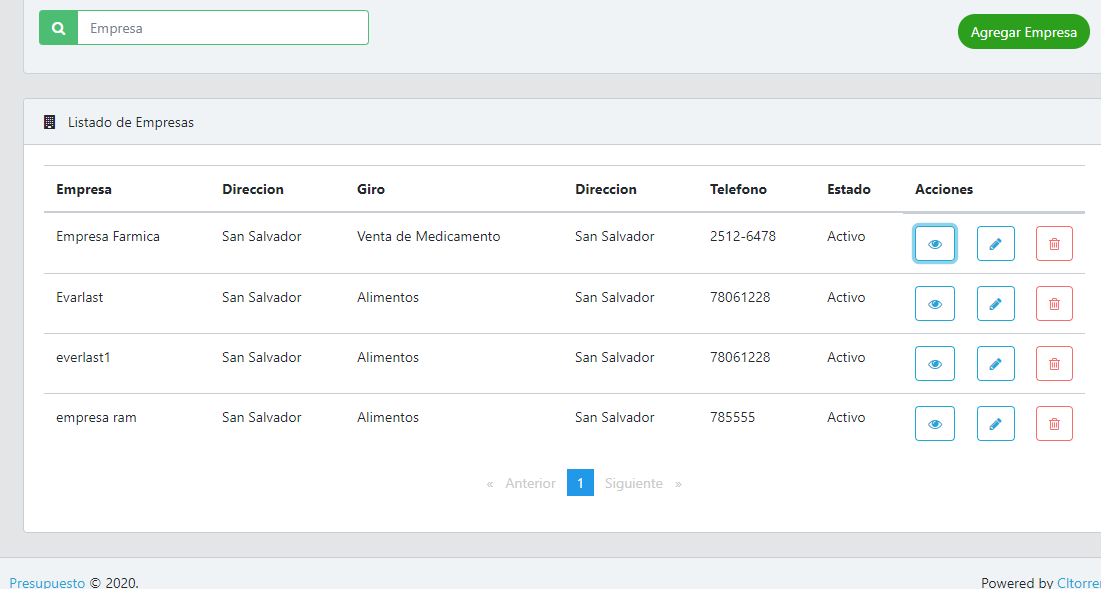
estoy teniendo problema , estoy abriendo un componente modal el cual estoy repitiendo desde un ngform, y le paso un objeto Empresa para que al abrir el modal me muestre los datos de este, pero este siempre me muestra los datos solamente del primero y no entiendo porque tengo ese comportamiento.
acá un poco de código para entenderlo mejor,
Tengo el componente empresas el cual consta de
empresa typescript
import { Component, OnInit, OnDestroy } from '@angular/core';
import { EmpresaService } from 'src/app/services/empresa.service';
import { Empresa } from 'src/app/models/empresa';
import { Subscription } from 'rxjs';
@Component({
templateUrl: 'empresa.component.html',
})
export class EmpresaComponent implements OnInit, OnDestroy {
p = 1;
searchText = '';
empresas: Empresa[] = [];
loader: boolean;
empSubscription: Subscription;
constructor(private empresaService: EmpresaService) {
}
ngOnInit(): void {
this.getAllcompanies();
}
// Get tha users data from the user service
getAllcompanies() {
this.loader = true;
this.empSubscription = this.empresaService.getCompanies().subscribe((data: any) => {
this.empresas = data.empresas;
// tslint:disable-next-line: triple-equals
this.empresas = this.empresas.filter(empresa => empresa.activo == 1);
});
}
ngOnDestroy(): void {
this.empSubscription.unsubscribe();
}
}
ý su template empresa.html
<div class="animated fadeIn">
<!-- row header -->
<div class="card bg-light">
<div class="row mb-4">
<div class="col-12 mt-3">
<p class="h2 ml-4 mt-1">Filtrar Contenido</p>
</div>
<div class="col-12 d-flex justify-content-between">
<div class="col-sm-6 col-md-4">
<div class="active-cyan-3">
<div class="input-group">
<div class="input-group-prepend">
<span class="input-group-text border border-success bg-success"><i class="fa fa-search"></i></span>
</div>
<input class="form-control border border-success" id="username" name="username" placeholder="Empresa"
