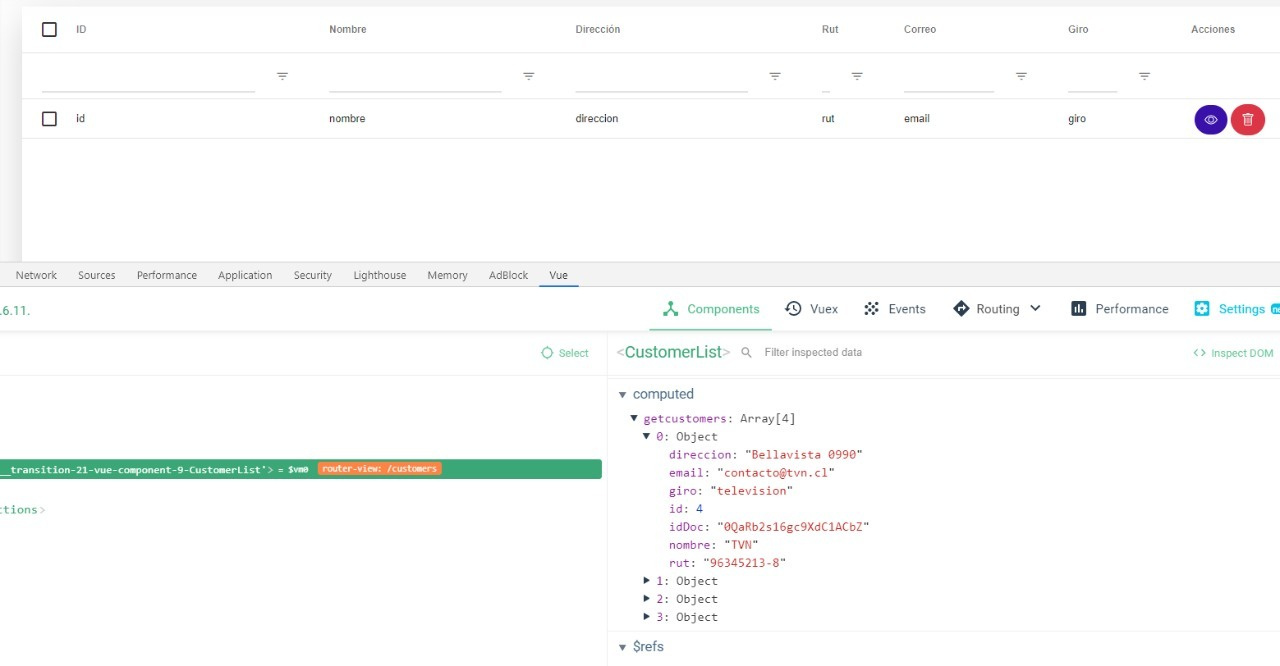
estoy trabajando en el desarrollo de una plantilla propia y utilizo en ella vuex, tengo integrado Ag Grid-Vue para cargar y lista la data pero, llegue a una parte donde no se bien como cargar la data a mi tabla, recibo efectivamente la data desde el store, cargada en computed, como muestro en la imagen de abajo, mi duda es como puedo hacer para pasar esa data a mi arreglo y se cargue en la tabla:
Este es mi codigo completo, incluido mi template para ver las propiedades de la libreria:
<template>
<div>
<div class="text-right">
<button class="btn btn-success mb-1" @click.prevent="crearcustomer">Crear registro</button>
</div>
<div>
<ag-grid-vue style="width: 100%; height: 770px;" class="ag-theme-material w-100 my-1 ag-grid-table bg-white rounded shadow-lg"
ref="agGridTable"
:columnDefs="columnDefs"
:defaultColDef="defaultColDef"
:rowData="usersData"
:gridOptions="gridOptions"
rowSelection="multiple"
colResizeDefault="shift"
:animateRows="true"
:floatingFilter="true"
:pagination="true"
>
</ag-grid-vue>
</div>
</div>
</template>
<script>
import { AgGridVue } from "ag-grid-vue";
import CellRendererActions from "../customers/CellRendererActions.vue";
export default {
name: 'CustomerList',
components: {
/* eslint-disable vue/no-unused-components */
AgGridVue,
CellRendererActions
},
data() {
return {
id: '',
nombre: '',
rut: '',
direccion:'',
email: '',
giro: '',
// AgGrid
gridApi: null,
gridOptions: {},
defaultColDef: {
sortable: true,
resizable: true,
suppressMenu: true
},
columnDefs: [
{headerName: 'ID', field: 'id', filter: true, width: 350, sortable: true, checkboxSelection: true, headerCheckboxSelectionFilteredOnly: true, headerCheckboxSelection: true},
{headerName: 'Nombre', field: 'nombre', filter: true, width: 300, sortable: true, },
{headerName: 'Dirección', field: 'direccion', filter: true, width: 300, sortable: true, },
{headerName: 'Rut', field: 'rut', filter: true, width: 100, sortable: true, },
{headerName: 'Correo', field: 'email', filter: true, width: 200, sortable: true, },
{headerName: 'Giro', field: 'giro', filter: true, width: 150, sortable: true, },
{headerName: 'Acciones', width: 150, cellRendererFramework: 'CellRendererActions'},
],
usersData: [
{ id: 'id', nombre: 'nombre', direccion: 'direccion', rut: 'rut', email: 'email', giro: 'giro' },
],
//Cell render de botones
components: {
CellRendererActions,
},
}
},
computed: {
getcustomers(){
return this.$store.getters.sendingcustomers.filter(datos =>{
return datos.nombre.toLowerCase().includes(this.nombre.toLowerCase())
})
}
},
created() {
this.$store.dispatch('traerclientes');
},
methods: {
crearcustomer(){
this.$router.push('/customers/create')
}
}
}
</script>
<style lang="scss">
</style>
ya hice pruebas con un api pero traer desde una base de datos en firebase me complica el como cargar la data a la tabla.
este es mi codigo en el store.js
state: {
uidUser: '',
customers: [],
},
getters: {
sendingcustomers(state){
return state.customers;
},
},
mutations: {
traeclientes(state) {
db.collection("clientes").doc("cliente").collection("registro").onSnapshot(datos=> {
let auxiliar = [];
datos.forEach(elementos=>{
auxiliar.push({
idDoc: elementos.id,
id: elementos.data().id,
nombre: elementos.data().nombre,
rut: elementos.data().rut,
direccion: elementos.data().direccion,
email: elementos.data().email,
giro: elementos.data().giro
})
})
state.customers = auxiliar
})
}
},