hola tengo un error al intentar cargar datos a un mat-select-list multiple los que tienen el checkbox, de angular material, tengo un servicio rest que me carga un combo con el mat-select-list y funciona para insertar informacion, pero el problema es cuando quiero ver el detalle de esa operacion o editarlo ya que necesito cargar los que ya se seleccionaron previamente, el servicio rest que consumo del detalle no tiene la misma estructura con el que muestro el combo del mat-select-list, solo tiene un campo que es el de codigo y lo regresa como un string de la asi:
se supone que cada valor de esos es el identificador de los item del arreglo del combo, entonces lo que necesito es que esos al cargar me aparescan seleccionados.
documents: new FormControl(codigo)
el codigo de mi html es el siguiente:
<mat-list-item>
<mat-selection-list formControlName="documents" disabled multiple>
<mat-list-option checkboxPosition="before" *ngFor="let document of setDocuments"
[value]="document.codigoValor">
{{document.descripcion}}
</mat-list-option>
</mat-selection-list>
</mat-list-item>


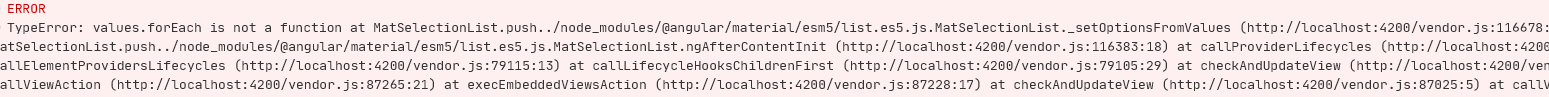
documents: new FormControlno se llena con los objetos que fueron seleccionados?