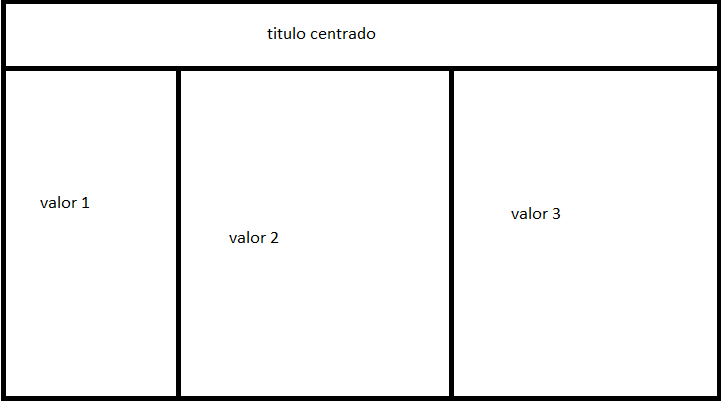
Estoy intentando que el th me quede centrado mientras que abajo tenga tres celdas horizotal, me explico:
este es mi html que tengo por ahora:
<table id = "father">
<tr>
<th>Actual products in making.</th>
</tr>
<tr>
<td>
hola
</td>
<td>
chao
</td>
<td>
hola
</td>
</tr> </table>
le estoy dando colspan al th pero no se mueve, al igual que text-aling: center