola no te da ningún error?, revisa también que tenga permitido la ip de tu host en la api de maps– JuankGlezzCommented el 12 dic. 2016 a las 19:56
-
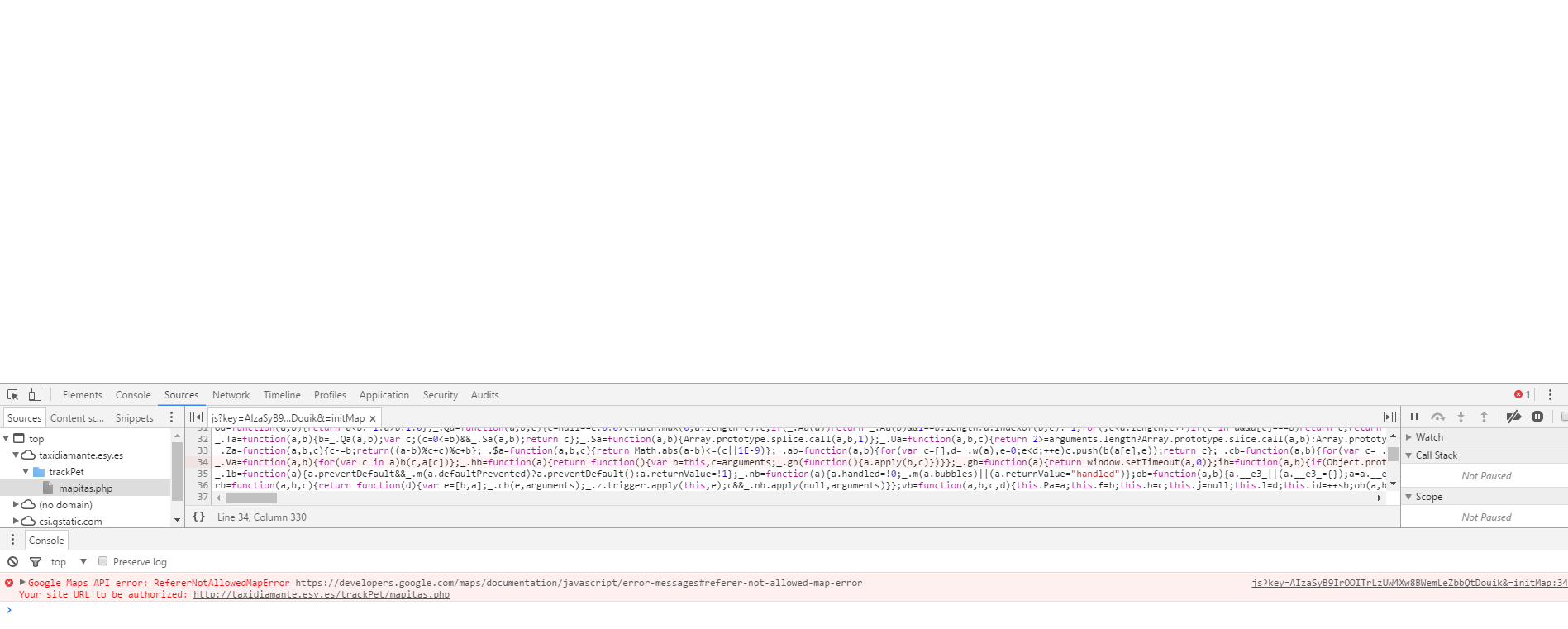
en la imagen que acabo de agregar me marca ese error en la consola– sparrowgtCommented el 12 dic. 2016 a las 20:00
Añade un comentario
|
1 respuesta
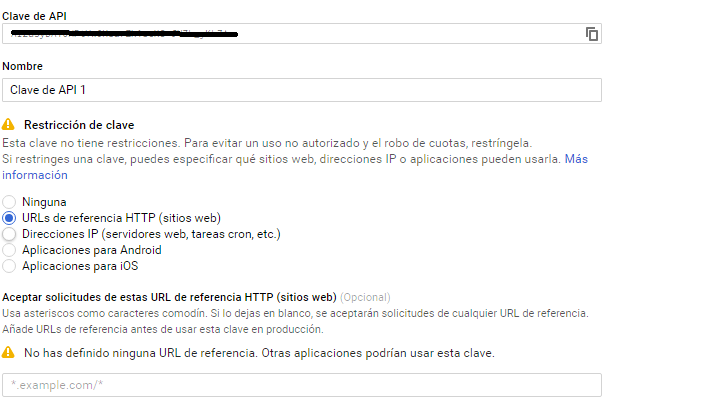
El error que te entrega es que con la key para tu aplicación de Google Maps no haz autorizado a tu dominio http://taxidiamente.esy.es/
The current URL loading the Google Maps JavaScript API has not been added to the list of allowed referrers. Please check the referrer settings of your API key on the Google API Console.
En español y simple :
La URL actual que carga la API JavaScript de Google Maps no se ha cargado a la lista de referencias permitidas. Compruebe la configuración en la Consola de Desarrollador