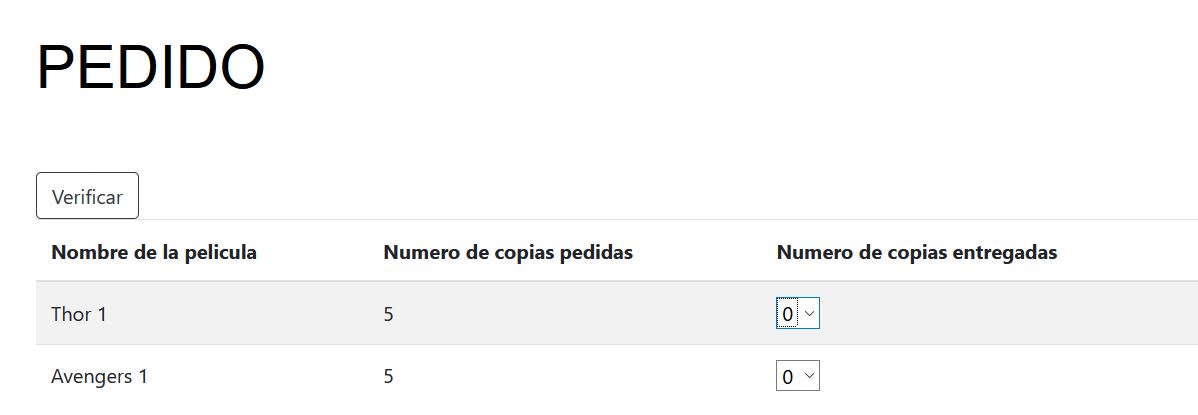
Tengo este codigo me devuelve los valores en una tabla y en la tercera columna un select que me devuelve los valores del 1 al 7, lo que quisiera es que el valor limite del select sea el numero que esta en la segunda columna de su fila correspondiente en este caso el 5.
function Pedir()
{
console.log(localStorage.ped);
$.ajax({
headers:{'Authorization':'bearer '+localStorage.authentication},
type: "GET",
url: "http://localhost:8008/api/v1/product/"+localStorage.ped+"/product",
contentType: 'application/json',
success: function (response) {
let vacio = `<tr><td colspan="4">SIN REGISTROS</td></tr>`;
if(response.length > 0)
{
let filas = ``;
$.each(response,function(i, item){
appendText(item)
var nombre = item.quantity;
console.log(nombre);
filas += `<tr><td>${item.pelicula}</td><td>${item.quantity}</td><td>
<select name="" id="" >
<option value="0">0</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
</select>
</td></tr>`;
console.log(item);
funcion();
});
$('#contenedor').html(filas)
}
else{
$('#contenedor').html(vacio)
}
},
error: function(){
Refresh();
}
});
}