cordial saludo
Buenos dias tengo un problema estoy trabajando con ajax pero cuando doy click en registrar no pasa nada, en el formulario
function NuevoUsuario(Name,Last_name,Email,User,Pass,Perfil,Estado)
{
var Name=$('#nombre').val();
var Last_name=$('#apellido').val();
var Email=$('#email').val();
var User=$('#usuario').val();
var Pass=$('#pass').val();
var Perfil=$('#perfil').val();
var Estado=$('#estado').val();
var mData={
Name:Name,
Last_name:Last_name,
Email:Email,
User:User,
Pass:Pass,
Perfil:Perfil,
Estado:Estado
};
$.ajax({
method:"POST",
url:"../controller/add.php",
data:mData,
dataType:'json',
success:function(r){
if(r.add){
swal.fire(
'Se ha Registro Usuario',
'success'
)+r.msg;
}else{
swal.fire(
'Error de registro',
'error'
)+r.msg;
}
}
});
}<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sistema de Notas</title>
<link rel="icon" href="../../public/img/engranaje.png" type="img/png">
<link rel="stylesheet" href="../../public/css/bootstrap.min.css">
<link rel="stylesheet" href="../../public/fonts/fontawesome-all.min.css">
<link rel="stylesheet" href="../../public/fonts/ionicons.min.css">
<link rel="stylesheet" href="../../public/css/sidebar.css">
<script src="js/Users.js" type="text/javascript"></script>
<script src="https://cdn.jsdelivr.net/npm/sweetalert2@9"></script>
</head>
<body>
<ul class="nav flex-column shadow d-flex sidebar mobile-hid" style="background-color: rgb(45,44,43);">
<li class="nav-item logo-holder">
<div class="text-center text-white logo py-4 mx-4"><a class="active text-white text-decoration-none" id="title" href="#"><strong>Sidebar</strong></a><a class="text-white float-right" id="sidebarToggleHolder" href="#"><i class="fas fa-bars" id="sidebarToggle"></i></a></div>
</li>
<li class="nav-item"><a class="nav-link active text-left text-white py-1 px-0" href="#"><i class="fas fa-tachometer-alt mx-3"></i><span class="text-nowrap mx-2">Dashboard</span></a></li>
<li class="nav-item"><a class="nav-link text-left text-white py-1 px-0" href="#"><i class="fas fa-user mx-3"></i><span class="text-nowrap mx-2">Mis Calificaciones</span></a></li>
<li class="nav-item"><a class="nav-link text-left text-white py-1 px-0" href="#"><i class="far fa-life-ring mx-3"></i><span class="text-nowrap mx-2">Estudiantes</span></a></li>
<li class="nav-item"><a class="nav-link text-left text-white py-1 px-0" href="#"><i class="fas fa-archive mx-3"></i><span class="text-nowrap mx-2">Archive</span></a></li>
<li class="nav-item"><a class="nav-link text-left text-white py-1 px-0" href="#"><i class="fas fa-chart-bar mx-3"></i><span class="text-nowrap mx-2">Statistics</span></a></li>
<li class="nav-item dropdown">
<a class="dropdown-toggle nav-link text-left text-white py-1 px-0 position-relative" data-toggle="dropdown" aria-expanded="false" href="#">
<i class="fas fa-user-edit mx-3"></i></i><span class="fa fa-check-square-o mx-2">Mis Calificaciones</span><i class="fas fa-caret-down float-none float-lg-right fa-sm">
</i></a>
<div
