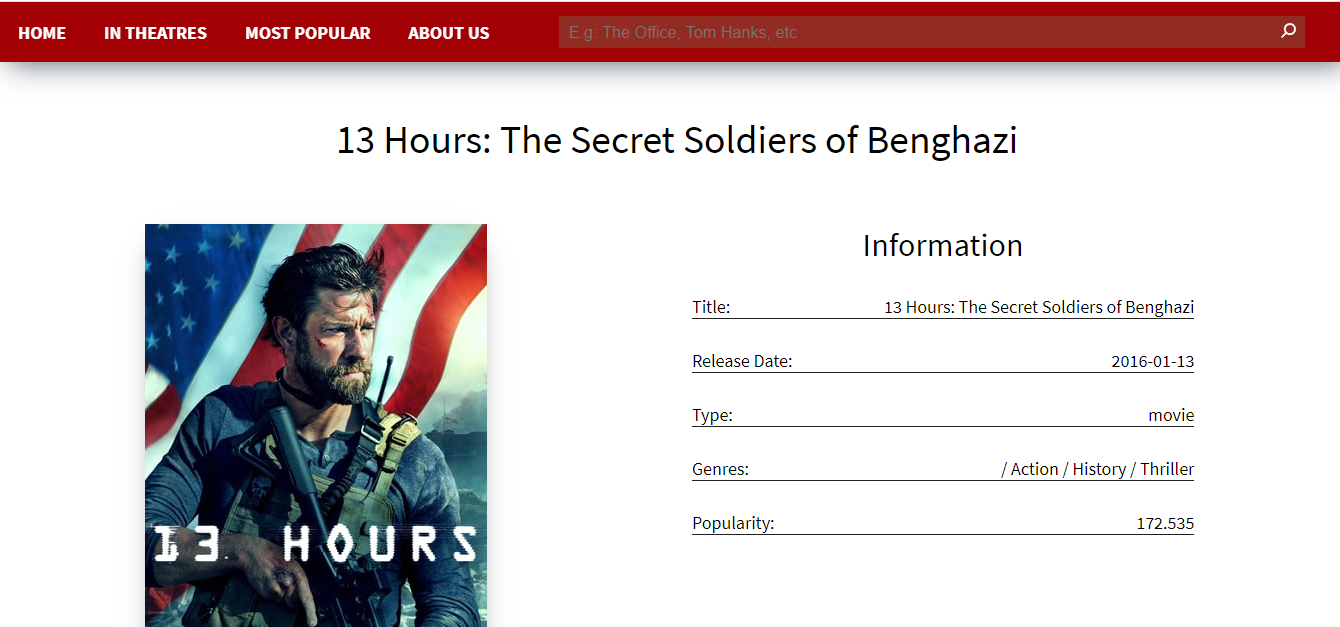
básicamente estoy haciendo una pagina web de películas (Con HTML - SCSS - JS) donde uno puede ver todo tipo de información acerca de cualquier película con la TMBD API. Lo que hago es el usuario busca una película y se le muestran todas las opciones, luego el mismo elige una, y se muestra la información de esa película junto con una imagen. Esa ultima parte, donde el usuario elige uno de los resultados que coincide con su búsqueda, la hice con JS usando innerHTML en el tag <section> y la organice con CSS Grid y en laptop normal queda así (mas de 1000px):
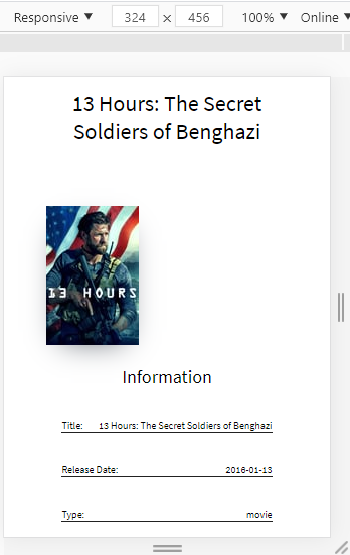
Ahora el primer problema es que al ponerlo en dispositivos pequeños como los celulares (menos de 600px), la imagen aparece
de costado y yo la quiero centrada. Intente usar grid-column: 1/-1;, pero no funciona. He aquí la muestra:
He aquí mi código:
'use strict';
//SELECTING DOM ELEMENTS
const input = document.getElementById('search-bar');
const mainSection = document.getElementById('main-section');
const menuBtn = document.querySelector('.menu-btn');
const hamburger = document.querySelector('.menu-btn__burger');
const nav = document.querySelector('.nav');
const searchBtn = document.querySelector('.search-btn')
let showMenu = false;
menuBtn.addEventListener('click', () => {
if(!showMenu) {
hamburger.classList.add('open');
nav.classList.add('open');
showMenu = true;
} else {
hamburger.classList.remove('open');
nav.classList.remove('open');
showMenu = false;
}
});
//API URL PARTS
const apiKey = '42576017bb40e0e9473173d7ccffd32b';
const baseUrl = 'https://api.themoviedb.org/3/';
searchBtn.addEventListener('click', () => searchMultiMedia(input.value))
document.addEventListener("keyup", (event) => {
if(event.keyCode === 13) return searchMultiMedia(input.value);
});
export {baseUrl, apiKey, getImage, mainSection};
import { getInfo } from "./film_data.js";
import { showTopFilms, popularDiv, kidsDiv, theatreDiv } from "./top_films.js";
async function searchMultiMedia(movie){
const url = `${baseUrl}search/multi?api_key=${apiKey}&query=${movie}`;
let response = await fetch(url);
let json = await response.json();
if(movie === null || movie === '' || json.total_results === 0) return;
response.ok ? showOptions(json.results, mainSection) : alert(`HTTP-Error: ${response.status}`);
return input.value = '';
}
export function showOptions(options = [], optionContainer) {
optionContainer.innerHTML = '';
options.forEach((el, i) => {
let optionTitle = el.media_type === "tv" || el.media_type === "person" ? el.name : el.title;
