Cordial saludo
Buenos dias tengo un proyecto que estoy realizando pero cuando realizo la inserccion de usuario con ajax no me devuelve el mensaje por alert o por sweetalert confirmo en la base de datos y ha realizado la inserccion de nuevo usuario
codigo js
function NuevoUsuario(nombre,apellido,email,usuario,pass,perfil,estado)
{
/*var nuevo={
nombre:nombre,
apellido:apellido,
email:email,
usuario:usuario,
pass:pass,
perfil:perfil,
estado:estado
};*/
var nuevo="nombre="+nombre+"&apellido="+apellido+"&email="+email+"&usuario="+usuario+"&pass="+pass+"&perfil="+perfil+"&estado="+estado;
$.ajax({
method:"POST",
url:"../Controller/add.php",
data:nuevo,
dataType:'json',
success:function(r)
{
if(r.add){
alert("registrado"+r.msg);
/*(Swal.fire({
position:'top-end',
icon:'success',
title:'Se ha agregado un nuevo usuario',
showConfirmButton:false,
timer:1500
})+r.msg;
*/
}else{
/*
Swal.fire({
position: 'top-end',
icon: 'error',
title: 'Error de registro'
})+r.msg;
*/
}
return false;
}
});
}
function limpiardatos()
{
nombre=$('#nombre').val("");
apellido=$('#apellido').val("");
email=$('#email').val("");
usuario=$('#usuario').val("");
pass=$('#pass').val("");
//perfil=$('#perfil').val("");
//estado=$('#estado').val("");
}aqui anexo el codigo html
<!doctype html>
<html lang="es">
<head>
<title>registro</title>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link href="../../public/css/bootstrap.min.css" rel="stylesheet">
<script src="../../public/js/jquery.min.js"></script>
<script src="js/usuarios.js"></script>
<script src="https://cdn.jsdelivr.net/npm/sweetalert2@9"></script>
</head>
<body>
<div class="container-fluid">
<div class="row d-flex justify-content-around mt-3">
<div class="card col-md-5 col-md-offset-4">
<article class="card-body">
<h4 class="card-title mb-4 mt-1 text-center">Registro de Usuario</h4>
</article>
<form method="POST">
<div class="form-group">
<label for="name">Nombre</label>
<input type="text" name="nombre" id="nombre" class="form-control" placeholder="Nombre">
</div>
<div class="form-group">
<label for="name">Apellido</label>
<input type="text" name="apellido" id="apellido" class="form-control" placeholder="Apellido">
</div>
<div class="form-group">
<label for="name">Correo Electronico</label>
<input type="email" name="email" id="email" class="form-control" placeholder="Correo Electronico">
</div>
<div class="form-group">
<label for="name">Usuario</label>
<input type="text" name="usuario" id="usuario" class="form-control" placeholder="Nombre de Usuario">
</div>
<div class="form-group">
<label for="name">Password</label>
<input type="password" name="pass" id="pass" class="form-control" placeholder="******">
</div>
<div class="form-group">
<label for="estado">Perfil:</label>
<select name="perfil" id="perfil" class="form-control">
<option value="0">Seleccione perfil de usuario</option>
<option value="1">admnistrador</option>
<option value="2">docente</option>
<option value="2">estudiante</option>
</select>
</div>
<div class="form-group">
<label for="estado">Estado:</label>
<select name="estado" id="estado" class="form-control">
<option value="0">Seleccione estado del usuario</option>
