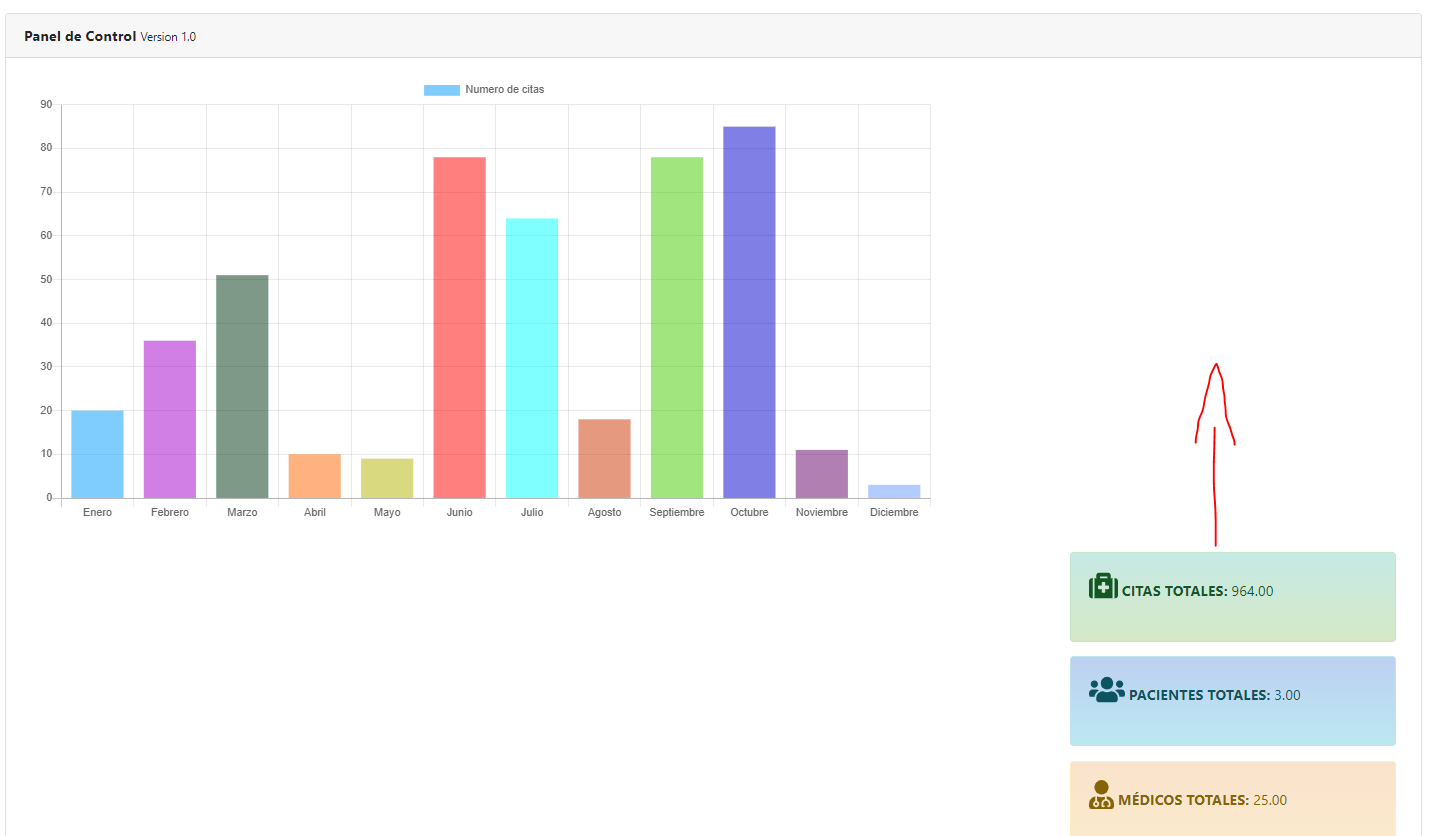
Buen día Inges, tengo un tema de acomodo de una grafica de barras utilizando Chart.js con unos alerts de bootstrap 4. Me explico, en la siguiente imagen muestro como mis elementos se encuentran algo desalineados:
lo que yo intento hacer, es acomodar los alerts que se encuentran en la parte de abajo, a la derecha de mi gráfica de barras.