let imagePath = (el.poster_path) ? el.poster_path : el.profile_path;
const option = `
<div id="option-container" data-number-id = "${i}" class= "option">
<img src="${getImage('w185', imagePath)}" alt="poster film" class= "option-img" id= "option-img">
<div class= "option-div"><h4 class= "option-title">${optionTitle}</h4></div>
</div>`;
optionContainer.insertAdjacentHTML("beforeend", option);
optionContainer.className = 'option-section';
let optionList = document.querySelectorAll('#option-container');
optionList[i].addEventListener('click', () => {
//AQUI LLAMO A GETINFO()
return getInfo(el, optionTitle, imagePath)
});
});
}
//FUNCION PARA RETORNAR LA URL DE LA IMAGEN Y SU TAMAÑO.
//EN LOS CELUS USO EL TAMAÑO WIDTH = 92 (w92) PERO
//EN LA LAPTOP USO DE w185
let getImage = (width, path) => {
if (screen.width < 600) width = 'w92'
if(path === undefined || path === null) return '/dist/img/not_found.svg';
return `https://image.tmdb.org/t/p/${width}/${path}`
};
//FUNCION PARA DEVOLVER INFORMACION
// DE LA PELICULA ELEGIDA POR EL USUARIO
export async function getInfo (filmData, filmTitle, path) {
let type = (filmData.media_type) ? filmData.media_type : 'movie';
let newUrl = `${baseUrl}${type}/${filmData.id}?api_key=${apiKey}`;
let newResponse = await fetch(newUrl);
let newJson = await newResponse.json();
let filmGenres = '';
let releaseDate = type === 'movie' ? filmData.release_date : filmData.first_air_date;
type === 'person' ? false :
newJson.genres.forEach((el) => {return filmGenres = (` ${filmGenres} / ${el.name}`)});
const text = `
<div id="film-container" class= "film-container">
<h1 class= "film-title">${filmTitle}</h1>
<img src="${getImage('w342', path)}" alt="" id= "film-img" class= "film-img">
<div id="film-data" class= "film-data">
<h2 class= "subtitle">Information</h2>
<p class= "info-para">Title: <span class="info-text">${filmTitle}</span></p>
<p class= "info-para">Release Date: <span class="info-text">${releaseDate}</span></p>
<p class= "info-para">Type: <span class="info-text">${type}</span></p>
<p class= "info-para">Genres: <span class="info-text">${filmGenres}</span></p>
<p class= "info-para">Popularity: <span class="info-text">${newJson.popularity}</span></p>
</div>
<div id="film-overview" class= "film-overview">
<h2 class= "subtitle">Overview</h2>
<p id= "film-overview" class= "info-overview">${newJson.overview}</p>
</div>
</div>`;
if (type === 'movie') return mainSection.innerHTML = text;
}@import 'config';
// EL ARCHIVO CONFIG SOLO IMPORTA COLORES, ANIMACIONES
//Y LAS MEDIAS QUERIES.
