Leyendo la respuesta https://es.stackoverflow.com/a/1371/353 vi como es posible importar modulos utilizando ES6.
Sin embargo, de acuerdo a lo que he leído, aún no esta implementado en los navegadores y por eso es necesario utilizar un transpiler como Babel.js.
Mi problema ahora es que estoy probando un ejemplo y aún me aparece este error Uncaught SyntaxError: Unexpected token import a pesar de haber ejecutado npm run build tal como aparece en la documentación Babel CLI docs y de instalar el plugin de AMD AMD plugin
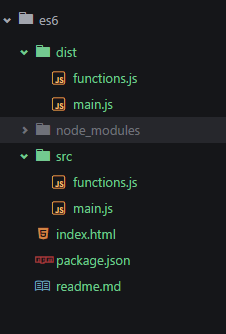
Así se ve el directorio del ejemplo:
Y este es el código:
src/functions.js
export function sum (a, b) {
return a + b
}
src/main.js
'use strict'
import {sum} from 'functions'
let a = 10
let b = 5
console.log(sum(a, b))
dist/main.js
'use strict';
import { sum } from 'functions';
let a = 10;
let b = 5;
console.log(sum(a, b));
dist/main.js
export function sum(a, b) {
return a + b;
}
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ES6 Getting Started</title>
<meta name="description" content="An example of how to use ES6">
</head>
<body>
<p>
View the console
</p>
<script src="dist/main.js">
</script>
</body>
</html>
package.json
{
"name": "my-project",
"version": "1.0.0",
"scripts": {
"build": "babel src -d dist"
},
"devDependencies": {
"babel-cli": "^6.4.5"
}
}

importal navegador y este no lo reconoce. Por cierto, el `import' debería ser como dice @Wilfredo-P en su respuestaES6pero conTypeScripty mi solución final es conWebPackmiraré este artículo "TypeScript and webpack".Babelme parece mas complicado y no conseguí llegar a lo que quería (y para la compilación ya tengo aTypeScript)