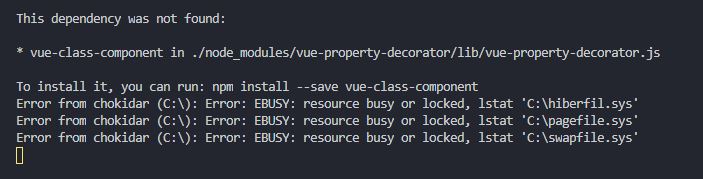
He instalado recientemente ag grid vue como lo indica la guia: https://www.ag-grid.com/vuejs-grid/ pero al importar lo necesario para ejecutar la librería me arroja el error siguiente de la imagen,
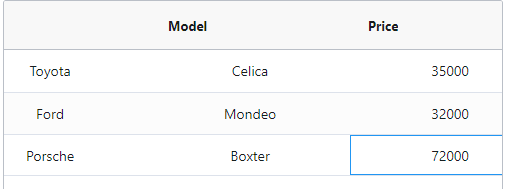
y tengo importado asi ag grid vue
<template>
<div>
<ag-grid-vue style="width: 500px; height: 500px;" class="ag-theme-alpine" :columnDefs="columnDefs" :rowData="rowData">
</ag-grid-vue>
</div>
</template>
<script>
import {AgGridVue} from "ag-grid-vue";
export default {
name: 'ProductList',
data() {
return {
columnDefs: null,
rowData: null
}
},
components: {
AgGridVue
},
beforeMount() {
this.columnDefs = [
{headerName: 'Make', field: 'make'},
{headerName: 'Model', field: 'model'},
{headerName: 'Price', field: 'price'}
];
this.rowData = [
{make: 'Toyota', model: 'Celica', price: 35000},
{make: 'Ford', model: 'Mondeo', price: 32000},
{make: 'Porsche', model: 'Boxter', price: 72000}
];
}
}
</script>
<style lang="scss">
@import "../node_modules/ag-grid-community/src/styles/ag-grid.scss";
@import "../node_modules/ag-grid-community/src/styles/ag-theme-alpine/sass/ag-theme-alpine-mixin.scss";
</style>
ya probé desintalar y volver a instalar, cambie a una menor version en las dependencias de package.json pero sigue dando el mismo problema.