.film-container{
width: 80%;
margin: 50px auto;
display: grid;
grid-template: repeat(3, auto) / repeat(2, 1fr);
padding: 10px;
}
.film-title{
font-weight: weight(text-weight);
text-align: center;
font-size: 2.2em;
margin: 0 0 60px 0;
grid-column: 1/-1;
align-items: center;
}
.film-img{
display: block;
margin: 0 0 20px 0;
box-shadow: rgba(2, 12, 27, 0.7) 0 10px 30px -15px;
}
.film-data{
float: right;
width: 100%;
grid-column: 2/-1;
justify-items: start;
align-self: start;
}
.info-para{
position: relative;
z-index: 1;
margin: 30px 15px;
border-bottom: 1px solid #212121;
}
.info-text{
margin: 0 0 0 auto;
position: absolute;
top: 0;
right: 0;
word-break: break-all;
}
.subtitle{
font-size: 1.8em;
font-weight: weight(text-weight);
text-align: center;
margin: 0 0 30px 0;
}
.film-overview{
grid-column: 1 / -1;
margin: 0 0 60px 0;
}
.info-overview{
text-align: center;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>The Movie Website</title>
<link href="https://fonts.googleapis.com/css2?family=Source+Sans+Pro:wght@400;700;900&display=swap" rel="stylesheet">
<link rel="stylesheet" href="/css/main.css">
</head>
<body>
<div class="menu-btn">
<span class="menu-btn__burger"></span>
</div>
<nav class="nav">
<ul class="nav-list">
<li class="nav-item">
<a href="index.html" class="link">HOME</a>
</li>
<li class="nav-item">
<a href="theatre.html" class="link">IN THEATRES</a>
</li>
<li class="nav-item">
<p class="link">MOST POPULAR</p>
<ul class="popular-options">
<li class="nav-item">
<a href="popular.html" class="link">FOR ADULTS</a>
</li>
<li class="nav-item">
<a href="kids.html" class="link">FOR KIDS</a>
</li>
</ul>
</li>
<li class="nav-item">
<a href="about-us.html" class="link">ABOUT US</a>
</li>
</ul>
<div class="search">
<input type="text" class="search-bar" id="search-bar" placeholder= "E.g: The Office, Tom Hanks, etc">
<button type="submit" class="search-btn"><img src="/dist/img/search.svg" alt=""></button>
</div>
</nav>
<section class="main-section" id="main-section">
<!-- AQUI DENTRO VA EL CODIGO DE FILMDATA()
UNA VEZ QUE EL USUARIO ELIGE LA PELICULA DE LA QUE QUIERE SABER-->
</section>
<footer class="footer">
<p class="footer-text">All rights reserved by This page</p>
</footer>
<script type="module" src="/dist/javascript/app.js"></script>
</body>
</html> //ESTO ES EN OTRO ARCHIVO SCSS QUE CONTIENE EL MEDIAQUERIE
@media screen and (max-width: 599px) {
.search{
width: 55%;
margin: 0 auto auto auto;
}
.film-container{
display: grid;
grid-template: repeat(3, auto) / repeat(3, 1fr);
}
.film-img{
grid-column: 1/-1;
align-items: center;
justify-content: center;
}
.film-data{
grid-column: 1/-1;
}
}Desde ya muchas gracias por tomarse el tiempo en responder!


.film-imgse muestra como bloque y solo con margen abajo. Pruebamargin: 0 auto 20px auto;