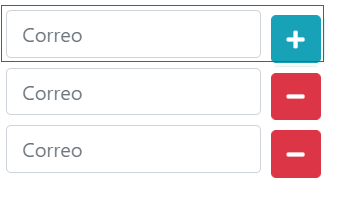
Necesitaba su ayuda, estoy usando bootstrap 4 y jQuery para añadir inputs a un formulario, eso se hace sin problemas, el "problema" es que el botón + o - que he colocado junto a cada input no se alinea con el input sino que parece estar un poco más abajo. ¿De qué forma podría alinear los botones junto al input?
$(document).ready(function(){
var maxField = 10;
var addButton = $('#add_button');
var wrapper = $('#field_wrapper');
var fieldHTML = '<div><input type="text" class="form-control mr-2 mb-2" name="field_name[]" placeholder="Correo"/><a href="javascript:void(0);" class="btn btn-danger" id="remove_button"><i class="fas fa-minus"></i></a></div>';
var x = 1;
$(addButton).click(function(){
if(x < maxField){
x++;
$(wrapper).append(fieldHTML);
}
});
$(wrapper).on('click', '#remove_button', function(e){
e.preventDefault();
$(this).parent('div').remove();
x--;
});
});<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.13.1/css/all.min.css"/>
<div class="form-inline">
<div id="field_wrapper">
<div>
<input type="text" class="form-control mr-2 mb-2" name="field_name[]" placeholder="Correo"/><a href="javascript:void(0);" class="btn btn-info" id="add_button"><i class="fas fa-plus"></i></a>
</div>
</div>
</div>