No se por que me imprime medio div si para imprimirlo uso el mismo metodo:
codigo html:
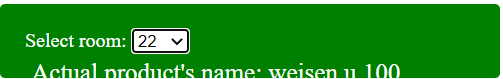
<div class= "blocks">
<div id="show_current_products" v-if = "showcurrentProduct == true">
<label v-for="row in actuallist">Actual product's name: {{row.name}}</label>
<label v-for="row in actuallist">Actual product's lot: {{row.lot}}</label>
</div>
</div>
aqui esta otra parte en la que uso el mismo metodo para imprimir pero no me da error:
codigo html:
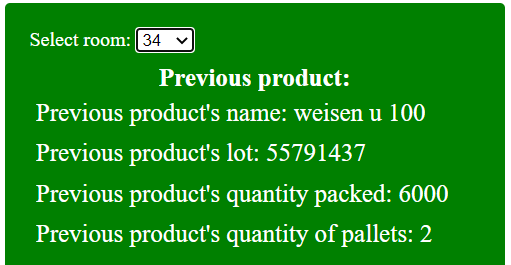
<div class = "blocks">
<div id="show_previous_products" v-if = "showpreviousProduct == false">
<h1>Previous product:</h1>
<label v-for="row in list" >Previous product's name: {{row.name}}</label>
<label v-for="row in list" >Previous product's lot: {{row.lot}}</label>
<label v-for="row in list" >Previous product's quantity packed: {{row.quantity_packed}}</label>
<label v-for="row in list" >Previous product's quantity of pallets: {{row.pallet}}</label>
</div>
</div>
como podran ver en ambos casos uso v-for para los label, pero en el primero siempre me imprime medio div, no imprime medio div si uso table, es decir:
<div class= "blocks">
<div id="show_current_products" v-if = "showcurrentProduct == true">
<table id="list" v-for="row in actuallist">
<tr>
<td>
<label>Actual product's name: {{row.name}}</label>
</td>
</tr>
<tr>
<td>
<label>Actual product's lot: {{row.lot}}</label>
</td>
</tr>
<tr>
<td>
<label>Quantity to package: {{row.quantity_to_package}}</label>
</td>
</tr>
<tr>
<td>
<label>Quantity of pallets: {{row.pallets}}</label>
</td>
</tr>
<tr>
<td>
<label>Quantity of finished pallets: {{row.finished_pallets}}</label>
</td>
</tr>
</table>
</div>
</div>
por que pasa esto??? me esta volviendo loco :(


heightdel div padre?