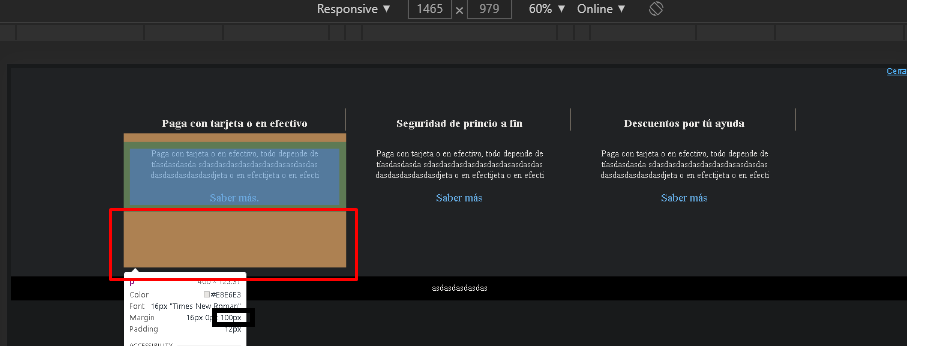
El problema que tengo es que cree el footer y adentro cree un div que contuviera a su vez a otros tres divs todo bien hasta ahí. Pero cuando creo otro div dentro del footer la página se expande hacía abajo osea que queda el color del footer y abajo un pedazo blanco, cuando quito el div que agregue vuelve a la normalidad, así que supuse que era eso pero estuve cambiándole las márgenes y demás cosas y ese pedazo blanco sigue ahí. Lo que busco es que el footer sea el que ocupe el final de la página sin ese pedazo blanco manteniendo el último div ya que en ese div metería términos y condiciones y demás. No sé si el editor de texto influya en esto, pero por si las moscas uso Atom.
#pie{
text-align: center;
background: #2E2626;
}
#pie h3{
color: white;
font-size: 20px;
}
#pie img{
width: 100px;
}
#contenedor-logos{
}
#contenedor-logos .logo-p{
padding-top: 2rem;
width: 400px;
display: inline-block;
text-align: center;
}
#contenedor-logos h3{
padding-top: 1rem;
border-right: 1px solid black;
}
#contenedor-logos p{
color: white;
padding: 12px;
margin-bottom: 100px;
}
#contenedor-logos a{
text-decoration: none;
font-size: 20px;
color: #2374BB;
}
#contenedor-logos a:hover{
color: #37658C;
text-decoration: underline;
}
.a{
background: black;
}<footer id="pie">
<div id="contenedor-logos">
<div id="pagar" class="logo-p">
<img src="../imagenes/logos/pagar.png" alt="">
<h3>Paga con tarjeta o en efectivo</h3>
<p>Paga con tarjeta o en efectivo,
todo depende de tíasdasdasda
sdasdasdasdasdasdasdasasdasdas
dasdasdasdasdasdjeta o en efectijeta o en efecti <br><br><a href="">Saber más.</a></p>
</div>
<div class="logo-p">
<img src="../imagenes/logos/proteger.png" alt="">
<h3>Seguridad de princio a fin</h3>
<p>Paga con tarjeta o en efectivo,
todo depende de tíasdasdasda
sdasdasdasdasdasdasdasasdasdas
dasdasdasdasdasdjeta o en efectijeta o en efecti <br><br><a href="">Saber más</a></p>
</div>
<div class="logo-p">
<img src="../imagenes/logos/descuento.png" alt="">
<h3>Descuentos por tú ayuda</h3>
<p>Paga con tarjeta o en efectivo,
todo depende de tíasdasdasda
sdasdasdasdasdasdasdasasdasdas
dasdasdasdasdasdjeta o en efectijeta o en efecti <br><br><a href="">Saber más</a></p>
</div>
<div class="a">
<p>asdasdasdasdas</p>
</div>
</div>
</footer>