Aún conservo algunos apuntes sobre SEO, que quiero compartir algunos de ellos, ya que se podría extender bastante este temario.
Aunque el trabajo de un correcto posicionamiento SEO se basa en muchos puntos, veamos algunos ejemplos a tu pregunta, uno de los importantes es la estructura y el contenido de la web.
Veamos que tampoco es complicado diseñar una página web orientado al posicionamiento SEO.
Meta etiquetas:
Nos dan información para los navegadores y buscadores de cómo esta creado la web asi como datos del mismo contenido.
Existen unas metas etiquetas bastante importantes a la hora de posicionar una página web veamos algunos:
Meta etiqueta: title
El titulo será visible en la parte superior del navegador y además es el trozo de texto que se lee en los resultados de los buscadores.
El titulo debe contener entre 40 y 80 caracteres y debemos definir fielmente el contenido de la página, es decir, un título original y que exprese lo que vas a encontrar en la página.
Su definición es:
<title>Hola mundo</title>
Meta etiqueta: description
Es un texto que debe formarse en no más de 250 caracteres, que trata de expresar brevemente lo que podemos encontrar en la página en modo descripción. Esta descripción es muchas veces la descripción que los buscadores muestran para cada página como resultado de busqueda.
En el caso de GOOGLE es el trozo de texto en negro que aparece después del título y antes de la url. Si el texto está ausente o se ha determinado que no es fiel al contenido de la web, puede cambiar y ser un trozo de texto sacado de la web por el propio buscador y que a su juicio defina mejor el contenido de la web.
Esta meta etiqueta es importante ya que no solo indicas a los buscadores que encontrar en tus páginas, sino que los usuarios se fijan en este texto de los buscadores y lo utilizan para decidir si entrar o no en la web.
Su definición es:
<meta name=”description” content=”Descripción” />
Meta etiqueta: robots
Con esta meta etiqueta podemos controlar el comportamiento del rastreo y las indexación del motor de búsqueda. La meta etiqueta robots se aplica a todos los motores de búsqueda. Sus valores predeterminados son “index, follow”, no es necesario especificarlos.
Posibles valores:
- Noindex: impide que la página se indexe.
- Nofollow: impide que Googlebot siga enlaces de esta página.
- Nosnippet: impide que un fragmento se muestre en los resultados de
búsquedas.
- Noodp: impide que un fragmento se muestre en los resultados de
búsqueda.
- Noarchive: impide que Google muestra el enlace “En cache” de una
página.
- Unavaiable_after:[date]: le permite especificar una hora y fecha
exactas en que desea detener el rastreo y la indexación de la página.
- Noimageindex: permite especificar que no desea que la página aparezca
como la página de referencia de una imagen que se muestra en los
resultados de la búsqueda de Google.
Nota: esta meta etiqueta es importante y peligrosa ya que hay que tener cuidado a la hora de modificarla porque podríamos equivocarnos y poner que no indexen nuestra web o no sigan los enlaces de la misma.
Su definicion es:
<meta name=”robotos” content=”valores” />
Etiqueta: canonical
Esta etiqueta se creó por la necesidad, en algunos casos, tenemos varias páginas web dentro de un subdominio con un contenido casi idéntico, en caso no añadir esta etiqueta, seriamos penalizados por los buscadores por contenido duplicado.
Esta etiqueta permite decir a los buscadores que la pagina que están rastreando es la misma que otra y que deben darle la importancia a esa otra pagina que les indicamos en el canonical.
Su definición es:
<link rel=”canonical” href=”url_buena” />
Estructura
La restructuración de una web es muy importante para el posicionamiento como ya ha mencionado el compañero. Tanto a los usuarios como a los buscadores les gusta que una página web este bien estructurada y sea sencilla de leer y seguir. Por es, tenemos que tratar de dar una estructura jerárquica a nuestra web.
Lo más conveniente es crear una estructura en árbol a partir de un punto de origen. Existen una etiquetas que se definen h1, h2,..,h6 que nos permite dar importancia a partes de la web. Un h1 suele ir al comienzo de una web y es el título que mejor define el contenido de la web, suele coincidir con el título o descripción que se pongo como meta etiquetas.
