Tengo tres input Precio de venta, Precio de compra y Ganancia, lo que quiero es que al escribir en los campos precio de compra o precio de venta el input ganancia capture la resta de los dos campos anteriores. Con formularios template usaria [ngModel], como haria esto en formularios reactivos?
private crearFormulario()
{
this.forma=this.fb.group(
{
cod_barras:["",[Validators.required]],
cod_producto:["",[Validators.required]],
nombre_prod:["",[Validators.required]],
precio_compra:["",[Validators.required]],
precio_venta:["",[Validators.required]],
ganancia:["",[Validators.required]],
stock:["",[Validators.required]],
estado:["",[Validators.required]]
}
);
}<div class="col-12 form-group">
<label for="exampleInputPassword1" >Precio de venta</label>
<input type="number"
class="form-control"
step="0.01"
formControlName="precio_venta"
>
</div>
<div class=" col-12 form-group ">
<label for="exampleInputEmail1 ">Precio de compra</label>
<input type="number"
class="form-control"
formControlName="precio_compra"
>
</div>
<div class=" col-12 form-group ">
<label for="exampleInputEmail1 ">Ganancia</label>
<input type="number"
class="form-control"
value="3"
readonly
formControlName="ganancia"
>
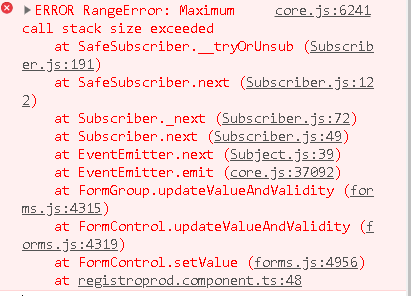
</div>intente lo siguiente pero me lanza un error
OnValueChanges()
{
this.forma.valueChanges.subscribe(res=>
{
let ganancia=this.forma.get("precio_venta").value-this.forma.get("precio_compra").value
this.forma.get("ganancia").setValue(ganancia)
})
}