type="text" [(ngModel)]="searchText">
</div>
</div>
</div>
<div class="col-sm-6 col-md-8 d-flex justify-content-end mt-1">
<app-moda-emp-crear></app-moda-emp-crear>
</div>
</div>
</div>
</div>
<!-- row header -->
<div class="row">
<div class="col-lg-12">
<div class="card">
<div class="card-header">
<i class="fa fa-building"></i> Listado de Empresas
</div>
<div class="card-body">
<div class="table-responsive-sm">
<table class="table">
<thead>
<tr>
<th>Empresa</th>
<th>Direccion</th>
<!-- <th>NRC</th> -->
<!-- <th>NIT</th> -->
<th>Giro</th>
<th>Direccion</th>
<th>Telefono</th>
<th>Estado</th>
<th>Acciones</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let empresa of empresas |filter:searchText |paginate: {itemsPerPage:8, currentPage:p}; index as i">
<td>{{empresa.nombre}}</td>
<td>{{empresa.direccion}}</td>
<!-- <td>{{empresa.registroFiscal}}</td> -->
<!-- <td>{{empresa.nit}}</td> -->
<td>{{empresa.giro}}</td>
<td>{{empresa.direccion}}</td>
<td>{{empresa.telefono}}</td>
<td *ngIf="empresa.activo == 1">
Activo
</td>
<td *ngIf="empresa.activo== 0">
Inactivo
</td>
<td class="d-flex justify-content-between">
<app-modal-emp-detail [id]="empresa.id" *ngIf="empresa.activo == 1"></app-modal-emp-detail>
<app-modal-edit-emp [id]="empresa.id" *ngIf="empresa.activo == 1"></app-modal-edit-emp>
<app-confirm-modal></app-confirm-modal>
</td>
</tr>
</tbody>
</table>
</div>
<div class="row justify-content-center">
<pagination-controls (pageChange)="p = $event" (pageBoundsCorrection)="p = $event" previousLabel="Anterior"
nextLabel="Siguiente">
</pagination-controls>
</div>
</div>
</div>
</div>
<!-- Fin table de Cuentas-->
</div>
</div>
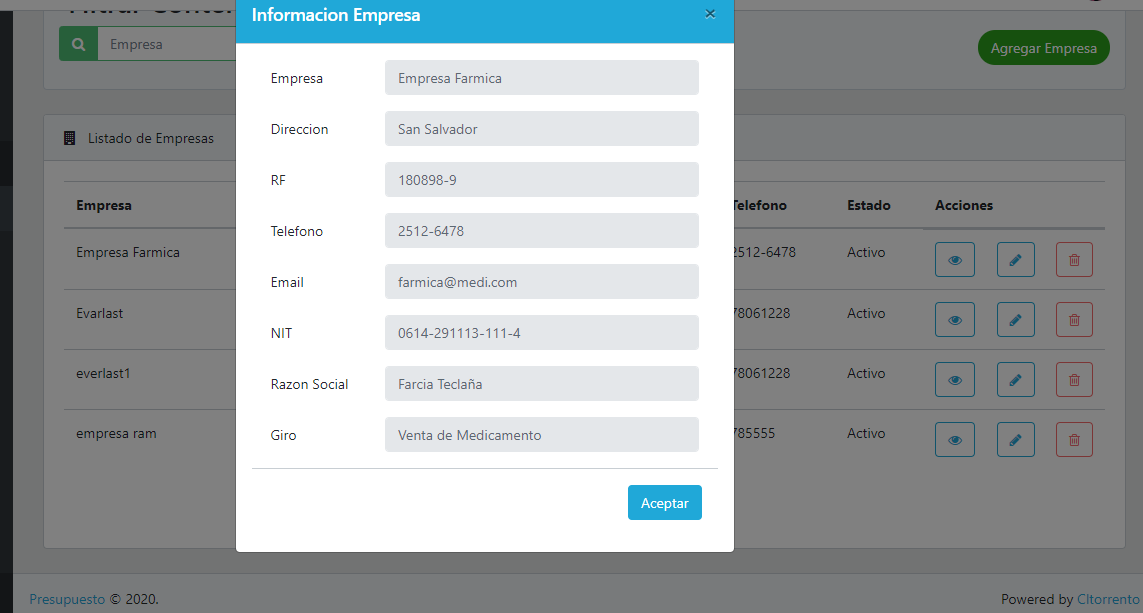
Ahora al dar clic al botón del el ojo o del lápiz abre un modal que debería mostrar la data correspondiente al row, para esto esto utilizando @output, pero el problema es que realmente solo muestra los datos repetidos del primer row.
