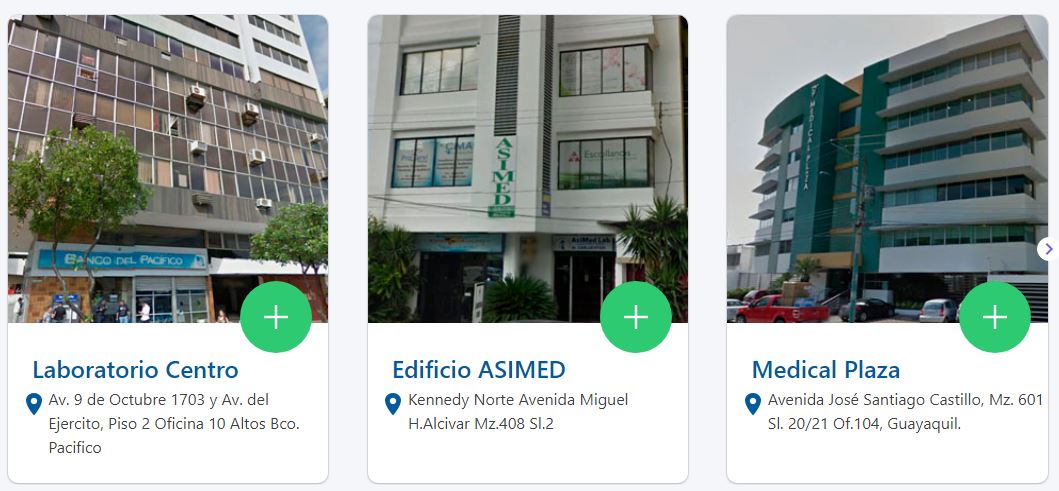
Hola Actualmente tengo un carrusel de Buefy, Inicialmente esta mostrando de 3 en 3 las fotos. Quisiera que muestre de 3 en 3 en la primera carga y al momento de darle click en la flecha me muestre el resto que serian 2 fotos mas.
O bien que al darle click me lleve a la foto 4, actualmente me esta mostrando una por una
He leido la documentacion pero no hago que funcione. Algun consejo?
<div id="app" class="carrusel">
<!-- Buefy components goes here -->
<template>
<b-carousel-list v-model="test" :data="items" :items-to-show="3">
<template slot="item" slot-scope="props">
<div class="card redondo">
<div class="card-image">
<figure class="image is-5by4">
<a @click="info(props.index)"><img :src="props.list.image" class="imagen-redondo"></a>
</figure>
</div>
<div class="card-content">
<div class="content">
<p class="Laboratorio-Centro2" >{{ props.list.title }}</p>
<div class="boton-plus2"> <img src="./css/img_/icon-more.png" @click="isCardModalActive = true"class="plus2">
</div>
<img src="img/location.png" class="location">
<p class="Av-9-de-Octubre-170">{{ props.list.subtitle}}</p>
</div>
</div>
</div>
new Vue({
el: '#app',
data() {
return {
isImageModalActive: false,
isCardModalActive: false,
test: 0,
testo: 0,
items: [{
title: 'Laboratorio Centro',
image: './img/edificios_asimed2.jpg',
subtitle: 'Av. 9 de Octubre 1703 y Av. del Ejercito, Piso 2 Oficina 10 Altos Bco. Pacifico',
}, {
title: 'Edificio ASIMED',
image: './img/edificios_asimed3.jpg',
subtitle: 'Kennedy Norte Avenida Miguel H.Alcivar Mz.408 Sl.2'
}, {
title: 'Medical Plaza',
image: './img/edificios_asimed4 (1).jpg',
subtitle: 'Avenida José Santiago Castillo, Mz. 601 Sl. 20/21 Of.104, Guayaquil.'
}, {
title: 'SUR',
image: './img/edificios_asimed5.jpg',
subtitle: 'Argentina 802 y Lorenzo de Garaycoa, (esq) Mezz.'
}, {
title: 'Medical Plaza',
image: './img/edificios_asimed5.jpg',
subtitle: 'Avenida José Santiago Castillo, Mz. 601 Sl. 20/21 Of.104, Guayaquil.'
}, ],