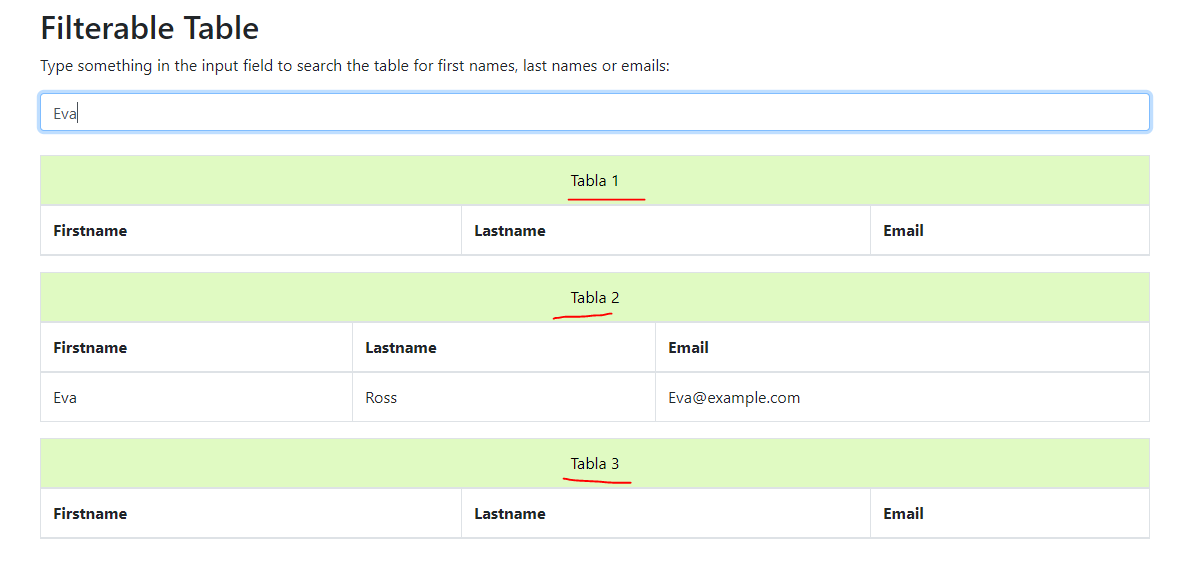
Quiero que solo me muestre el título de esta tabla y no de todas las que tengo, ya pude hacer el filtrado de la información y si me funciona, pero quiero que me muestre solo el encabezado de esa tabla.
Pongo este ejemplo con 3 tablas para no poner todas mis tablas que son más de 37.
Me gustaría que me pudieran ayudar este problema, ya que yo no se nada de javascript y creo que hay pudiera estar el problema que tengo.
El ejemplo que pongo lo saque de la pagina de w3schools pero hay solo tenían con una tabla, así que yo agregue otras dos para poder presentar mi problema.
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Filterable Table</h2>
<input class="form-control" id="myInput" type="text" placeholder="Search..">
<br>
<table class="table table-bordered">
<thead>
<td align="center" colspan="6" style="background-color:#E0FAC2; color:#000">Tabla 1</td>
<tr>
<th>Firstname</th><th>Lastname</th><th>Email</th>
</tr>
</thead>
<tbody id="myTable">
<tr>
<td>John</td><td>Doe</td><td>[email protected]</td>
</tr>
<tr>
<td>Mary</td><td>Moe</td><td>[email protected]</td>
</tr>
<tr>
<td>July</td><td>Dooley</td><td>[email protected]</td>
</tr>
<tr>
<td>Anja</td><td>Ravendale</td><td>[email protected]</td>
</tr>
</tbody>
</table>
<table class="table table-bordered">
<thead>
<td align="center" colspan="6" style="background-color:#E0FAC2; color:#000">Tabla 2</td>
<tr>
<th>Firstname</th><th>Lastname</th><th>Email</th>
</tr>
</thead>
<tbody id="myTable">
<tr>
<td>Eva</td><td>Ross</td><td>[email protected]</td>
</tr>
<tr>
<td>David</td><td>Jul</td><td>[email protected]</td>
</tr>
<tr>
<td>Enda</td><td>Dila</td><td>[email protected]</td>
</tr>
<tr>
<td>Sujew</td><td>Rave</td><td>[email protected]</td>
</tr>
</tbody>
</table>
<table class="table table-bordered">
<thead>
<td align="center" colspan="6" style="background-color:#E0FAC2; color:#000">Tabla 3</td>
<tr>
<th>Firstname</th><th>Lastname</th><th>Email</th>
</tr>
</thead>
<tbody id="myTable">
<tr>
<td>Jos</td><td>Kevin</td><td>[email protected]</td>
</tr>
<tr>
<td>Dave</td><td>Kim</idtd><td>[email protected]</td>
</tr>
<tr>
<td>Rose</td><td>Jim</td><td>[email protected]</td>
</tr>
<tr>
<td>Wenda</td><td>Roby</td><td>[email protected]</td>
</tr>
</tbody>
</table>
</div>
<script>
$(document).ready(function(){
$("#myInput").on("keyup", function() {
var value = $(this).val().toLowerCase();
$("#myTable tr").filter(function() {
$(this).toggle($(this).text().toLowerCase().indexOf(value) > -1)
});
});
});
</script>
</body>