<option value="1">Activo</option>
<option value="2">Inactivo</option>
</select>
</div>
<div class="form-group">
<button type="button" class="btn btn-success btn-block" id="btnGuardar" >Registrarse</button>
</div>
</form>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
</body>
</html>codigo script usado para la inserccion del nuevo usuario
<script>
$(document).ready(function(){
$('#btnGuardar').click(function(){
var nombre=$('#nombre').val();
var apellido=$('#apellido').val();
var email=$('#email').val();
var usuario=$('#usuario').val();
var pass=$('#pass').val();
var perfil=$('#perfil').val();
var estado=$('#estado').val();
//e.preventDefault();
limpiardatos();
NuevoUsuario(nombre,apellido,email,usuario,pass,perfil,estado);
});
});
</script>codigo del modelo
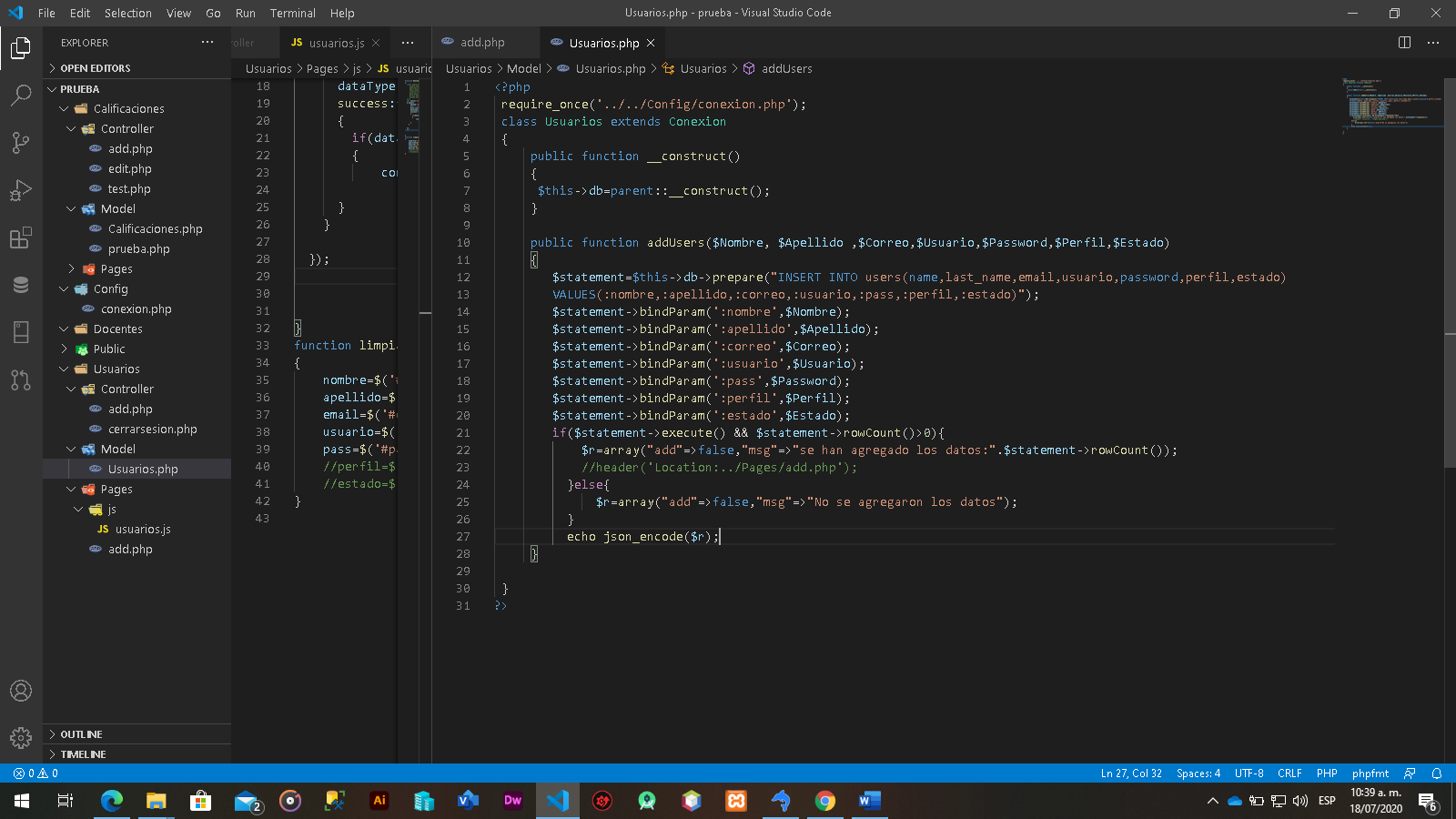
public function addUsers($Nombre, $Apellido ,$Correo,$Usuario,$Password,$Perfil,$Estado) { $statement=$this->db->prepare("INSERT INTO users(name,last_name,email,usuario,password,perfil,estado) VALUES(:nombre,:apellido,:correo,:usuario,:pass,:perfil,:estado)"); $statement->bindParam(':nombre',$Nombre); $statement->bindParam(':apellido',$Apellido); $statement->bindParam(':correo',$Correo); $statement->bindParam(':usuario',$Usuario); $statement->bindParam(':pass',$Password); $statement->bindParam(':perfil',$Perfil); $statement->bindParam(':estado',$Estado); if($statement->execute() && $statement->rowCount()>0){ $r=array("add"=>true,"msg"=>"se han agregado los datos:".$statement->rowCount()); //header('Location:../Pages/add.php'); }else{ $r=array("msg"=>"No se agregaron los datos"); } echo json_encode($r); }
Controller
<?php
require_once('../Model/Usuarios.php');
if($_POST)
{
$Nom=$_POST['nombre'];
$Ape=$_POST['apellido'];
$Corre=$_POST['email'];
$Usuario=$_POST['usuario'];
$Pass=$_POST['pass'];
$Perfi=$_POST['perfil'];
$Estado=$_POST['estado'];
$modelousuarios = new Usuarios();
$modelousuarios->addUsers($Nom,$Ape,$Corre,$Usuario,$Pass,$Perfi,$Estado);
}
?>
controller
public function addUsers($Nombre, $Apellido ,$Correo,$Usuario,$Password,$Perfil,$Estado)
{
$statement=$this->db->prepare("INSERT INTO users(name,last_name,email,usuario,password,perfil,estado)
VALUES(:nombre,:apellido,:correo,:usuario,:pass,:perfil,:estado)");
$statement->bindParam(':nombre',$Nombre);
$statement->bindParam(':apellido',$Apellido);
$statement->bindParam(':correo',$Correo);
$statement->bindParam(':usuario',$Usuario);
$statement->bindParam(':pass',$Password);
$statement->bindParam(':perfil',$Perfil);
$statement->bindParam(':estado',$Estado);
if($statement->execute() && $statement->rowCount()>0){
$r=array("add"=>true,"msg"=>"se han agregado los datos:".$statement->rowCount());
//header('Location:../Pages/add.php');
}else{
$r=array("error"=>false,"msg"=>"No se agregaron los datos");
}
echo json_encode($r);
}
correpciones de prueba inclusion codigo javascript en html
<!doctype html>
<html lang="es">
<head>
<title>registro</title>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link href="../../public/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.5.1.js" integrity="sha256-QWo7LDvxbWT2tbbQ97B53yJnYU3WhH/C8ycbRAkjPDc="crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/sweetalert2@9"></script>
