Estoy manejando un ListView.builder con una caja de texto editable que permite incluir un número para cada una de las filas de la lista. Funciona bien cuando tengo una sola página de filas / elementos. Sin embargo cuando hago Scroll por tener varias páginas, el valor que he puesto en las cajas se desaparece. Entiendo que esto sucede debido a que el ListView.builder únicamente construye los elementos que se muestran en la pantalla, pero no sé como solucionarlo.
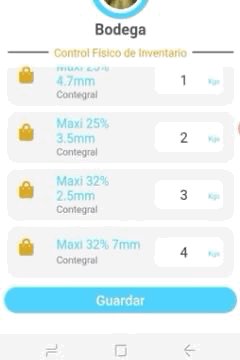
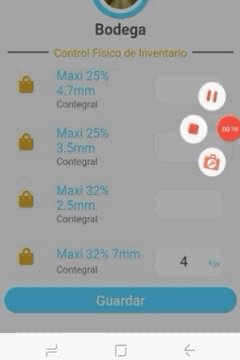
El error se puede ver claramente en la siguiente imágen:
El código que estoy usando en el ListView es así...
Widget _crearListado(BuildContext context, AlimentoBloc alimentoBloc) {
final _size = MediaQuery.of(context).size;
return Container(
height: _size.height * 0.5,
child: StreamBuilder(
stream: alimentoBloc.alimentoStream ,
builder: (BuildContext context, AsyncSnapshot<List<AlimentoModel>> snapshot){
if (snapshot.hasData) {
List<AlimentoModel> alimentos = snapshot.data;
alimentos.sort((a, b) => a.proteina.compareTo(b.proteina));
return Stack(
children: <Widget>[
ListView.builder(
itemCount: alimentos.length,
itemBuilder: (context, i) { //Esta variable es gráfica, sólo se crea para lo que se está viendo
_controlList.add(new ControlInventarioModel());
return _crearItem(context, alimentoBloc, alimentos[i], i);
},
),
],
);
} else {
return Center (child: Image(image: AssetImage('assets/Aplians-fish-Preloader.gif'), height: 200.0,));
}
},
),
);
}
Y cada fila tiene un ítem (_crearItem) que maneja un TextField en su trailing (_cajaNum) de la siguiente forma:
Widget _crearItem(BuildContext context, AlimentoBloc alimentoBloc, AlimentoModel alimento, int i) {
return Card(
child: ListTile(
title: Text('${alimento.nombre}', style: TextStyle(color: Theme.of(context).primaryColor, fontSize: 18.0)),
subtitle: Text ('${alimento.fabricante}'), //refLoteActual
onTap: () {},
leading: Icon(FontAwesomeIcons.shoppingBag, color: Theme.of(context).accentColor),
trailing: _cajaNum(context, i, alimento.idAlimento),// nuevoControlador),
),
);
}
Widget _cajaNum(BuildContext context, int i, String idAlimento){
return Container(
child: TextField(
onChanged: (value) {
if(utils.isNumeric(value) && double.parse(value)>=0) {
_controlList[i].cantControl = double.parse(value);
}
else {
_controlList[i].cantControl = null;
}
},
onEditingComplete: () {
FocusScope.of(context).unfocus();
},
onSubmitted: (value) {
},
),
);
}
En este post comentan la posibilidad de hacer un Custom Widget para cada Row, sin embargo no tengo claro cómo implementarlo.
Si el ListView.builder reconstruye el Widget continuamente y hace desaparecer los TextFields, cómo puedo corregirlo?