 Tengo un problema con la carga de imágenes en Reac Native, estoy haciendo un proyecto de un chat bot, por ahora va bien solo que al momento de cargar la imagen del mismo me sale de una forma extraña y no se ajusta al tamaño del contenedor del chat. Dejo el código.
Tengo un problema con la carga de imágenes en Reac Native, estoy haciendo un proyecto de un chat bot, por ahora va bien solo que al momento de cargar la imagen del mismo me sale de una forma extraña y no se ajusta al tamaño del contenedor del chat. Dejo el código.
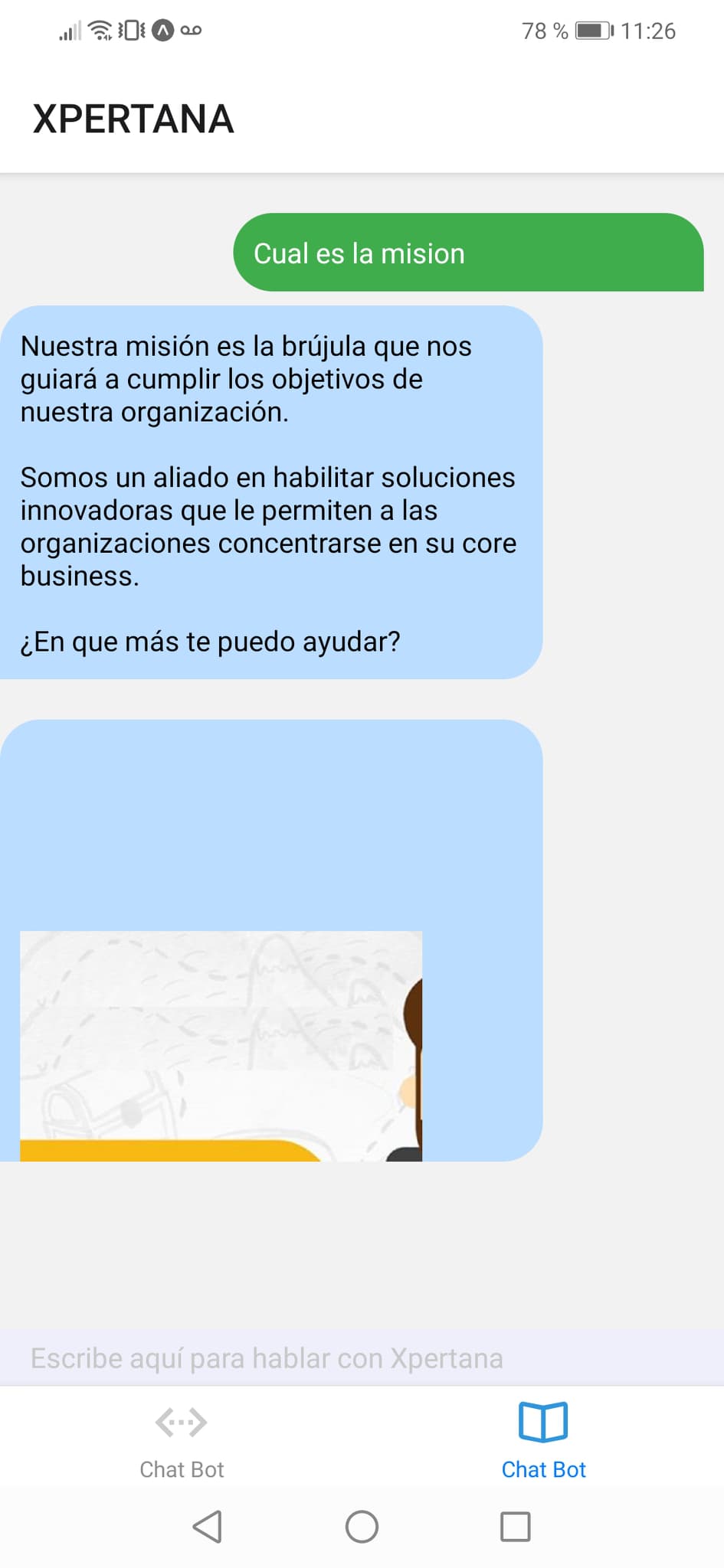
Como pueden ver en la imagen, al momento en que el chatbot responde, sale la palabra y la imagen de mal manera y me gustaria que se acomplara al contenedor azul o con que salga de una manera ajustada del tamaño. Si me pueden ayudar porfavor.
