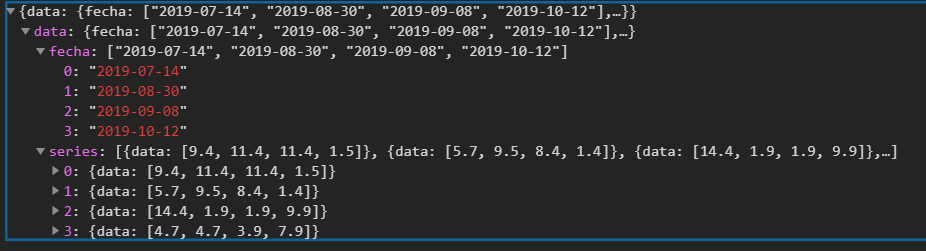
Buenas este tengo un problema al mostrar mis datos en una grafica echarts. En primer lugar estoy utilizando datepicker para mostrar mi grafica en un rango de fechas. Pues en el ajax hago un petición a mi controlador lo cual recibo la data en formato JSON y pues los recibo:
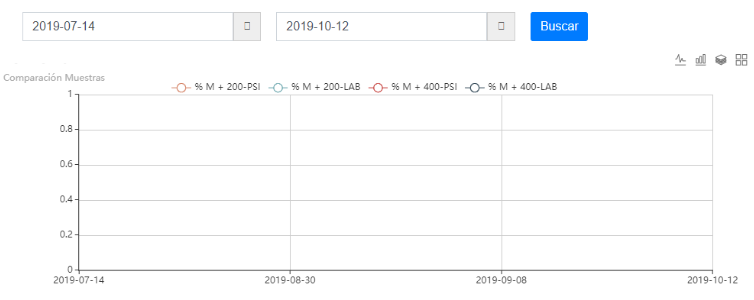
Mi problema es que los datos númericos no se estan representando en la gráfica solo me muestra las fechas en el xAxis:
Este es mi codigo javascript junto con la grafica echart que lo estoy utilizando de la plataforma de gentelella.
<script src="{{asset('/js/bootstrap-datetimepicker.min.js')}}"></script>
<script >
var errores='';
function grafica(){
var _desde=$('#desde>input').val();
var _hasta=$('#hasta>input').val();
var datachart = new Array();
$.ajax({
url:"{{route('post')}}",
mehtod:"post",
data:{desde: _desde , hasta: _hasta}
})
.done(function(msg) {
datachart=msg.data;
if (datachart.length==0){
alert("No hay datos");
} else {
var echartLine = echarts.init(document.getElementById('echart_line'));
echartLine.setOption({
title: {
text: 'PSI Remolienda',
subtext: 'Comparación Muestras'
},
tooltip: {
trigger: 'axis'
},
legend: {
x: 220,
y: 40,
data: ['% M + 200-PSI', '% M + 200-LAB', '% M + 400-PSI', '% M + 400-LAB']
},
toolbox: {
show: true,
feature: {
magicType: {
show: true,
title: {
line: 'Line',
bar: 'Bar',
stack: 'Stack',
tiled: 'Tiled'
},
type: ['line', 'bar', 'stack', 'tiled']
},
restore: {
show: true,
title: "Restore"
},
saveAsImage: {
show: true,
title: "Save Image"
}
}
},
calculable: true,
xAxis: [{
type: 'category',
boundaryGap: false,
data: datachart['fecha']
}],
yAxis: [{
type: 'value',
}],
series: [{
name: '% M + 400-PSI',
type: 'line',
smooth: true,
itemStyle: {
normal: {
areaStyle: {
type: 'default'
}
}
},
data: datachart["series"]
},{
name: '% M + 400-LAB',
type: 'line',
smooth: true,
itemStyle: {
normal: {
areaStyle: {
type: 'default'
}
}
},
data: datachart["series"]
}, {
name: '% M + 200-LAB',
type: 'line',
smooth: true,
itemStyle: {
normal: {
areaStyle: {
type: 'default'
}
}
},
data: datachart["series"]
}, {
name: '% M + 200-PSI',
type: 'line',
smooth: true,
itemStyle: {
normal: {
areaStyle: {
type: 'default'
}
}
},
data: datachart["series"]
}]
});
}
}).fail(function(objectError, textStatus){
if( objectError.status == '422'){
errors = objectError.responseJSON;
$.each( errors, function (key, value){
errores +=value[0]="\n";
});
if (errores.trim()!="") {
alert(errores);
}
}else{
alert("Error de procesamiento" + objectError.status + "\n" + objectError.statusText)
}
});
}
$(function () {
$('#desde').datetimepicker(
{ format: "YYYY-MM-DD"}
);
$('#hasta').datetimepicker({
format: "YYYY-MM-DD",
useCurrent: false //Important! See issue #1075
});
$("#desde").on("dp.change", function (e) {
$('#hasta').data("DateTimePicker").minDate(e.date);
});
$("#hasta").on("dp.change", function (e) {
$('#desde').data("DateTimePicker").maxDate(e.date);
});
$("#btnReport").on('click', function(){
grafica();
});
});
</script>
2.- Esta son las rutas del ajax
Route::get('chart/index', 'ChartRemolienda@index');
Route::match(['get', 'post'], 'remolienda/chart', 'VisualizarRemoliendaController@chart')->name('post');
Este es mi codigo del controlador donde recibo con un request el rango de fechas introducidas en el input y se envia la data pero mi gráfica no me esta cargando esos valores como dije solo me carga las fechas en el Xasis. La verdad este soy nuevo utilizando AJAX en laravel y pues no se cual es mi falla, de todas formas les agradezco de antemano cualquier referencia que me pueda ayudar gracias.
public function chart( Request $request){
if($request->ajax()){
$this->validate($request,[
'desde' => 'required|date',
'hasta' => 'required|date'
]);
$remolienda = Dataremolienda::select('m200', 'm200lab', 'scheduled_date'
, 'm400', 'm400lab')
->whereBetween('scheduled_date', [$request->desde, $request->hasta])
->get();
$data = [];
$data ['fecha'] = $remolienda->pluck('scheduled_date');
$series1['data']= $remolienda->pluck('m200');
$series2['data']= $remolienda->pluck('m200lab');
$series3['data']= $remolienda->pluck('m400');
$series4['data']= $remolienda->pluck('m400lab');
$series[] = $series1;
$series[] = $series2;
$series[] = $series3;
$series[] = $series4;
$data['series'] = $series;
// return $data;
return response()->json(['data'=>$data]);
}else{
abort(401);
}
}