Luego el h2 está el que seguirá en importancia jerárquica, luego h3 y así sucesivamente.
No es obligatorio el uso de todos ellos, pero si es recomendado al menos usar el h1, h2 y h3. También hay que tener en cuenta que podemos repetirlos tantas veces como queramos (no es recomendado repetir h1), los demás se pueden repetir tantas veces como se desee.
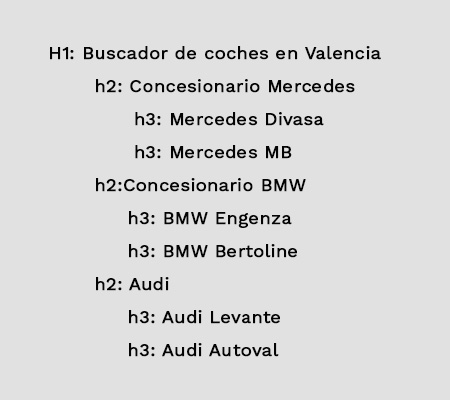
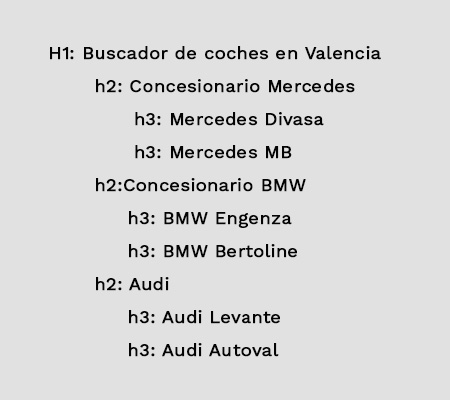
Pongamos como ejemplo para una web de concesionarios de coches en Valencia.
Una jerarquía de títulos podría ser:

Cada título H.. debería ir seguido como mínimo de un breve texto cerca de lo indicado dentro del título.
También es importante saber, que, si se van a hacer enumeraciones de enlaces con especialidades o enumeraciones de secciones de la web, se utilicen los elementos HTML de lista li para indicar a los navegadores que esos textos son una lista de elementos.
Para verificar una correcta estructura se puede utilizar la herramienta gratuita que existe en las webmaster Tools Google y permite ver una página tal cual la ven los robots de los buscadores y ver de un modo sencillo si la estructura está clara o no.
Contenido
Tal vez lo más importante para el posicionamiento de una web sea el contenido de la misma. Aunque esta afirmación parezca una obviedad hay que tener en cuenta que el contenido debe ser original y único, además debe estar relacionado con la temática de la web en general. Importante saber catalogar y crear tantas páginas como necesitamos para poder mostrar el contenido de nuestra web de un modo ordenado y coherente. Si la web tiene mucho contenido será una tarea importante.
Se habla mucho de los niveles de profundidad que pueda tener una web. La mayoría de expertos en SEO coinciden en que todo el contenido importante o prioritario de la web debería estar a no más de 4 niveles de distancia de la página inicial (raíz) para que los buscadores lo entiendan como importante y relacionado con la temática de la web.
Otro factor importante es la labor de no tener contenido duplicado o similar y las paginas cuyo contenido no sea original, es decir, cuyo contenido sea tomado de otra página web, puede llegar a ser penalizado.
Otro factor tener en cuenta, es que los buscadores les gustan las paginas dinámicas, es decir, las páginas que se actualizan que incorporan información o que corrigen información antigua u obsoleta.
robots.txt
Un archivo robots.txt es un archivo que se encuentra en la raíz de un sitio e indica a qué partes no quieres que accedan los rastreadores de los motores de búsqueda.
Mas información donde puedes encontrar detallado su explicación:
Meta tags sociales
Og: title es una de las metaetiquetas de gráfico abierto. Og: ... propiedades definen objetos en un gráfico social. Son utilizados por ejemplo por Facebook.
Og: title significa el título de su objeto como debería aparecer dentro de la gráfica, (vea aquí para más http://ogp.me/)
Codigo fuente: