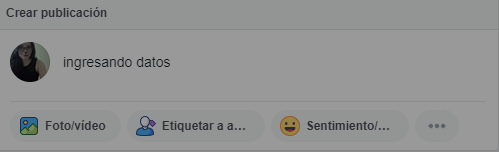
Quiero realizar una validación de cuando hayan datos en el formulario y me vaya a salir de esa vista sin haber guardado los datos arroje una alerta de que hay datos sin guardar, un ejemplo de esto seria lo siguiente:
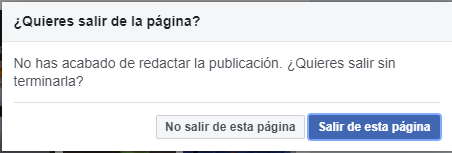
Al recargar la pagina o intentar ir a otro menú de la aplicación genera este aviso
Quiero lograr esto mismo que sugerencias me podrían dar para lograr esto. gracias