class="dropdown-menu border-0 animated fadeIn" role="menu"><a class="dropdown-item text-white" role="presentation" href="../../Calificaciones/Pages/add.php"> <span>Calificación</span></a><a class="dropdown-item text-white" role="presentation" href="../../Calificaciones/Pages/edit.php"><span>calificaciones</span></a><a class="dropdown-item text-white" role="presentation"
href="#"><span>More</span></a></div>
</li>
<li class="nav-item dropdown">
<a class="dropdown-toggle nav-link text-left text-white py-1 px-0 position-relative" data-toggle="dropdown" aria-expanded="false" href="#">
<i class="far fa-life-ring mx-3"></i><span class="text-nowrap mx-2">Estudiantes</span><i class="fas fa-caret-down float-none float-lg-right fa-sm">
</i></a>
<div
class="dropdown-menu border-0 animated fadeIn" role="menu"><a class="dropdown-item text-white" role="presentation" href="#"> <i class="fa fa-user-plus"></i> <span>Nuevo Estudiante</span></a><a class="dropdown-item text-white" role="presentation" href="#"><span>Change email</span></a><a class="dropdown-item text-white" role="presentation"
href="#"><span>More</span></a></div>
</li>
<li class="nav-item"><a class="nav-link text-left text-white py-1 px-0" href="#"><i class="fas fa-sign-out-alt mx-3"></i><i class="fa fa-caret-right d-none position-absolute"></i><span class="text-nowrap mx-2">Log out</span></a></li>
</ul>
<div id="page-content-wrapper" class="w-100 bg-light-blue">
<nav class="navbar navbar-expand-lg navbar-light bg-dark border-bottom">
<div class="container"></div>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav ml-auto mt-2 mt-lg-0">
<li class="nav-item active">
<a class="nav-link text-dark" href="#">Inicio</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link text-dark dropdown-toggle" href="#" id="navbarDropdown" role="button"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<font color="white"><b><?php
$Usuario=$_SESSION['nom'];
echo strtoupper($Usuario);
?> <i class="ion-gear-a"></i>
</a>
</b>
</font>
</a>
<div class="dropdown-menu" aria-labelledby="dropdown">
<a class="dropdown-item" href="#"><i class="ion-edit"></i> <b>Perfil</b> </a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="../../Usuarios/Controller/cerrarSesion.php"> <i class="ion-android-exit"></i> <b>Cerrar Sesion</b> </a>
</div>
</li>
</ul>
</div>
</div>
</nav>
<div class="container-fluid">
<div class="row d-flex justify-content-around mt-5">
<div class="card col-md-4 col-md-offset-4">
<article class="card-body">
<h4 class="card-title mb-4 mt-1 text-center">Registro de Usuario</h4>
</article>
<form id="frmUsers" method="POST">
<div class="form-group" style="margin:auto;">
<label for="name">Nombre</label>
<input type="text" name="name" id="name" class="form-control" placeholder="Nombre">
</div>
<div class="form-group">
<label for="name">Apellido</label>
<input type="text" name="apellido" id="apellido" class="form-control" placeholder="Apellido">
</div>
<div class="form-group">
<label for="name">Correo Electronico</label>
<input type="email" name="email" id="email" class="form-control" placeholder="Correo Electronico">
</div>
<div class="form-group">
<label for="name">Usuario</label>
<input type="text" name="usuario" id="usuario" class="form-control" placeholder="Nombre de Usuario">
