tengo el siguiente problema, tengo establecido una foto en resolucion 1440x900 como background de mi pagina web, el problema es que tiene unos margenes en blanco que no se como quitarlos, quiero que la foto cubra absolutamente toda la pantalla.
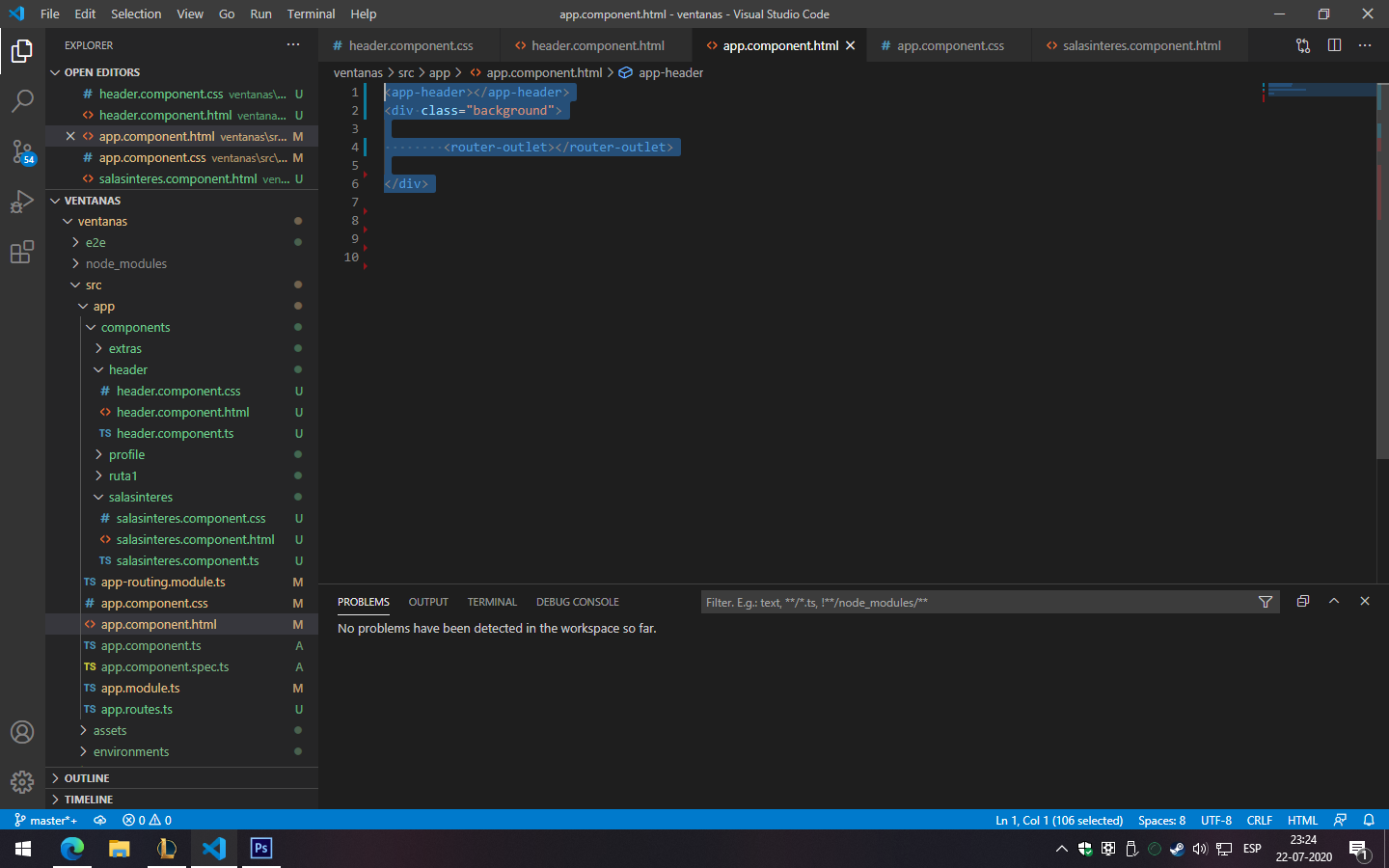
-codigo de app.html(donde declaro el fondo de pantalla para empezar a escribir)(el app-header es la nav-bar con los botones que esos si quiero que tengan su propio fondo a color como ya esta puesto) 
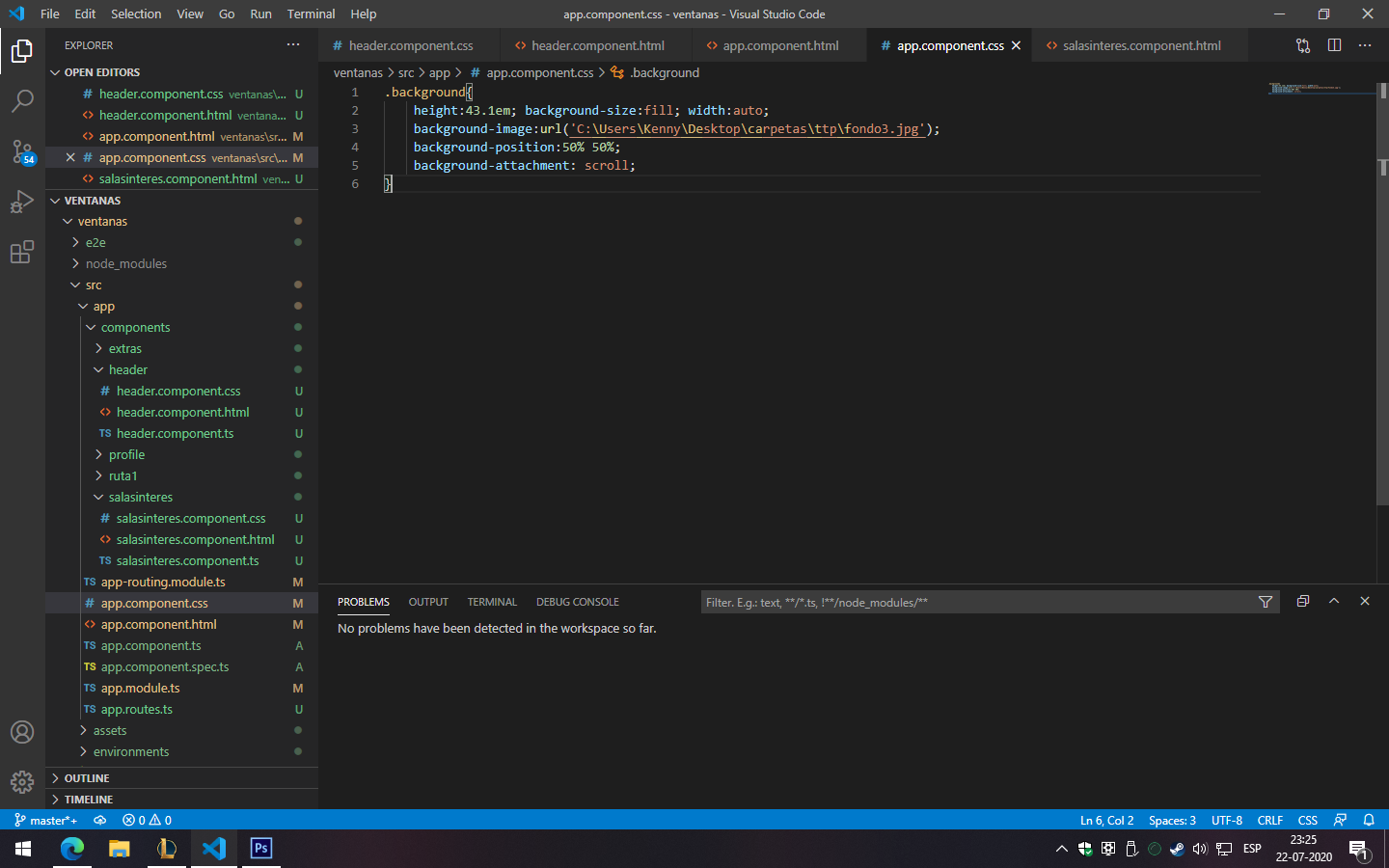
