Hay básicamente dos problemas que obligan a usar lo que se conoce como vendor prefix
A. La compatibilidad entre versiones
Un alto porcentaje del código de CSS3 es soportado en la mayoría de navegadores modernos. Ahora bien, en la comunidad de programadores hay debate incluso sobre qué navegadores (y a partir de qué versiones) se pueden considerar modernos.
Pero esa compatibilidad es a partir de una determinada versión del navegador. Por lo tanto, deberás seguir poniendo en tu código los fragmentos relativos al vendor prefix, porque cualquier usuario de tu página puede estar usando una versión de navegador no compatible con ese selector o función CSS.
Existe un sitio llamado caniuse.com donde puedes verificar la compatibilidad por navegadores y versiones de un determinado selector o propiedad. Si estás escribiendo una biblioteca, framework o simplemente para el CSS de tu sitio web, deberás consultar en ese sitio la compatibilidad, para decidir de qué forma escribir el código CSS de esas nuevas funciones.
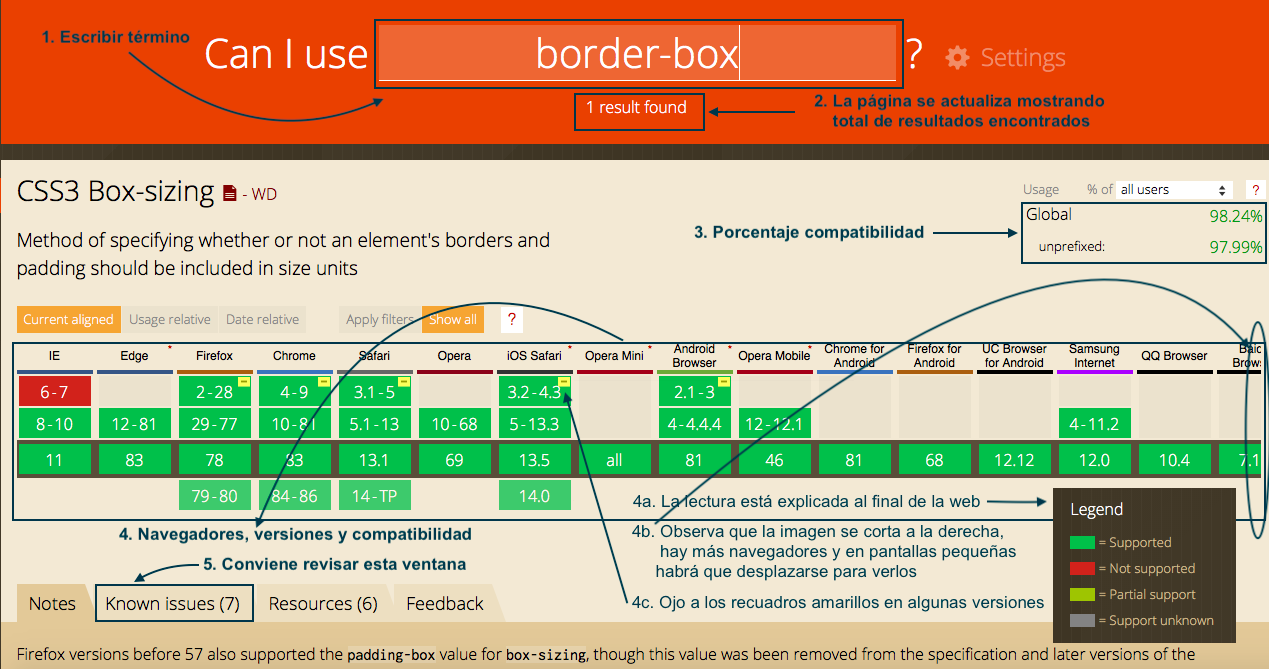
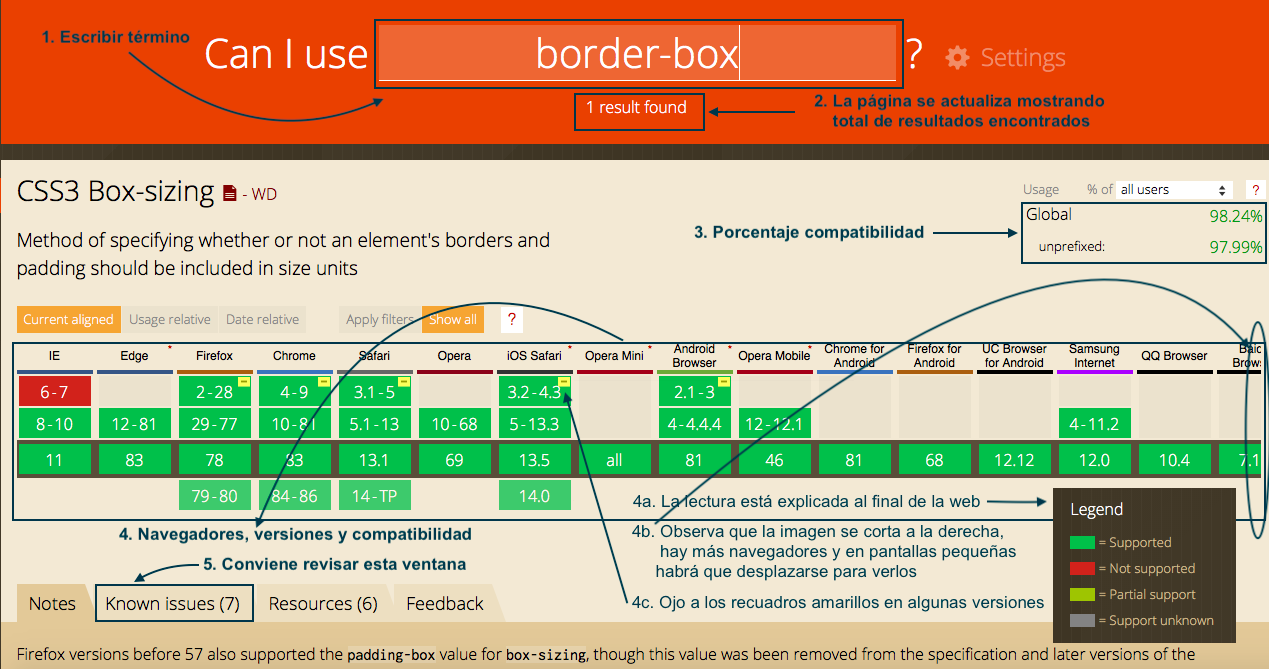
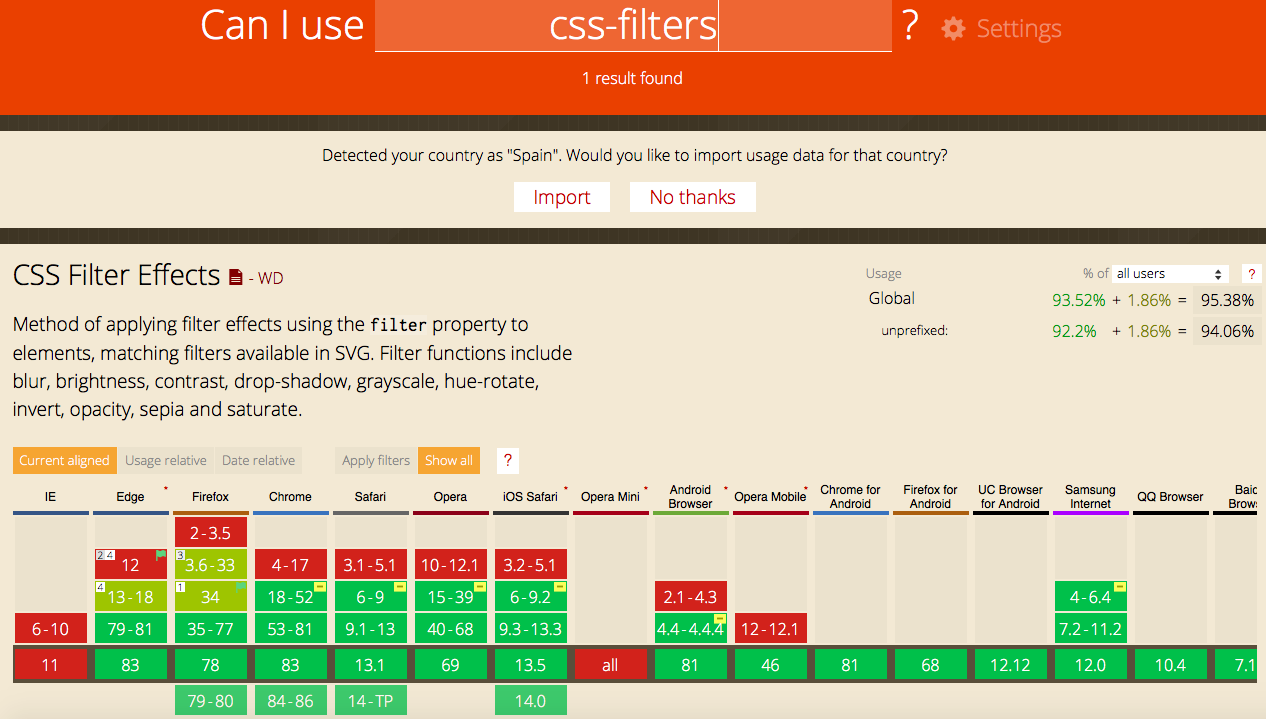
En canisue.com sólo tienes que escribir en el cuadro superior la propiedad que quieres verificar, la pantalla se actualiza y verás toda la información que se ofrece. Veamos una imagen con algunas explicaciones:

Basándonos en dos casos podremos comprender que es casi imposible librarse (por completo) de usar los vendor prefix.
