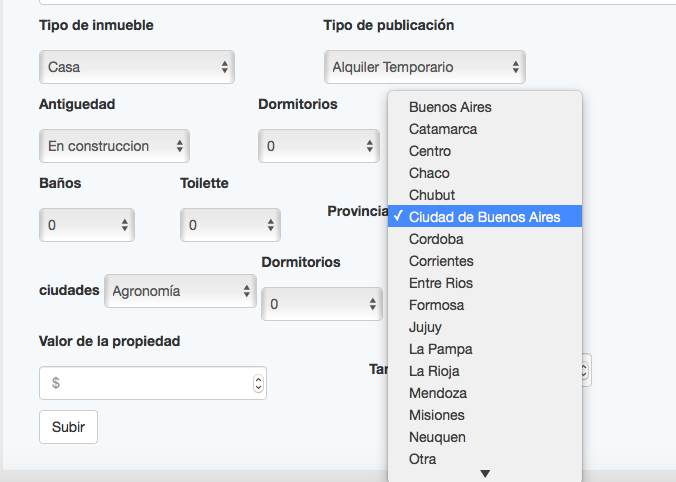
Tengo una aplicacion que le pega a la api de techo.org. Basicamente se traen las ciudades de Argentina y sus ciudades/barrios. Yo quisiera que eso se guardara en mi DB mysql.
¿Cómo puedo hacer?
Cuando registro una propiedad en mi aplicacion queda todo guardado salvo lo de api techo.
// Declaro las variables
var mySelect, btnEnviar, paisSeleccionado, registrar, errores, expRegMail,str;
var nombre,apellido,email,contrasena,repcontrasena,dni,sexo,nacimiento,celular,provinciaElegida,sedeElegida,ciudadElegida;
//Ejectuto código una vez que se cargó el HTML
window.onload = function() {
btnPropiedades = document.getElementById('editar-propiedad');
btnPropiedades.addEventListener('click', function () {
//Guardo el botón enviar en una variable
// btnEnviar = document.getElementById('enviar');
registrar = document.getElementById('registrar');
//LLamada Ajax
var xmlhttp = new XMLHttpRequest();
xmlhttp.open("GET", "http://pilote.techo.org/admin/?do=api.getPaises", true);
xmlhttp.send();
//Llamo a las funciones
pedirProvincias();
function pedirProvincias() {
//Hago llamado de Ajax para pedir provincias
//funciona como el primer llamado
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange = function () {
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
var misProvincias = JSON.parse(xmlhttp.responseText);
misProvincias = misProvincias.contenido;
//console.log(misProvincias);
var selectProvincias = document.querySelectorAll('#provincias');
for (provincia in misProvincias) {
selectProvincias[0].innerHTML += "<option value='" + misProvincias[provincia] + "'>" + provincia + "</option>";
}
//Una vez que termino de cargar el select,
//Llamo a la funcion para pedir las ciudades de esta provincia
console.log(selectProvincias);
pedirCiudades();
}
};
xmlhttp.open("GET", "http://pilote.techo.org/admin/?do=api.getRegiones?idPais=1", true);
xmlhttp.send();
}
//Esta función tiene el mismo comportamiento que la anterior
function pedirCiudades(){
var provinciaSeleccionada = document.querySelectorAll('#provincias')[0].value;
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange = function(){
if(xmlhttp.readyState == 4 && xmlhttp.status == 200){
var misCiudades = JSON.parse(xmlhttp.responseText);
misCiudades = misCiudades.contenido;
//console.log(misCiudades);
var selectCiudades = document.querySelectorAll('#ciudades');
console.log(selectCiudades);
selectCiudades[0].innerHTML = "";
for(ciudad in misCiudades){
selectCiudades[0].innerHTML += "<option value='"+misCiudades[ciudad]+"'>"+ciudad+"</option>";
}
}
};
xmlhttp.open("GET", "http://pilote.techo.org/admin/?do=api.getCiudades?idRegionLT="+provinciaSeleccionada, true);
xmlhttp.send();
}
});//termina addEventListener
//Mismo comportamiento
}
function cambiarCiudad() {
pedirCiudades();
//Esta función tiene el mismo comportamiento que la anterior
function pedirCiudades(){
var provinciaSeleccionada = document.querySelectorAll('#provincias')[0].value;
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange = function(){
if(xmlhttp.readyState == 4 && xmlhttp.status == 200){
var misCiudades = JSON.parse(xmlhttp.responseText);
misCiudades = misCiudades.contenido;
//console.log(misCiudades);
var selectCiudades = document.querySelectorAll('#ciudades');
console.log(selectCiudades);
selectCiudades[0].innerHTML = "";
for(ciudad in misCiudades){
selectCiudades[0].innerHTML += "<option value='"+misCiudades[ciudad]+"'>"+ciudad+"</option>";
}
}
};