pero por algún motivo no encuentro la forma de posicionarlos correctamente, les muestro mi codigo html:
<link rel="stylesheet" href="~/css/BoxInfo.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.9.3/Chart.js"></script>
<div class="row">
<div class="col">
<div class="card">
<div class="card-header">
<strong>Panel de Control</strong> <small>Version 1.0</small>
</div>
<div class="card-body">
<div class="col-md-8">
<canvas id="ChartCitas"></canvas>
</div>
<div class="col">
<div class="alert-wrap">
<div class="alert alert-success">
<i class="fas fa-medkit fa-2x"></i> <strong>CITAS TOTALES:</strong> 964.00
</div>
<div class="alert alert-info">
<i class="fas fa-users fa-2x"></i> <strong>PACIENTES TOTALES:</strong> 3.00
</div>
<div class="alert alert-warning">
<i class="fas fa-user-md fa-2x"></i> <strong>MÉDICOS TOTALES:</strong> 25.00
</div>
<div class="alert alert-danger">
<i class="fas fa-hospital-alt fa-2x"></i> <strong>CONSULTORIOS TOTALES:</strong> 47.00
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script>
var ctx = document.getElementById("ChartCitas").getContext("2d");
var MyChart = new Chart(ctx, {
type: 'bar',
data: {
labels: ['Enero', 'Febrero', 'Marzo', 'Abril', 'Mayo', 'Junio', 'Julio', 'Agosto', 'Septiembre', 'Octubre', 'Noviembre', 'Diciembre'],
datasets: [{
label: 'Numero de citas',
data: [20, 36, 51, 10, 9, 78, 64, 18, 78, 85, 11, 3],
backgroundColor: [
'rgb(0, 153, 255, 0.5)',
'rgb(163, 0, 204, 0.5)',
'rgb(0, 51, 17, 0.5)',
'rgb(255, 102, 0, 0.5)',
'rgb(179, 179, 0, 0.5)',
'rgb(255, 0, 0, 0.5)',
'rgb(0, 255, 255, 0.5)',
'rgb(204, 51, 0, 0.5)',
'rgb(68, 204, 0, 0.5)',
'rgb(0, 0, 204, 0.5)',
'rgb(102, 0, 102, 0.5)',
'rgb(102, 153, 255, 0.5)'
]
}]
}
});
</script>en mi codigo HTML, trato de acoplar la gráfica como los alerts dentro de un div class="row" y en una card ambos elementos. También probé con un FORM-INLINE pero aun sin tener éxito
y este es mi codigo css para añadir estilo a mis alerts:
.alert {
padding: 20px;
transition: all .3s ease;
}
.alert:hover, .alert:focus {
transform: scale(1.04);
-webkit-box-shadow: 0 8px 20px #e8e8e8;
box-shadow: 0 8px 20px #e8e8e8;
}
.alert-wrap {
width: 80%;
margin: 30px auto 0;
/*margin-right: 400px;*/
/*margin-left:1150px;*/
}
.alert .close {
opacity: 0;
transition: opacity .3s ease;
}
.alert:hover .close, .alert:focus .close {
opacity: .2;
}
.alert i {
min-width: 30px;
text-align: center;
}
.alert-success {
background: rgb(214,233,198);
background: linear-gradient(0deg, rgba(214,233,198,1) 0%, rgba(198,233,229,1) 100%);
width: 30%;
height: 100px;
}
.alert-info {
background: rgb(188,232,241);
background: linear-gradient(0deg, rgba(188,232,241,1) 0%, rgba(188,208,241,1) 100%);
width: 30%;
height: 100px;
}
.alert-warning {
background: rgb(250,235,204);
background: linear-gradient(0deg, rgba(250,235,204,1) 0%, rgba(250,227,204,1) 100%);
width: 30%;
height: 100px;
}
.alert-danger {
background: rgb(235,204,209);
background: linear-gradient(0deg, rgba(235,204,209,1) 0%, rgba(235,204,221,0.927608543417367) 100%);
width: 30%;
height: 100px;
}Entonces es básicamente lo que trato de hacer, pero sin tener el acomodo al que quiero llegar
Si necesitan mas información y/o cualquier duda estaré al tanto