</head>
<body>
<div class="container-fluid">
<div class="row d-flex justify-content-around mt-3">
<div class="card col-md-5 col-md-offset-4">
<article class="card-body">
<h4 class="card-title mb-4 mt-1 text-center">Registro de Usuario</h4>
</article>
<form method="POST" id="Usuarios">
<div class="form-group">
<label for="name">Nombre</label>
<input type="text" name="nombre" id="nombre" class="form-control" placeholder="Nombre">
</div>
<div class="form-group">
<label for="name">Apellido</label>
<input type="text" name="apellido" id="apellido" class="form-control" placeholder="Apellido">
</div>
<div class="form-group">
<label for="name">Correo Electronico</label>
<input type="email" name="email" id="email" class="form-control" placeholder="Correo Electronico">
</div>
<div class="form-group">
<label for="name">Usuario</label>
<input type="text" name="usuario" id="usuario" class="form-control" placeholder="Nombre de Usuario">
</div>
<div class="form-group">
<label for="name">Password</label>
<input type="password" name="pass" id="pass" class="form-control" placeholder="******">
</div>
<div class="form-group">
<label for="estado">Perfil:</label>
<select name="perfil" id="perfil" class="form-control">
<option value="0">Seleccione perfil de usuario</option>
<option value="1">admnistrador</option>
<option value="2">docente</option>
<option value="2">estudiante</option>
</select>
</div>
<div class="form-group">
<label for="estado">Estado:</label>
<select name="estado" id="estado" class="form-control">
<option value="0">Seleccione estado del usuario</option>
<option value="1">Activo</option>
<option value="2">Inactivo</option>
</select>
</div>
<div class="form-group">
<button class="btn btn-success btn-block" id="btnGuardar" >Registrarse</button>
</div>
</form>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
</body>
</html>
<script type="text/javascript">
$(document).ready(function(){
$('#btnGuardar').click(function(e)
{
e.preventDefault();
var datos=$('#Usuarios').serialize();
// alert(datos);
$.ajax({
method:"POST",
url:"../Controller/add.php",
data:datos,
dataType:'json',
success:function(r)
{
if(r.add){
alert("Exito!"+r.msg);
}else{
alert("Fallo"+r.msg);
}
}
});
//var nombre=$('#nombre').val();
//var apellido=$('#apellido').val();
// var email=$('#email').val();
// var usuario=$('#usuario').val();
// var pass=$('#pass').val();
// var perfil=$('#perfil').val();
//var estado=$('#estado').val();
//e.preventDefault();
//limpiardatos();
//NuevoUsuario();
return false;
});
});
</script>el resto del codigo del controlador y del modelo siguen igual no han sido modificado de momento. estoy recien comenzando en el mundo de la programación

"add"=>false(uno de los dos debiera sertrue); ahora bien particularmente yo ejecutaria primero el->execute()y luego evaluaría el->rowCount()te sugiero armar el SQL que se ejecuta y usarlo para probar con los datos que se pasan. El detalle puede este en el"Controller/add.php"que no incluiste; más que nada por los datos o forma que se pasan.