</div>
<div class="form-group">
<label for="name">Password</label>
<input type="password" name="pass" id="pass" class="form-control" placeholder="******">
</div>
<div class="form-group">
<label for="estado">Perfil:</label>
<select name="perfil" id="perfil" class="form-control">
<option value="0">Seleccione perfil de usuario</option>
<option value="1">admnistrador</option>
<option value="2">docente</option>
<option value="2">estudiante</option>
</select>
</div>
<div class="form-group">
<label for="estado">Estado:</label>
<select name="estado" id="estado" class="form-control">
<option value="0">Seleccione estado del usuario</option>
<option value="1">Activo</option>
<option value="2">Inactivo</option>
</select>
</div>
<div class="form-group">
<button class="bt btn-success btn-block" id="btnGuardar" >Registrarse</button>
</div>
</form>
</div>
</div>
</div>
<script src="../../public/js/jquery.min.js"></script>
<script src="../../public/js/sidebar.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script>
</body>
</html>
<script type="text/javascript">
$(document).ready(function()
{
$('#btnGuardar').click(function()
{
NuevoUsuario();
});
});
</script>codigo php model agregaUsuario
public function addUsuarios($Name,$Last_Name,$Email,$User,$Pass,$Perfil,$Estado)
{
$statement= $this->db->prepare("INSERT INTO users(name,last_name,email,usuario,password,perfil,estado) VALUES
(:name,:last_name,:email,:user,:pass,:perfil,:estado)");
//encriptación de clave usando algortimo de encriptacion hash
$Pass_cifrado=password_hash($Pass,PASSWORD_DEFAULT);
$statement->bindParam(':name',$Name);
$statement->bindParam(':last_name',$Last_Name);
$statement->bindParam(':email',$Email);
$statement->bindParam(':user',$User);
$statement->bindParam(':pass',$Pass_cifrado);
$statement->bindParam(':perfil',$Perfil);
$statement->bindParam(':estado',$Estado);
if($statement->execute() && $statement->rowCount()>0){
$r=array("add"=>true,"msg"=>"se han agregado los datos:".$statement->rowCount());
header('Location:../Pages/add.php');
}else{
$r=array("msg"=>"No se agregaron los datos");
}
echo json_encode($r);
}
verifico el script todo parece correcto pero no hace nada solo recarga la pagina
[![cambios realizado pero no me sale nada solo me recarga la pagina y nada anexo codigo en la pagina button estoy realizando el evento onclick="NuevoUsuario();"][2]][2]
1: https://i.sstatic.net/uxoQd.png [2]: https://i.sstatic.net/V2BDk.png
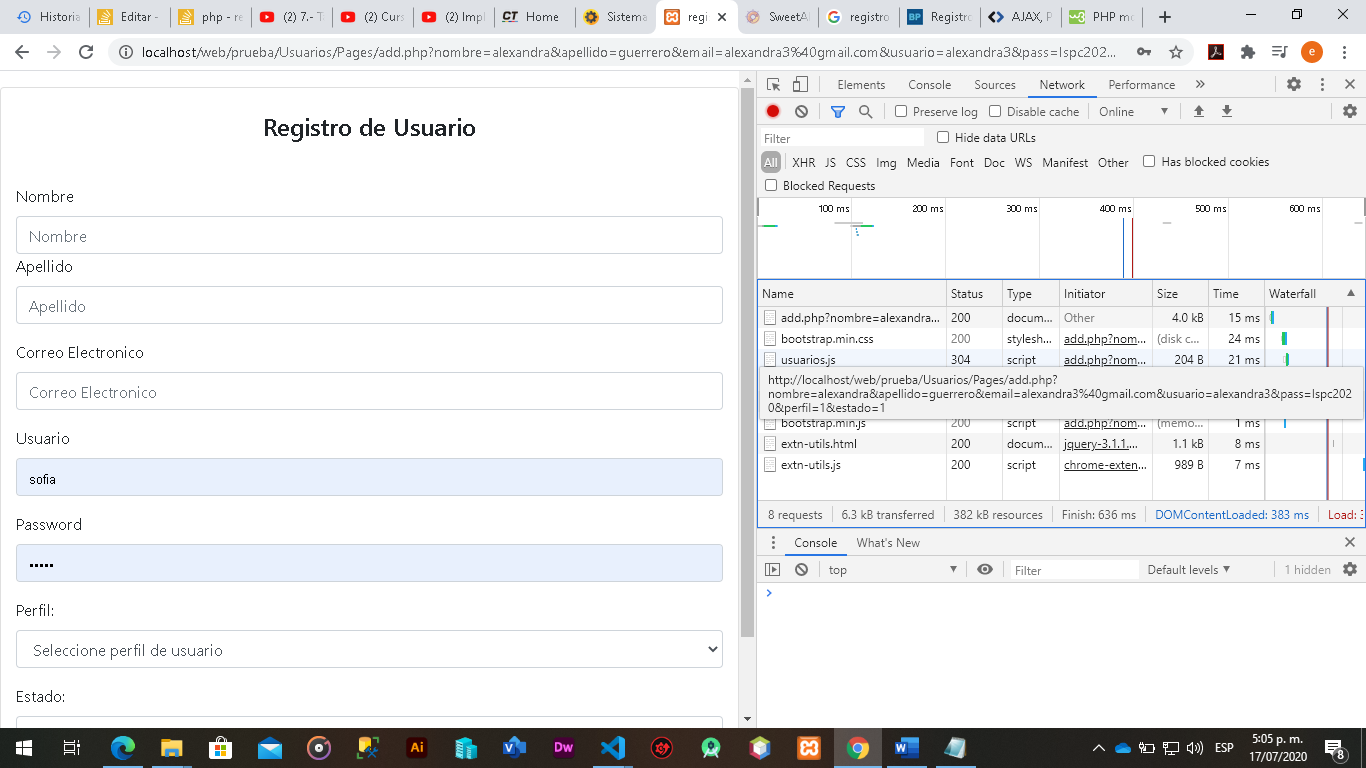
pongo tal cual la información como estan comentando pero no pasa nada me sale lo mismo si no que ahora la informacion en url como se muestra a continuación

successdel Ajax aplicaconsole.log(r)para que veas que recibes. En el PHPagregaUsuario"completa"$r=array("msg"=>"No se agregaron los datos");que tambien devuelva"add"=>false; ya que si falla no existe en la respuesta a la petición Ajax. Particularmente yo, no coloco instruccionesheaderdevuelvo solo el resultado dejson_encode.$('#btnGuardar').click(function()antes de llamarNuevoUsuario();agregaevent.preventDefault();para evitar que se recargue la página.