y bien para este he creado un componente modal.
<!-- Button trigger modal -->
<button type="button" class="btn btn-outline-primary" data-toggle="modal" data-target="#editPatient">
<i class="fa fa-eye"></i>
</button>
<!-- Modal -->
<div class="modal fade" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true"
id="editPatient">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header bg-primary">
<h5 class="modal-title">Informacion Empresa</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<!-- inicio formulario -->
<div class="modal-body">
<form action="" method="post" enctype="multipart/form-data" class="form-horizontal">
<!-- Empresa Nombre -->
<div class="form-group row mx-1">
<label class="col-md-3 col-form-label" for="text-input">Empresa</label>
<div class="col-md-9">
<input type="text" name="nombre" class="form-control" disabled [value]="empresa.nombre">
</div>
</div>
<!-- Empresa Nombre -->
<!-- Direccion -->
<div class="form-group row mx-1">
<label class="col-md-3 col-form-label" for="text-input">Direccion</label>
<div class="col-md-9">
<input type="text" name="nombre" class="form-control" disabled [value]="empresa.direccion">
</div>
</div>
<!-- Direccion -->
<!-- Registro Fiscal -->
<div class="form-group row mx-1">
<label class="col-md-3 col-form-label" for="text-input">RF</label>
<div class="col-md-9">
<input type="text" name="nombre" class="form-control" disabled
[value]="empresa.registroFiscal">
</div>
</div>
<!-- Registro Fiscal -->
<!-- Telefono -->
<div class="form-group row mx-1">
<label class="col-md-3 col-form-label" for="text-input">Telefono</label>
<div class="col-md-9">
<input type="text" name="nombre" class="form-control" disabled [value]="empresa.telefono">
</div>
</div>
<!-- Telefono -->
<!-- Email -->
<div class="form-group row mx-1">
<label class="col-md-3 col-form-label" for="text-input">Email</label>
<div class="col-md-9">
<input type="text" name="nombre" class="form-control" disabled [value]="empresa.email">
</div>
</div>
<!-- NEmail-->
<!-- NIT -->
<div class="form-group row mx-1">
<label class="col-md-3 col-form-label" for="text-input">NIT</label>
<div class="col-md-9">
<input type="text" name="nombre" class="form-control" disabled [value]="empresa.nit">
</div>
</div>
<!-- NIT -->
<!-- Razon -->
<div class="form-group row mx-1">
<label class="col-md-3 col-form-label" for="text-input">Razon Social</label>
<div class="col-md-9">
<input type="text" name="nombre" class="form-control" disabled
[value]="empresa.razonSocial">
</div>
</div>
<!-- NRazon-->
<!-- Razon -->
<div class="form-group row mx-1">
<label class="col-md-3 col-form-label" for="text-input">Giro</label>
<div class="col-md-9">
<input type="text" name="nombre" class="form-control" disabled [value]="empresa.giro">
</div>
</div>
<!-- NRazon-->
<div class="modal-footer">
<button type="button" class="btn btn btn-primary" data-dismiss="modal">Aceptar</button>
</div>
</form>
</div>
<!-- fin formulario -->
</div>
</div>
</div>
y su archivo ts
import { Component, OnInit, Input, OnDestroy } from '@angular/core';
import { EmpresaService } from 'src/app/services/empresa.service';
import { Empresa } from 'src/app/models/empresa';
