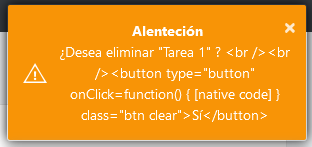
Tengo un problema, y es que quiero hacer un boton de confirmación dentro de un toastr, y cuando agrego codigo html al toastr aparece el codigo mas no aparece el botón:
usando el siguiente codigo:
...
import { ToastContainer } from "react-toastr";
let container;
<div>
class App extends Component {
...
render(){
..
return (<div>
<ToastContainer
ref={ref => container = ref}
className="toast-top-right"
/>
<button className="btn btn-danger" onClick={() =>
container.warning(
`¿Desea eliminar "${this.state.todos[i].titulo}" ? <br /><br /><button type="button" onClick=${this.handleElimitarUno.bind(this,i)} class="btn clear">Sí</button>`,
"Alenteción",{
"closeButton": true,
message: true
}
)
}>Elimitar</button>
</div>
);
...
}
export default App;
Como puedo hacer para que me muestre el html y no el codigo? que no lo tome como cadena de texto? Gracias.

ref={ref => container = ref}¿qué hay enref?