import React, { Component } from 'react'
import {
Text,
View,
Image,
StyleSheet,
TextInput,
FlatList,
} from 'react-native'
var AWS = require('aws-sdk/dist/aws-sdk-react-native');
// Initialize the Amazon Cognito credentials provider
AWS.config.region = 'us-east-1' // Region
AWS.config.credentials = new AWS.CognitoIdentityCredentials({
IdentityPoolId: 'us-east-1:9e16f4a9-042a-4db5-b431-1f2942950060',
})
let lexRunTime = new AWS.LexRuntime()
let lexUserId = 'mediumBot' + Date.now()
var sessionAttributes = {};
var responseCardOptions = null;
const styles = StyleSheet.create({
container: {
flex: 1,
},
messages: {
flex: 1,
marginTop: 20,
},
botImage:{
width: 200,
height: 200,
marginRight: 10,
marginBottom: 12,
marginTop: 12
},
botMessages: {
color: 'black',
backgroundColor: '#bdf',
padding: 10,
borderBottomLeftRadius: 0,
borderBottomRightRadius: 20,
borderTopLeftRadius: 20,
marginBottom: 0,
borderTopRightRadius: 20,
alignSelf: 'flex-start',
bottom: 23,
textAlign: 'left',
width: '75%'
},
userMessages: {
backgroundColor: '#40AD4D',
color: 'white',
padding: 10,
marginBottom: 10,
marginRight: 10,
borderBottomLeftRadius: 20,
borderBottomRightRadius: 0,
borderTopLeftRadius: 20,
borderTopRightRadius: 20,
width: '65%',
alignSelf: 'flex-end',
textAlign: 'left'
},
textInput: {
flex: 2,
paddingLeft: 15
},
responseContainer : {
flexDirection: 'row',
marginTop: 20,
marginBottom: 0,
},
inputContainer: {
flexDirection: 'row',
backgroundColor: '#EEEFFA',
},
})
function renderResponseCard(responseCard) {
if (responseCard.genericAttachments && responseCard.genericAttachments.length > 0) {
// we will render at most 1 card
var card = responseCard.genericAttachments[0];
// title
var titulo = card.title;
// subtitle
var subTitulo = card.subTitle;
// imagen
var imagen = card.imageUrl;
}
}
export default class LinksScreen extends Component {
constructor(props) {
super(props)
this.state = {
userInput: '',
messages: [],
inputEnabled: true,
}
}
// Sends Text to the lex runtime
handleTextSubmit() {
let inputText = this.state.userInput.trim()
if (inputText !== '')
this.showRequest(inputText)
}
// Populates screen with user inputted message
showRequest(inputText) {
// Add text input to messages in state
let oldMessages = Object.assign([], this.state.messages)
oldMessages.push({from: 'user', msg: inputText})
this.setState({
messages: oldMessages,
userInput: '',
inputEnabled: false
})
this.sendToLex(inputText)
}
// Responsible for sending message to lex
sendToLex(message) {
let params = {
botAlias: 'xpertana',
botName: 'Xpertana',
inputText: message,
userId: lexUserId,
sessionAttributes: sessionAttributes
}
lexRunTime.postText(params, (err, data) => {
if(err) {
// TODO SHOW ERROR ON MESSAGES
}
if (data) {
// capture the sessionAttributes for the next cycle
sessionAttributes = data.sessionAttributes;
// reset the responseCardOptions
responseCardOptions = null;
this.showResponse(data)
}
})
}
showResponse(lexResponse) {
// we will render at most 1 card
let oldMessages = Object.assign([], this.state.messages)
let lexMessage = lexResponse.message;
if (lexResponse.responseCard) {
let imagenes = [];
imagenes.push(
<Image source = {{uri:lexResponse.responseCard.genericAttachments[0].imageUrl}} style={styles.botImage} resizeMethod = "scale"/>
);
oldMessages.push({from: 'bot', msg: lexMessage});
oldMessages.push({from: 'bot', msg: imagenes});
renderResponseCard(lexResponse.responseCard);
}else if (lexResponse.message) {
oldMessages.push({from: 'bot', msg: lexMessage})
}
this.setState({
messages: oldMessages,
inputEnabled: true
})
}
renderTextItem(item) {
let style,
responseStyle
if (item.from === 'bot') {
style = styles.botMessages
responseStyle = styles.responseContainer
}else {
style = styles.userMessages
responseStyle = {}
}
return (
<View style={responseStyle}>
<Text style={style}>{item.msg}</Text>
</View>
)
}
render(){
return(
<View style={styles.container}>
<View style={styles.messages}>
<FlatList
data={this.state.messages}
renderItem={({ item }) => this.renderTextItem(item)}
keyExtractor={(item, index) => index}
extraData={this.state.messages}
/>
</View>
<View style={styles.inputContainer}>
<TextInput
onChangeText={(text) => this.setState({userInput: text})}
value={this.state.userInput}
style={styles.textInput}
editable={this.state.inputEnabled}
placeholder={'Escribe aquí para hablar con Xpertana'}
autoFocus={true}
onSubmitEditing={this.handleTextSubmit.bind(this)}
/>
</View>
</View>
)
}
}