xmlhttp.open("GET", "http://pilote.techo.org/admin/?do=api.getCiudades?idRegionLT="+provinciaSeleccionada, true);
xmlhttp.send();
}
}
function init() {
var input = document.getElementById('locationTextField');
var autocomplete = new google.maps.places.Autocomplete(input);
}
google.maps.event.addDomListener(window, 'load', init);
Propiedad model
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class Propiedad extends Model{
protected $table = 'Propiedades';
protected $fillable = [
'titulo',
'descripcion',
'ubicacion',
'tipoInmueble',
'tipoPublicacion',
'antiguedad',
'dormitorios',
'cocheras',
'banios',
'toilette',
'valorPropiedad',
'provincia',
'ciudad',
'superficie'];
public function user(){
return $this->belongsTo(User::class);
}
}
PropiedadesTable
<?php
use Illuminate\Support\Facades\Schema;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Database\Migrations\Migration;
class PropiedadesTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up(){
Schema::create('propiedades', function (Blueprint $table) {
$table->increments('id');
$table->string('titulo');
$table->string('descripcion');
$table->string('ubicacion');
$table->string('tipoInmueble');
$table->string('tipoPublicacion');
$table->integer('antiguedad');
$table->integer('dormitorios');
$table->integer('cocheras')->nullable();
$table->integer('banios');
$table->integer('toilette')->nullable();
$table->integer('valorPropiedad');
$table->string('provincia');
$table->string('ciudad');
$table->integer('user_id')->unsigned();
$table->integer('superficie');
$table->timestamps();
$table->foreign('user_id')->references('id')->on('users')->onDelete('cascade');
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('propiedades');
}
}
PropiedadController
<?php
namespace App\Http\Controllers;
use App\Propiedad;
use Illuminate\Http\Request;
class PropiedadController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index(Request $request){
$propiedades = Propiedad::where('user_id', $request->user()->id);
return view ('Profile.ver-propiedades', [
'propiedades' => $propiedades
]);
}
public function mostrarPropiedades(){
$propiedades = Propiedad::all();
return view('home');
}
/**
* Show the form for creating a new resource.
*
* @return \Illuminate\Http\Response
*/
public function create()
{
return view('Profile.agregarPropiedad');
}
/**
* Store a newly created resource in storage.
*
* @param \Illuminate\Http\Request $request
* @return \Illuminate\Http\Response
*/
public function store(Request $request)
{
$request->user()->propiedades()->create($request->all());
return redirect('profile#propiedades');
}
/**
* Display the specified resource.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function show($id)
{
return redirect('profile#propiedades');
}
/**
* Show the form for editing the specified resource.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function edit($id)
{
//
}
public function verPropiedadesUsuario(Request $request){
$props = Propiedad::where('user_id', $request->get('user_id'))->get();
return view('Profile/ver-propiedades', ['propiedades' => $props]);
}
/**
* Update the specified resource in storage.
*
* @param \Illuminate\Http\Request $request
* @param int $id
* @return \Illuminate\Http\Response
*/
public function update(Request $request, $id)
{
//
}
/**
* Remove the specified resource from storage.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function destroy($id)
{
//
}
}
Lo otro ya guarda TODO solo me falta lo que me traigo por la api


dump($request->all)en el método store() del controlador.