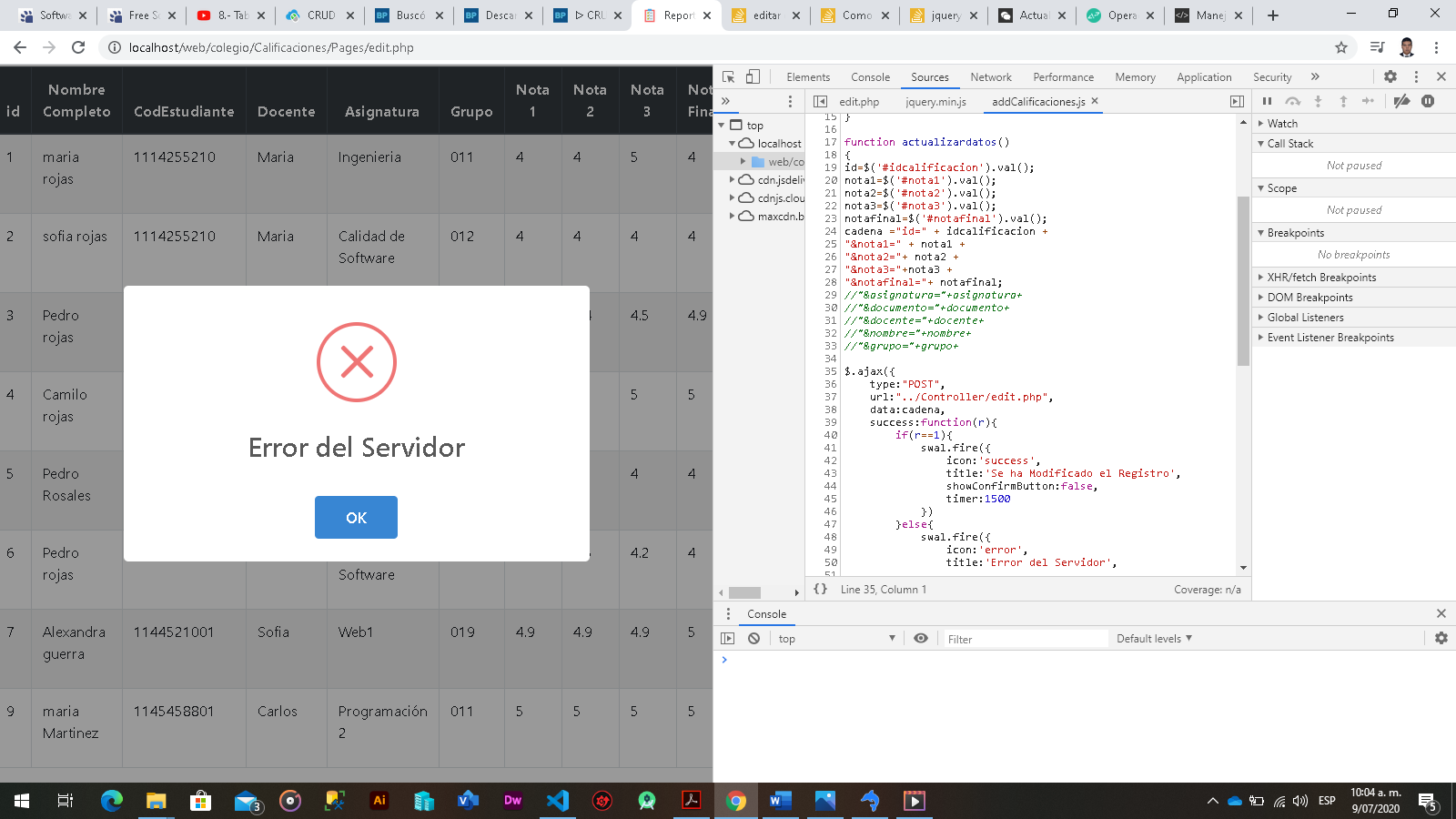
buenos dias soy nuevo en el mundo de la programacion estoy diseñado un sistema para un colegio pero al momento de usar una ventana modal con jquery me carga los datos pero cuando edito solo me sale error del servidor o no muestra el error en la consola anexo imagenes, si me pueden ayudar introducir la descripción de la imagen aquí
[![introducir el código aquí][2]][2]
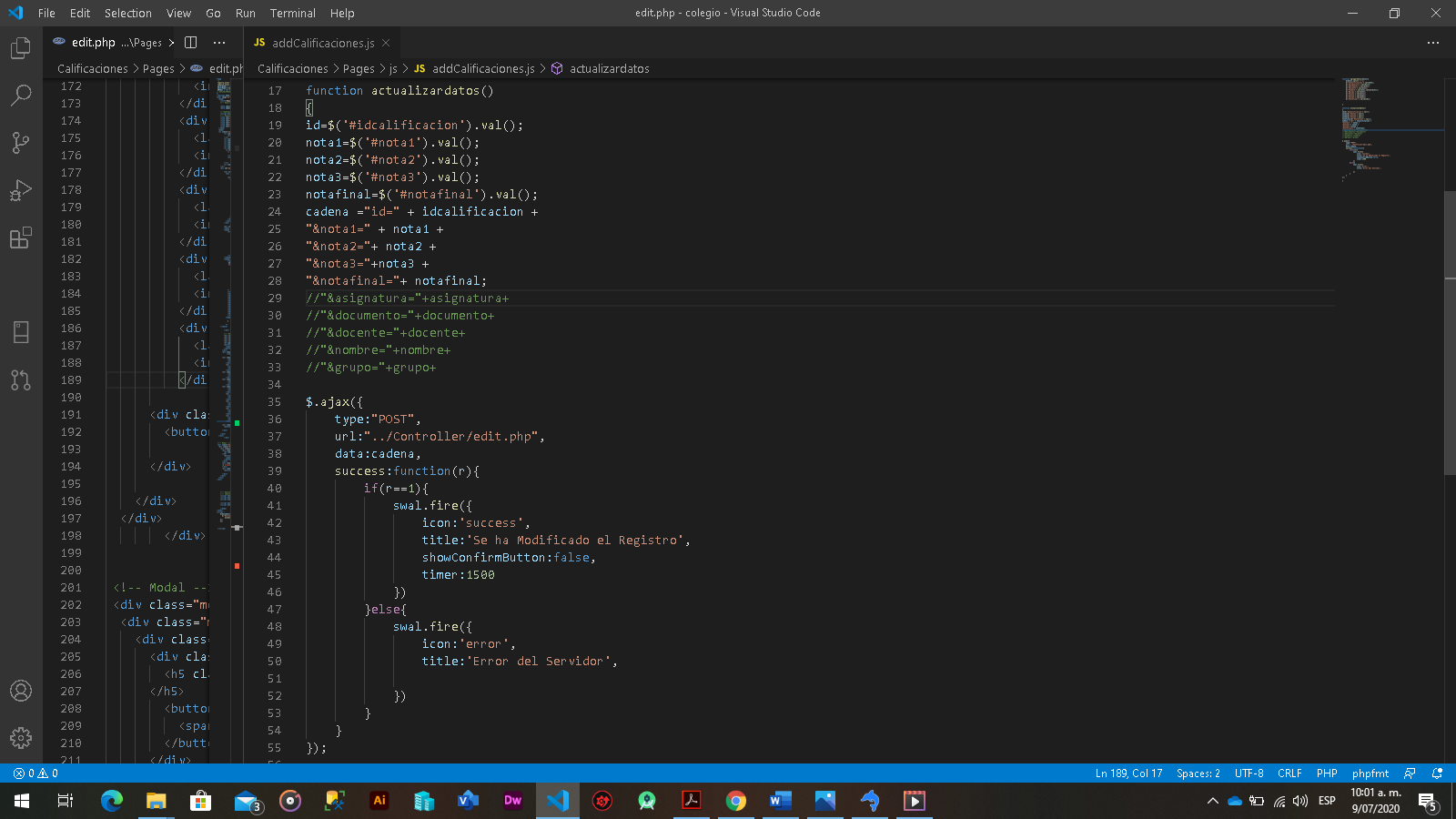
como se puede ver tenemos el archivo addcalificaciones.js que es donde esta la función actualizardatos , el controlador donde estoy enviando los datos por POST , al igual que el error de la aplicacion no me muestra nada en consola
código modelo calificaciones updatecalificaciones
public function UpdateCalificaciones($Id,$Nota1,$Nota2,$Nota3,$NotaFinal)
{
$statement=$this->db->prepare("UPDATE calificaciones SET nota1=:nota1,nota2=:nota2,nota3=:nota3,notafinal=:notafinal WHERE idCalificaciones=:id");
$statement->bindParam(':id',$Id);
$statement->bindParam(':nota1',$Nota1);
$statement->bindParam(':nota2',$Nota2);
$statement->bindParam(':nota3',$Nota3);
$statement->bindParam(':notafinal',$NotaFinal);
if($statement->execute()){
header('Location:../Pages/index.php');
}else{
header('Location:../Pages/edit.php');
}
}
}
controlador