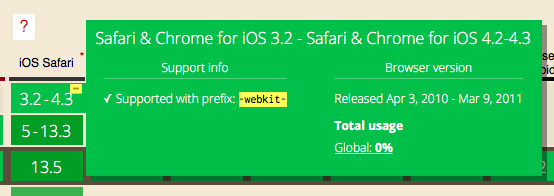
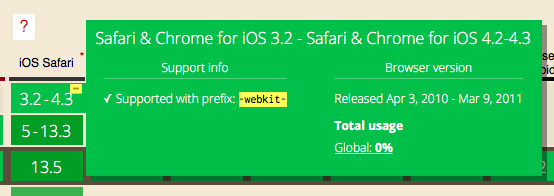
En el caso de border-box, es compatible con el 98.24% de los navegadores (nº 3 en la imagen). Pero, si observas en algunos recuadros verdes, verás dentro de ellos unos pequeños recuadros amarillos. Si pones el puntero sobre cualquiera de ellos verás de qué se trata:

Se lee claramente: Supported with prefix -webkit-. Significa que para hacer funcionar border-box en esas versiones (las que tienen el recuadro pequeño amarillo), tienes que usar el prefijo -webkit- en el código CSS.
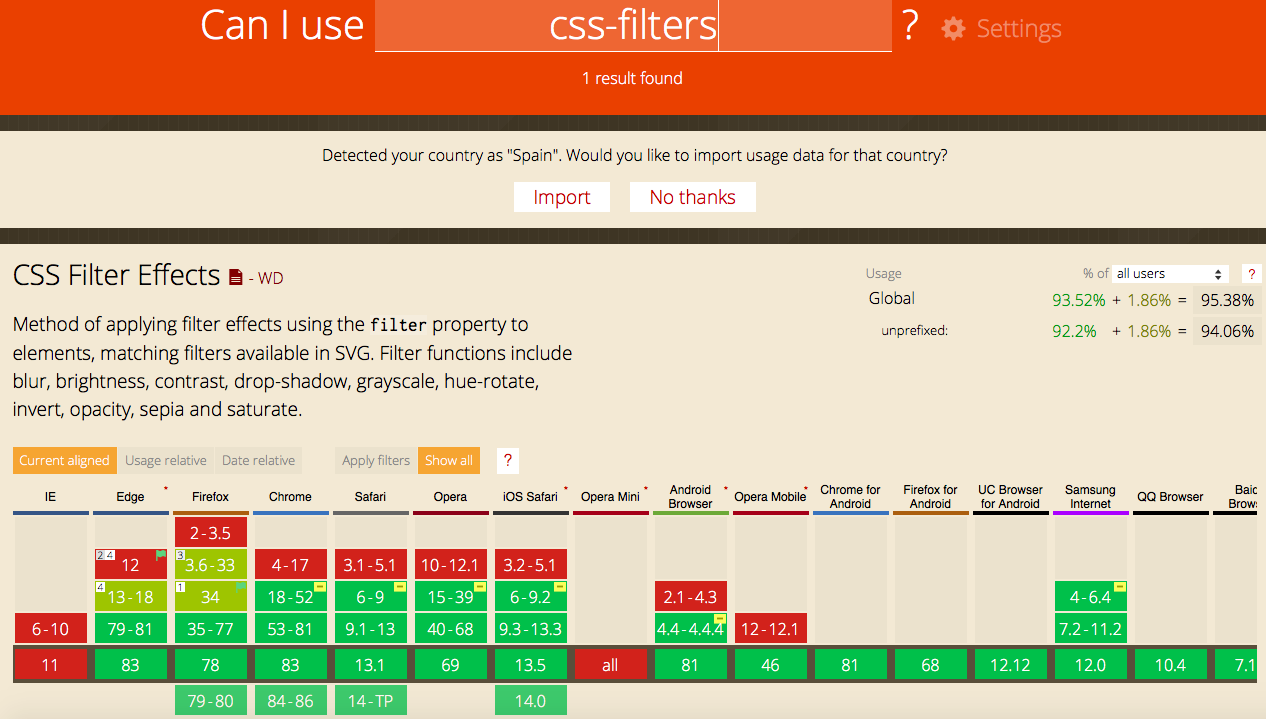
En el caso de los efectos de filtro la cosa cambia, porque hay incompatibilidades en casi todos los navegadores, y dicha incomptibilidad se resuelve en algunos casos aplicando solamente webkit y en otros (todos los de rojo) tendrás que asegurar compatibilidad mediante código propio para cada navegador usando el vendor prefix propio de ese navegador.

B. La variedad de navegadores y la incapacidad para ponerse de acuerdo
Este fue un gran problema (sobre todo en el pasado) que obligaba a seguir usando los prefijos. Hoy día los desarrolladores de cada navegador han empezado a ponerse de acuerdo. Por eso puedes ver que en las recientes versiones de navegadores, el prefijo webkit se va universalizando, de modo que para la compatibilidad con la mayoría de navegadores, es suficiente con usar dicho prefijo.