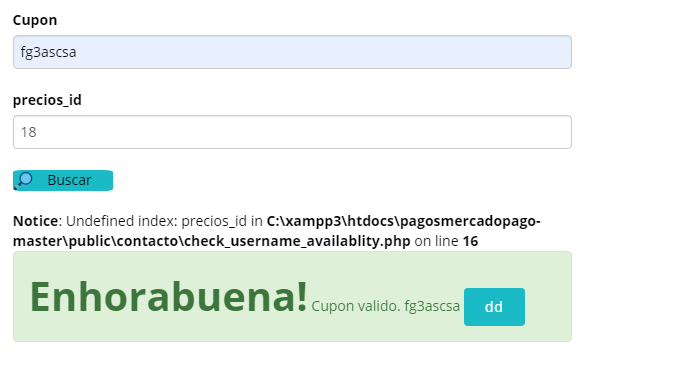
estoy intentando hacer un cupon el cual consulte a traves de ajax si el cupon existe me mande una alerta que si existe y si no que me mande un error con un mensaje y hasta aca el codigo funciona pero al pasarle una variable pero me sale el siguiente error de variable precios_id no definida no se porque me sale
vista
<link rel="stylesheet" href="css/styles.css">
<script src="https://code.jquery.com/jquery-3.2.1.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#cupon').on('blur', function(){
$('#result-cupon').html('<img src="images/loader.gif" />').fadeOut(1000);
var cupon = $(this).val();
var dataString = 'cupon='+cupon;
$.ajax({
type: "POST",
url: "{{asset('check_cupon_availablity.php')}}",
data: dataString,
success: function(data) {
$('#result-cupon').fadeIn(1000).html(data);
}
});
});
});
</script>
</head>
<div class="">
<div class="row">
<div id="content" class="col-lg-8">
<form action="#" method="post" >
<div class="form-group">
<label for="cupon">Cupon</label>
<input type="text" class="form-control" id="cupon" name="cupon" placeholder="Captura aquí tu cupón">
<label for="precios_id">precios_id</label>
<input type="text" class="form-control" id="precios_id" name="precios_id" placeholder="" value="{{$xd}}">
<div style="background: #1abac7;width: 18%;border-radius: 10%" >
<img src="{{asset('images/lupa.png')}}" width="20px" style="margin-right: 11%" > Buscar
</div>
<div id="result-cupon" ></div>
</div>
</form>
</div>
</div>
</div>
esta es la conexion a php que hace la consulta para saber si el cupon existe y quiero jalarme ademas de si existe su id check_cupon_availablity.php
<?php
define('DB_SERVER', 'localhost');
define('DB_SERVER_USERNAME', 'root');
define('DB_SERVER_PASSWORD', '');
define('DB_DATABASE', 'prueba');
$connexion = new mysqli(DB_SERVER, DB_SERVER_USERNAME, DB_SERVER_PASSWORD, DB_DATABASE);
sleep(1);
if (isset($_POST)) {
$cupon = (string)$_POST['cupon'];
$precios_id = (string)$_POST['precios_id'];
$result = $connexion->query(
'SELECT * FROM precios WHERE cupon = "'.strtolower($cupon).'"'
);
if ($result->num_rows > 0) {
echo '<div class="alert alert-success"><strong>Enhorabuena!</strong> Cupon valido. '.$cupon.' '.$precios_id.'<a class="btn" href="https://pagina.com/">dd</a>
</div>';
} else {
echo '<div class="alert alert-danger"><strong>Oh no!</strong> Cupon invalido.</div>';
}
}

dataString, pero en esa variable no estás mandando un valor paraprecios_id, debes recuperar ese valor y mandarlo. Si quieres prueba esto, manual, y verás que funciona:var dataString = {cupon: cupon, precios_id: 18};construí el parámetro en forma de objeto porque es más claro y menos sujeto a errores que estar concatenando y puse un valor18a mano, en tu código sólo lo cambias por la variable que recogerá elvaluedel inputprecios_id. Si no hay otros errores debería funcionar.