<?php
require_once('../Model/Calificaciones.php');
if($_POST) { $modelocalificaciones = new Calificaciones();
$id=$_POST['idcalificacion'];
$Nota1=$_POST['nota1'];
$Nota2=$_POST['nota2'];
$Nota3=$_POST['nota3'];
$Notafinal=$_POST['notafinal'];
$modelocalificaciones->UpdateCalificaciones($id,$Nota1,$Nota2,$Nota3,$Notafinal);
} else {
header('Location:../Pages/index.php');
}
?>
codigo javascript
function actualizardatos() { id=$('#idcalificacion').val(); nota1=$('#nota1').val(); nota2=$('#nota2').val(); nota3=$('#nota3').val(); notafinal=$('#notafinal').val(); cadena ="id=" + idcalificacion + "¬a1=" + nota1 + "¬a2="+ nota2 + "¬a3="+nota3 + "¬afinal="+ notafinal; //"&asignatura="+asignatura+ //"&documento="+documento+ //"&docente="+docente+ //"&nombre="+nombre+ //"&grupo="+grupo+
$.ajax({
type:"POST",
url:"../Controller/edit.php",
data:cadena,
success:function(r){
if(r==1){
swal.fire({
icon:'success',
title:'Se ha Modificado el Registro',
showConfirmButton:false,
timer:1500
})
}else{
swal.fire({
icon:'error',
title:'Error del Servidor',
})
}
} });
}

edit.phpes solamente la funciónUpdateCalificaciones?IFtendrias que colocarecho '1';en caso que la condición se cumpla y cualquier otra cosa en caso que no suceda. No es necesaria una redirección ya que AJAX es asíncrono. Saludos.