Tengo una lista de testimonios, cada uno con su botón de modificar.

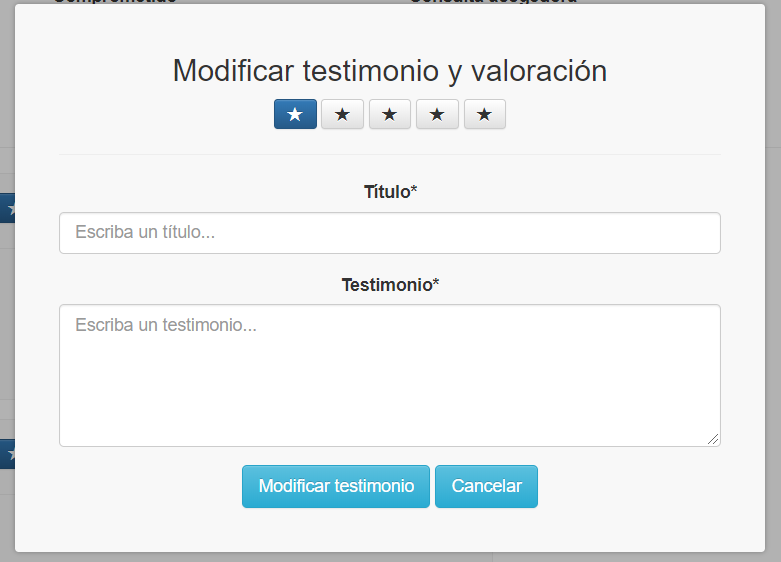
Al apretar el botón verde de modificar me abre este popup que me sirve para modificar el que haya apretado
Lo que quiero hacer es que al abrirse el popup me rellene con los mismos datos de título y testimonio según el que haya apretado
Este es mi form del boton verde
<form method="POST" id="formIdModi" name="formIdModi">
<button type="button" name="{{$datoTesti->userId}}" id="{{$datoTesti->userId}}" value="{{$datoTesti->ratingId}}" class="btn btn-success btn-modifi" disabled>
<span class="glyphicon glyphicon-pencil"></span>
</button>
<input type="hidden" name="ratingId" id="question_id" value="{{$datoTesti->ratingId}}">
</form>
Este mi formulario del popup
@section('modificarTestimonio')
<div class="overlay_modi" id="modiSection" style="display:none;">
<div class="popup_modi">
<div class="col-sm-12">
<form id="modiForm" method="POST" action="{{route('rutaFormModi')}}">
@csrf
<div class="form-group">
<h3>Modificar testimonio y valoración</h3>
<button type="button" class="btn btn-primary btn-sm rateButtonUp" aria-label="Left Align">
<span class="glyphicon glyphicon-star" aria-hidden="true"></span>
</button>
<button type="button" class="btn btn-default btn-grey btn-sm rateButtonUp" aria-label="Left Align">
<span class="glyphicon glyphicon-star" aria-hidden="true"></span>
</button>
<button type="button" class="btn btn-default btn-grey btn-sm rateButtonUp" aria-label="Left Align">
<span class="glyphicon glyphicon-star" aria-hidden="true"></span>
</button>
<button type="button" class="btn btn-default btn-grey btn-sm rateButtonUp" aria-label="Left Align">
<span class="glyphicon glyphicon-star" aria-hidden="true"></span>
</button>
<button type="button" class="btn btn-default btn-grey btn-sm rateButtonUp" aria-label="Left Align">
<span class="glyphicon glyphicon-star" aria-hidden="true"></span>
</button>
<input type="hidden" class="form-control" id="ratingUp" name="ratingUp" value="1">
</div>
<input type="hidden" class="form-control" id="ratingIdx" name="ratingIdx" value="xd">
<div id="tb">
<!-- { $datos ?? '' }} -->
</div>
<hr>
<div class="form-group">
<label for="usr">Título*</label>
<input type="text" class="form-control" id="title" name="title" placeholder="Escriba un título..." required>
</div>
<div class="form-group">
<label for="comment">Testimonio*</label>
<textarea class="form-control" rows="5" id="comment" name="comment" placeholder="Escriba un testimonio..." required></textarea>
</div>
<div class="form-group">
<button type="submit" name="update" class="btn btn-info" id="saveReview">Modificar testimonio</button> <button type="button" class="btn btn-info" id="cancelModi">Cancelar</button>
</div>
</form>
</div>
</div>
</div>
@endsection
y mi javascript para saber el id del que quiero modificar
var z = document.getElementById('idUsuarioActual').value;
$('button[name="'+z+'"]').click(function (e) {
$("#modiSection").show();
$(this).addClass('seleccionado');
var id = $('button[class="btn btn-success btn-modifi seleccionado"]').val();
e.preventDefault();
$(this).removeClass('seleccionado');
$("#ratingIdx").val(id);
});