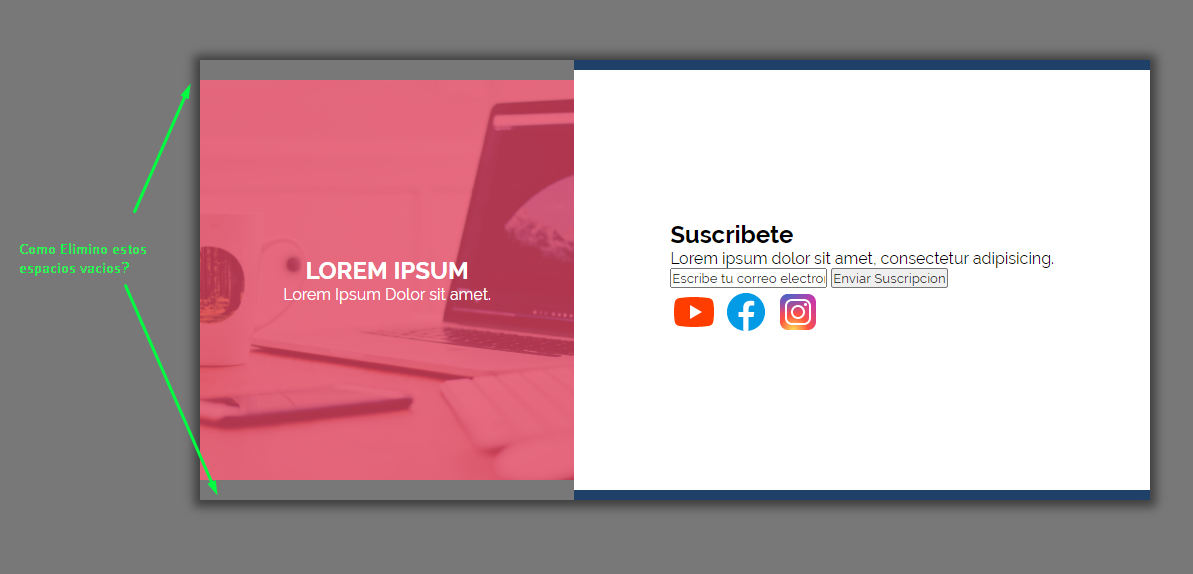
Mi problema es el siguiente. Quiero que el primer Contenedor (.pop-up-title) tenga menos alto que el segundo (.suscription). El primer contenedor tiene un alto de 400 pixeles y el segundo tiene un alto de 440px. Ambos contenedores se encuentran dentro de un Padre Flexbox.
El problema es que el primer contenedor adopta el alto del segundo, agregándose unos espacios en blanco arriba y abajo del primer contenedor. Como hago para quitar estos espacios vacios? Alguna Solucion?
Aqui les comparto la captura de pantalla y mi codigo Html y CSS.
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: Raleway;
}
.pop-up {
width: 100%;
height: 100%;
position: absolute;
display: flex;
justify-content: center;
align-items: center;
background: rgba(48, 48, 48, 0.651);
}
.pop-up-wrap {
width: 90%;
max-width: 950px;
display: flex;
align-items: center;
-webkit-box-shadow: 0px 1px 10px 6px rgba(0, 0, 0, 0.48);
-moz-box-shadow: 0px 1px 10px 6px rgba(0, 0, 0, 0.48);
box-shadow: 0px 1px 10px 6px rgba(0, 0, 0, 0.48);
}
.pop-up-title {
flex-basis: 0;
height: 400px;
flex-grow: 1.3;
display: flex;
position: relative;
flex-direction: column;
justify-content: center;
align-items: center;
background-image: url('office.jpg');
background-size: 160%;
background-position: center;
color: #fff;
}
.pop-up-title h2,
.pop-up-title p {
z-index: 999;
}
.pop-up-title::before {
content: '';
position: absolute;
top: 0;
width: 100%;
height: 100%;
background: #e43f5ac0;
}
.suscription {
flex-basis: 0;
flex-grow: 2;
background: #fff;
height: 440px;
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
}
.line {
width: 100%;
height: 10px;
background: #1F4068;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ventana Modal</title>
<link rel="stylesheet" href="estilos.css">
</head>
<body>
<div class="pop-up">
<div class="pop-up-wrap">
<div class="pop-up-title">
<h2>LOREM IPSUM</h2>
<p>Lorem Ipsum Dolor sit amet.</p>
</div>
<div class="suscription">
<div class="line"></div>
<div class="sub-content">
<h2>Suscribete</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing.</p>
<form>
<input type="email" value="Escribe tu correo electronico">
<input type="submit" value="Enviar Suscripcion">
</form>
<div class="pop-up-social-items">
<img src="icons8-play-button.svg" alt="">
<img src="icons8-facebook.svg" alt="">
<img src="icons8-instagram.svg" alt="">
</div>
</div>
<div class="line"></div>
</div>
</div>
</div>
</body>
</html>Recien me di cuenta que el problema es por la sombra. El problema es que la sombra no se adapta al alto del pop-up-title (primer contenedor). Como podria solucionar esto?