import { Subscription } from 'rxjs';
@Component({
selector: 'app-modal-emp-detail',
templateUrl: './modal-emp-detail.component.html',
styles: [
]
})
export class ModalEmpDetailComponent implements OnInit, OnDestroy {
empresa: Empresa;
@Input() id: string;
empSubscription: Subscription;
constructor(private empresaService: EmpresaService) { }
ngOnInit(): void {
this.empresa = new Empresa();
this.getEmpresa();
}
getEmpresa(): void {
this.empSubscription = this.empresaService.getOneCompany(this.id).subscribe((data: any) => {
this.empresa = data.empresa;
});
}
ngOnDestroy(): void {
this.empSubscription.unsubscribe();
}
}
y este es el servicio donde ambos obtienen la data
import { Injectable } from '@angular/core';
import { HttpClient, HttpHeaders } from '@angular/common/http';
import { Empresa } from '../models/empresa';
import { global } from './global';
@Injectable({
providedIn: 'root'
})
export class EmpresaService {
MAIN_URL = global.url;
userToken: string;
constructor(private http: HttpClient) {
this.readToken();
}
getCompanies() {
// tslint:disable-next-line: max-line-length
const headers = new HttpHeaders().set('Content-Type', 'application/x-www-form-urlencoded').set('Authorization', JSON.parse(this.userToken));
return this.http.get(this.MAIN_URL + 'empresas', { headers });
}
getOneCompany(id: string) {
// tslint:disable-next-line: max-line-length
const headers = new HttpHeaders().set('Content-Type', 'application/x-www-form-urlencoded').set('Authorization', JSON.parse(this.userToken));
return this.http.get(this.MAIN_URL + 'empresa/' + id, { headers });
}
editCompany(empresa: Empresa) {
const json = JSON.stringify(empresa);
const params = 'json=' + json;
const headers = new HttpHeaders().set('Content-Type', 'application/x-www-form-urlencoded')
.set('Authorization', JSON.parse(this.userToken));
return this.http.put(this.MAIN_URL + 'empresa/actualizar', params, { headers });
}
/*
Crear una Empresa
*/
createCompany(empresa: Empresa) {
const json = JSON.stringify(empresa);
const params = 'json=' + json;
const headers = new HttpHeaders().set('Content-Type', 'application/x-www-form-urlencoded')
.set('Authorization', JSON.parse(this.userToken));
return this.http.post(this.MAIN_URL + 'empresa/crear', params, { headers });
}
// createCompany(empresa: Empresa) {
// const datos = {
// nombre: empresa.nombre,
// direccion: empresa.direccion,
// registroFiscal: empresa.registroFiscal,
// telefono: empresa.telefono,
// tamanoEmpresa_id: empresa.tamanoEmpresa_id,
// nit: empresa.nit,
// logo: empresa.logo,
// razonSocial: empresa.razonSocial,
// giro: empresa.giro,
// email: empresa.email,
// activo: empresa.activo
// };
// const headers = new HttpHeaders().set('Content-Type', 'application/x-www-form-urlencoded')
// .set('Authorization', JSON.parse(this.userToken));
// console.log('Servicio crear empresa corriendo');
// console.log('datos', JSON.stringify(datos));
// return this.http.post(this.MAIN_URL + 'empresa/crear', { json: datos }, { headers });
// }
/****************
**Read the token
*****************/
readToken() {
if (localStorage.getItem('token')) {
this.userToken = localStorage.getItem('token');
} else {
this.userToken = '';
}
return this.userToken;
}
}