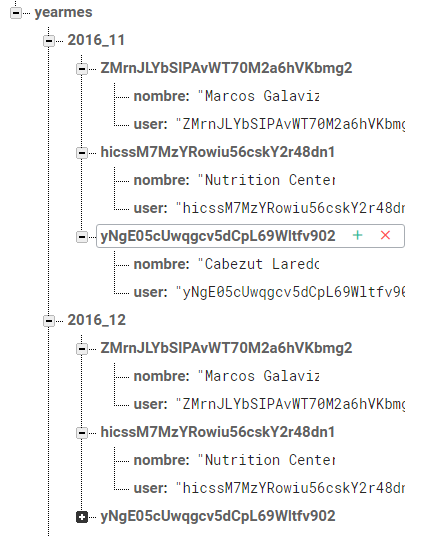
Buen dia, tengo en firebase estos datos: 
Bajo cada año_mes esta el key que es el ID de cada usuario que se ha registrado en ese mes año y lo que quiero hacer es en un componente "padre" sacar un listado de todos los usuarios y después en el componente hijo saber si ese usuario esta registrado en ese año_mes, sin embargo no consigo hacerlo :( tengo esto en el componente padre:
<template is="dom-repeat" items="{{usuarios}}" as="usuario">
<admin-consulta-pagos-item usuario="{{usuario}}" yearmes="{{yearmes}}" id="consultaspagos"></admin-consulta-pagos-item>
</template>
y en componente hijo tengo la propiedad : pagado que es Boolean y solo la quiero para bindearla a el check :(
consultar: function () {
that = this;
var usuariocreado = this.fbref('/yearmes/' + this.yearmes + '/' + this.usuario.$key);
usuariocreado.once('value')
.then(function (snapshot) {
var a = snapshot.exists();
console.log('existe en BD: ' + a);
if (a) {
console.log('El usuario PAGO: ' + a)
that.pagado = true;
} else {
that.pagado = false;
}
});
},
Lo extraño es que el console.log que tengo ahi si me funciona perfecto y me dice si esta el registro o no, pero la propiedad pagado no se afecta correctamente :( solo la ultima , quizas no lo estoy pensando bien o algo no estoy considerando ¿alguien puede sugerirme algo para hacer esto?
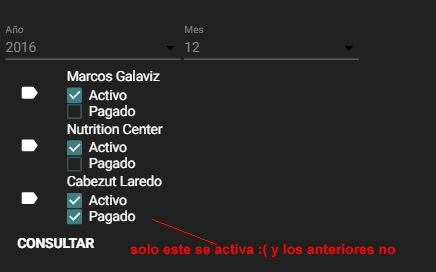
Aqui el ejemplo de la pantalla de la app donde en ese mes estan los tres y solo marca el ultimo :(
Muchas gracias.