-codigo del app.css donde tengo establecido el fondo de pantalla
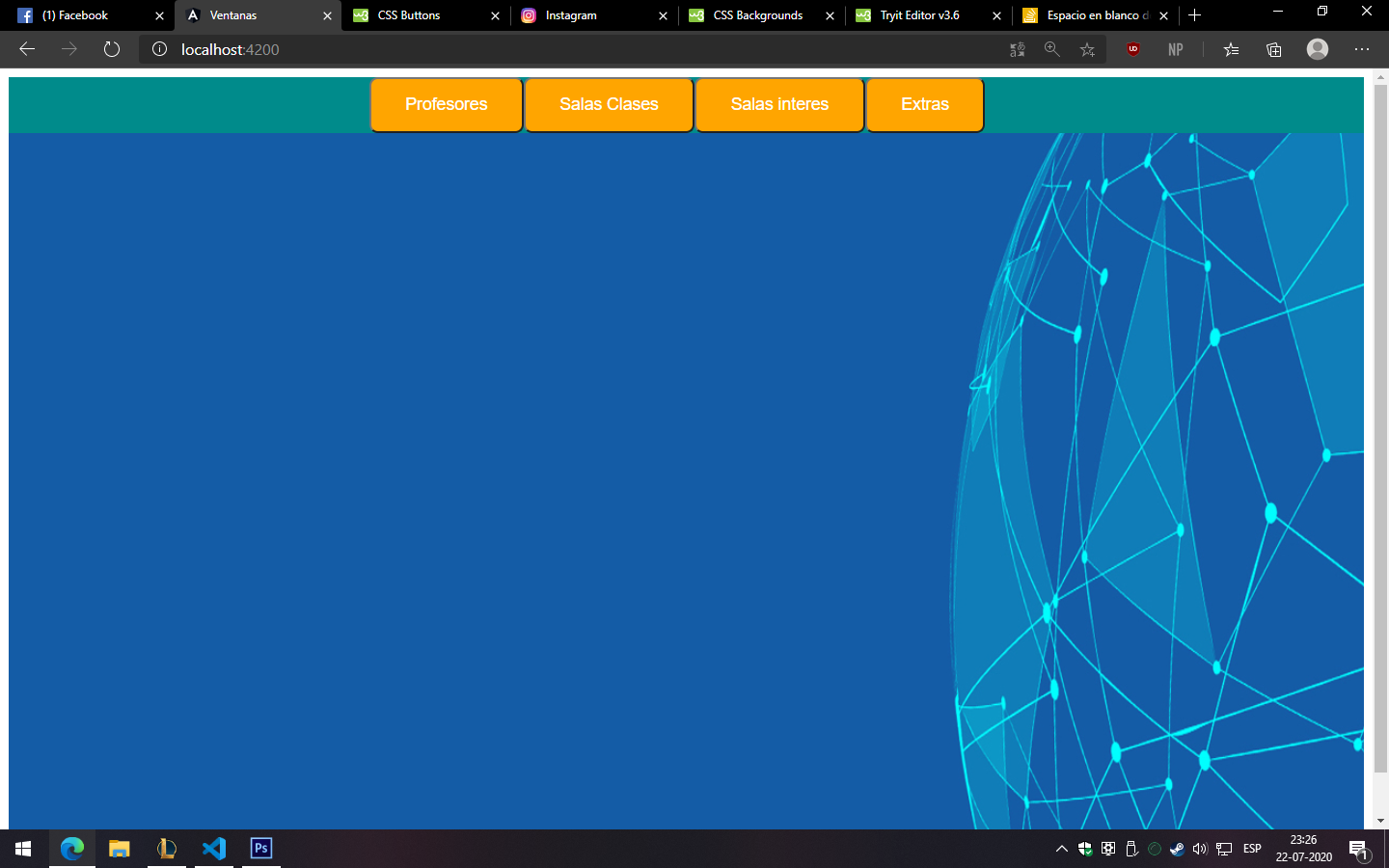
-asi se ve mi pagina, donde tambien se puede ver los bordes blancos alrededor de mi fondo que quiero quitar.

body{margin:0;padding:0}