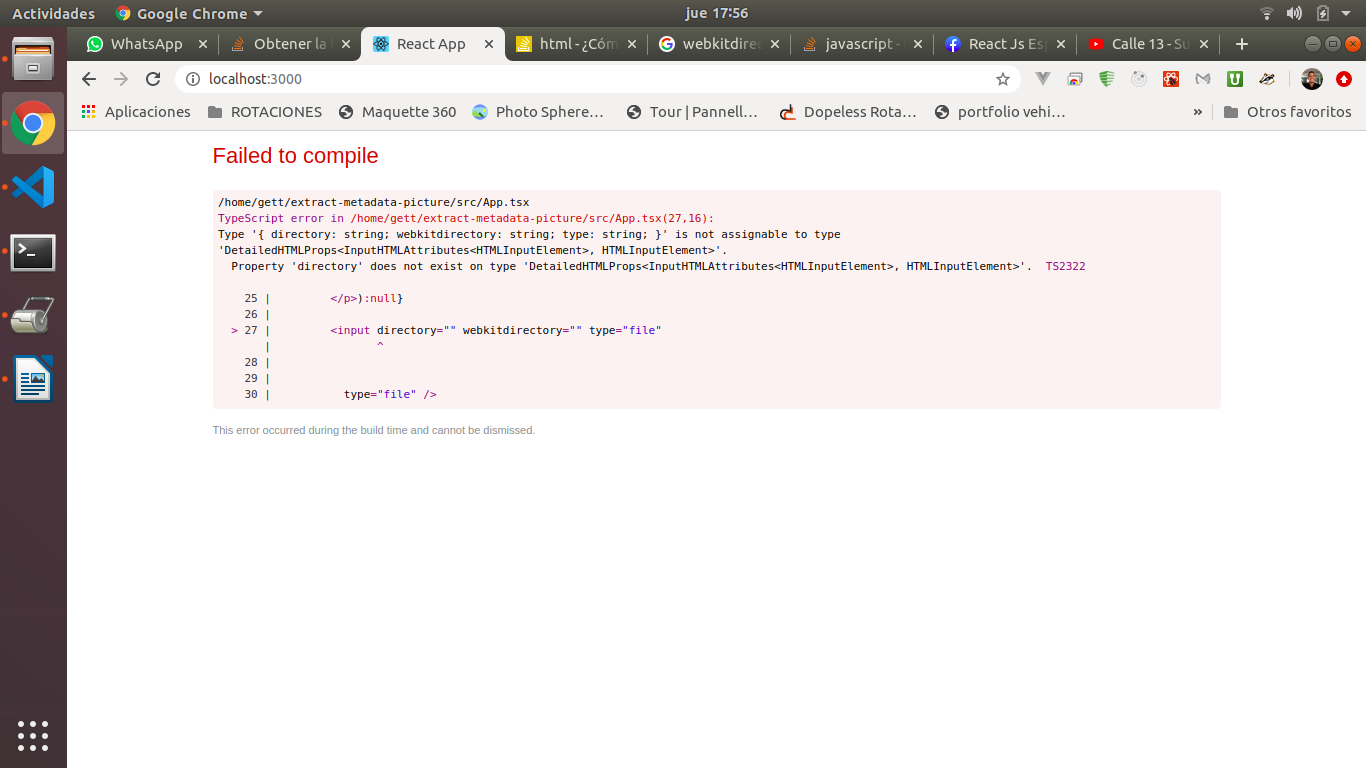
Tengo el siguiente error, usarndo los atributos directory="" webkitdirectory="" type="file". en un input en jsx, usando react.js.
codigo
import React, {useState, useEffect} from 'react';
import './App.css';
function App() {
useEffect(()=>{
},[])
const [rootFolder, setRootFolder] = useState('');
const readNamesFolders =()=>{
}
return (
<div className="App">
<header className="App-header">
<p>
Extraer metadata de carpetas
</p>
<p style={{fontSize:15}}>
Seleccione la carpeta raiz donde se contienen las carpetas con los archivos fotograficos
</p>
{rootFolder? ( <p>
Carpeta raiz: {rootFolder}
</p>):null}
<input type="file" directory="" webkitdirectory="" />
</header>
</div>
);
}
export default App;
el objetivo es seleccionar multiples carpetas y sus archivos. me muestra eel siguiente error
'
TypeScript error in /home/gett/extract-metadata-picture/src/App.tsx(32,28):
Type '{ type: string; directory: string; webkitdirectory: string; }' is not assignable to type 'DetailedHTMLProps<InputHTMLAttributes<HTMLInputElement>, HTMLInputElement>'.
Property 'directory' does not exist on type 'DetailedHTMLProps<InputHTMLAttributes<HTMLInputElement>, HTMLInputElement>'. TS2322