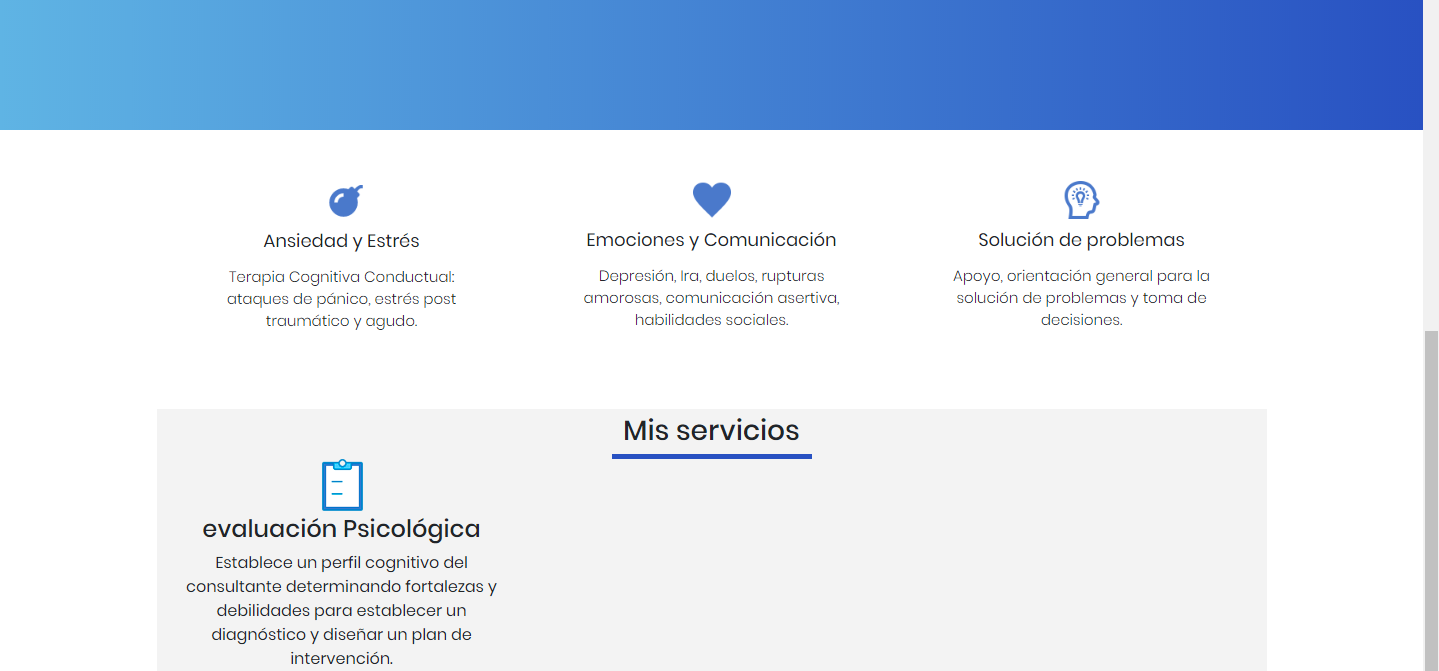
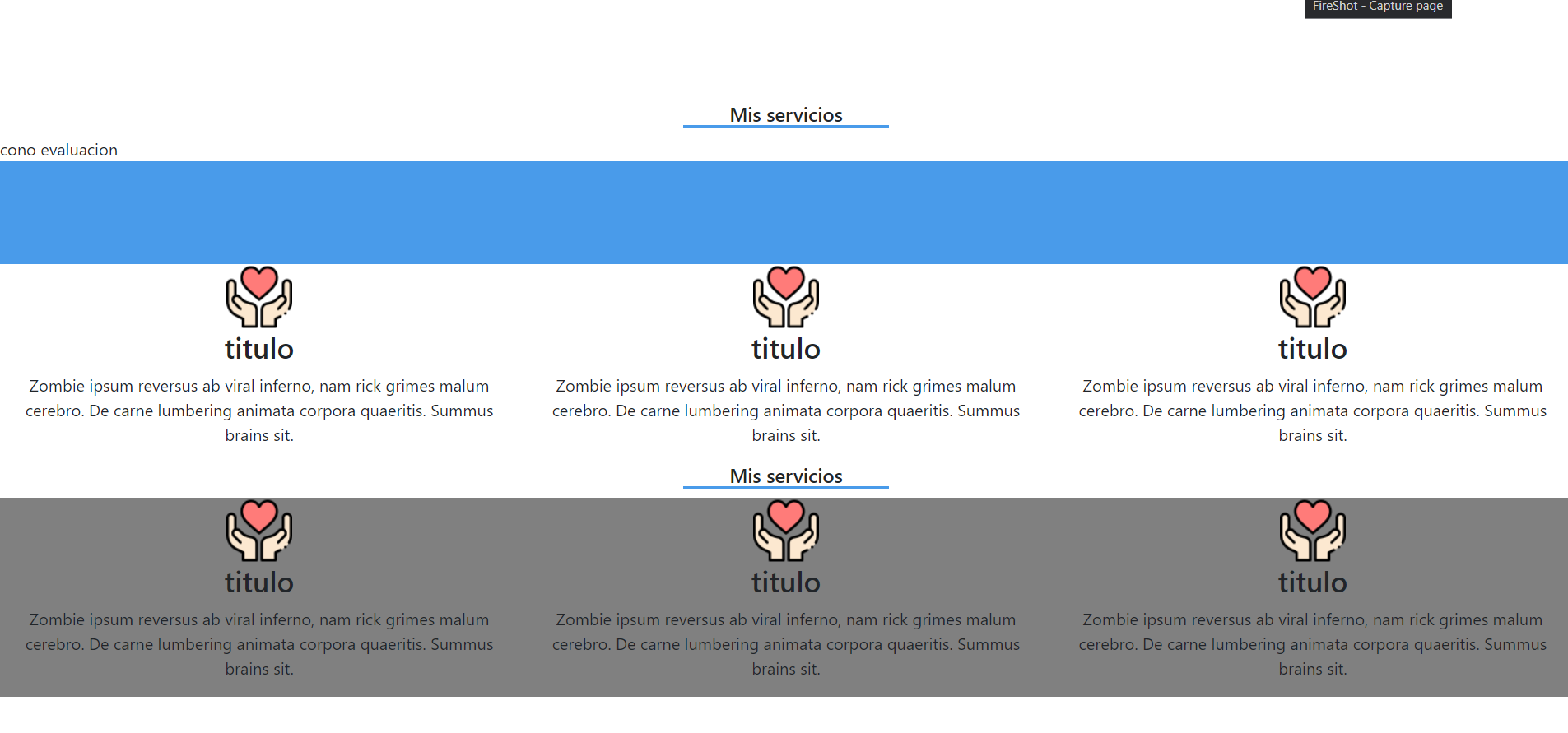
Soy nuevo en esto del desarrollo web y tengo un ligero problema: hice una sección de servicios pero el fondo no ocupa todo el ancho de la pantalla. Quizá suene como una pregunta estúpida, agradeceré toda la ayuda que me puedan brindar
/*Services section*/
.services-title:before {
content: "";
background: #2851c2;
height: 5px;
width: 200px;
margin-left: auto;
margin-right: auto;
display: block;
transform: translateY(45px);
}
#services {
background: #e7e7e7;
background-size: cover;
margin-top: 11px;
padding-top: 30px;
padding-bottom: 60px;
padding: 0;
}
El html es este:
div class="text-center">
<h3 class="services-title">Mis servicios</h3>
<section id="services">
<div class="services-detail">
<div class="row">
<div class="col-lg-4 col-md-6">
<div class="services-selection">
<div class="services-icon">
<img src="images/servicios/evaluación.png" alt="">
</div>
<div class="services-description">
<h4></h4>
<p></p>
</div>
</div>
</div>
</div>
</div>
</section>



container-fluiddespués deservices-detailpara tener la syntax de bootstrap de que un container tiene rows y cols.