Estoy optimizando la carga de mi página web. He descubierto el atributo <link="preload" ... >, y estoy intentando usarlo. Pero los resultados no son los esperados.
Este es mi HTML, donde indico la precarga de las fuentes. En total, se cargan 8 archivos, en varias fases:
preloadde las fuentes.Carga
asyncde los scripts Javascript.Ejecución del Javascript embebido en la página y asignación de
DOMContentLoaded.Carga asíncrona de un archivo
.jsonmedianteXMLHTTPRequest.Carga asíncrona de la hoja de estilos.
<head> <meta charset="utf-8"> <link rel="preload" href="fonts/Roboto-Medium-webfont.woff2" as="font"> <link rel="preload" href="fonts/Roboto-Regular-webfont.woff2" as="font"> <link id="CSS" rel="stylesheet"> <script src="webix.js" async></script> <script src="login.js" async></script> <script src="candidate.js" async></script> <script src="admin.js" async></script> <script src="super.js" async></script> <script> ( function( ) { const xhr = new XMLHttpRequest( ); document.addEventListener( 'DOMContentLoaded', function( ) { const css = document.getElementById( 'CSS' ); xhr.addEventListener( 'load', function ( ) { FullPageLoaded( ); } ); xhr.open( 'GET', 'login', true ); xhr.send( ); window.onload = FullPageLoaded; css.onload = FullPageLoaded; css.href = 'skins/material.css'; } ); } )( ); </script> </head> <body> </body>
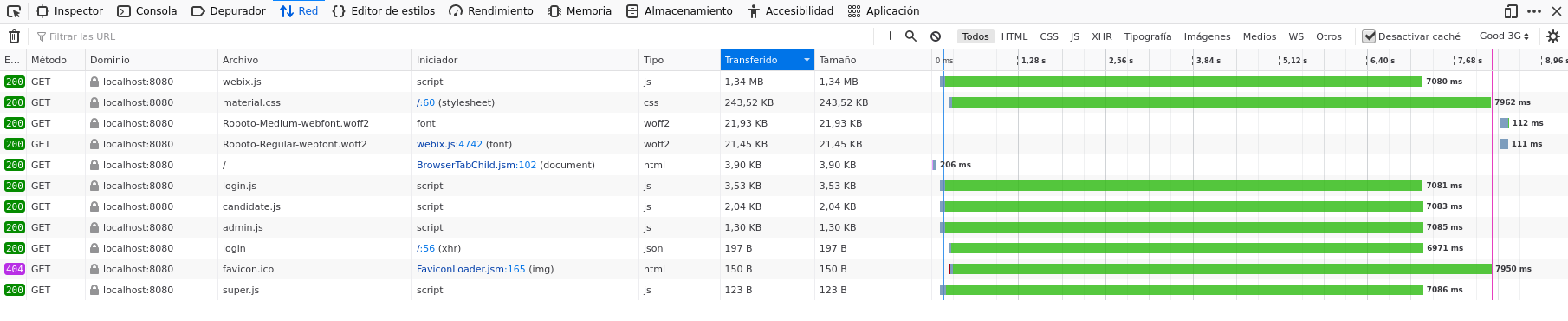
En Firefox, obtengo los siguientes resultados:
Lo cual es mas o menos lo esperado, puesto que en la sección de compatibilidad se indica que Firefox no soporta <link="preload" ... > (desilusión ...).
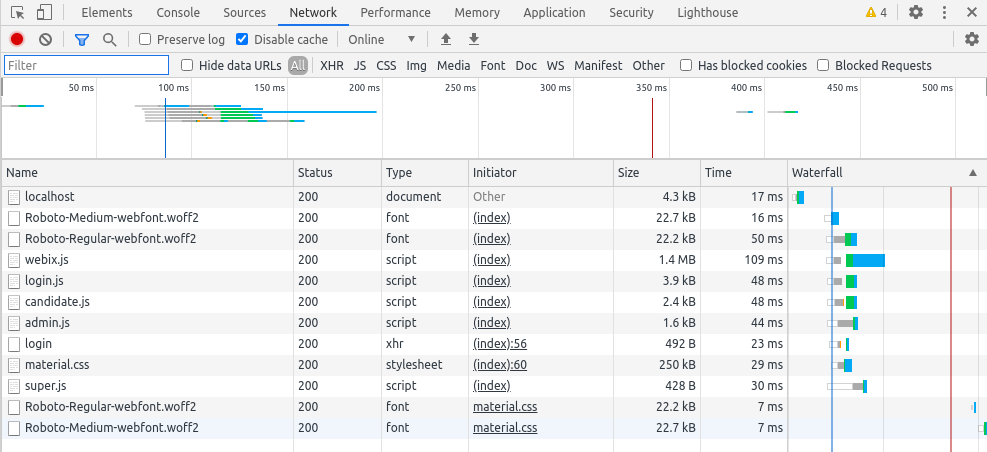
Sin embargo, en Google Chrome, obtengo lo siguiente:
Se observa que se realizan 2 peticiones para cada archivo de fuentes: una al principio, al encontrar el <link="preload" ... >, y otra al final, cuando realmente se usan dichas fuentes.
Además, Google Chrome me muestra los avisos
The resource http://localhost:8080/fonts/Roboto-Regular-webfont.woff2 was preloaded using link preload but not used within a few seconds from the window's load event. Please make sure it has an appropriate
asvalue and it is preloaded intentionally.
The resource http://localhost:8080/fonts/Roboto-Medium-webfont.woff2 was preloaded using link preload but not used within a few seconds from the window's load event. Please make sure it has an appropriateasvalue and it is preloaded intentionally.
Cuando el tiempo total de carga y renderizado de la página no llega siquiera a 1 segundo.
¿ Estás 2 peticiones por cada archivo de fuente es el comportamiento esperado al usar
<link="preload" ... >?¿ Que significan esos avisos de Google Chrome ?
¿ Como elimino dichos avisos ?
Relacionado: Carga simultánea de archivos.


type="font/woff2"y elcrossorigin="anonymous"en el<link>se realizan 2 llamadas por cada fuente en el sitio..! Hay otra manera de evitar esto.?