Lo que quiero hacer es que se cree un input number al hacer click en un botón, y de ahi ese input se elija un cierto valor y al hacer sumbit se cree la opción seleccionada. Todo esto desde javascript, intente tomar el id del input number y por alguna razon el switch no puede desplegar las opciones.
<div class="col-md-3"><button onclick="pregunta3();">Pregunta de opción multiple</button><br /></div>
<script>
function pregunta3() {
var hr1 = document.createElement("hr");
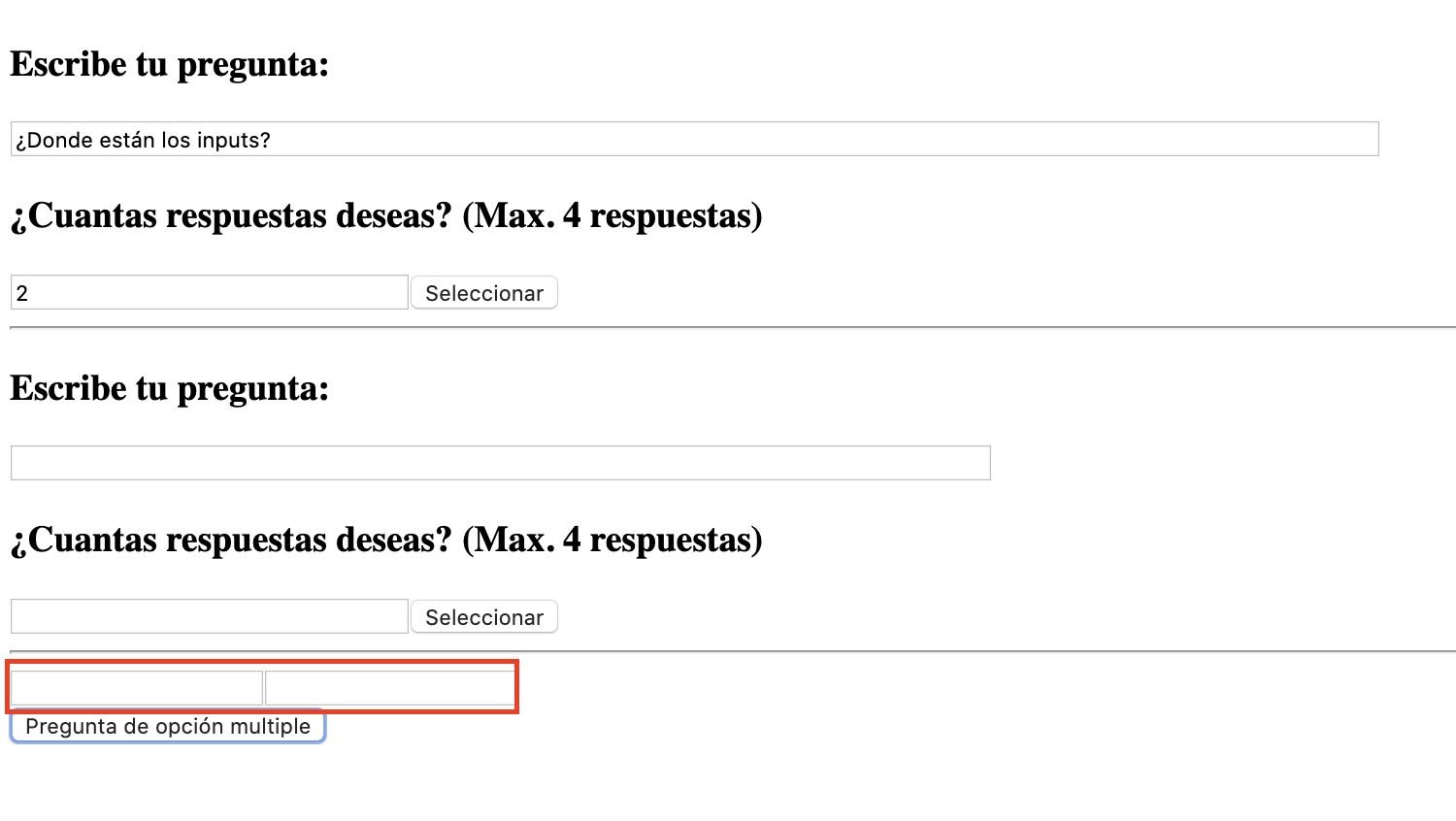
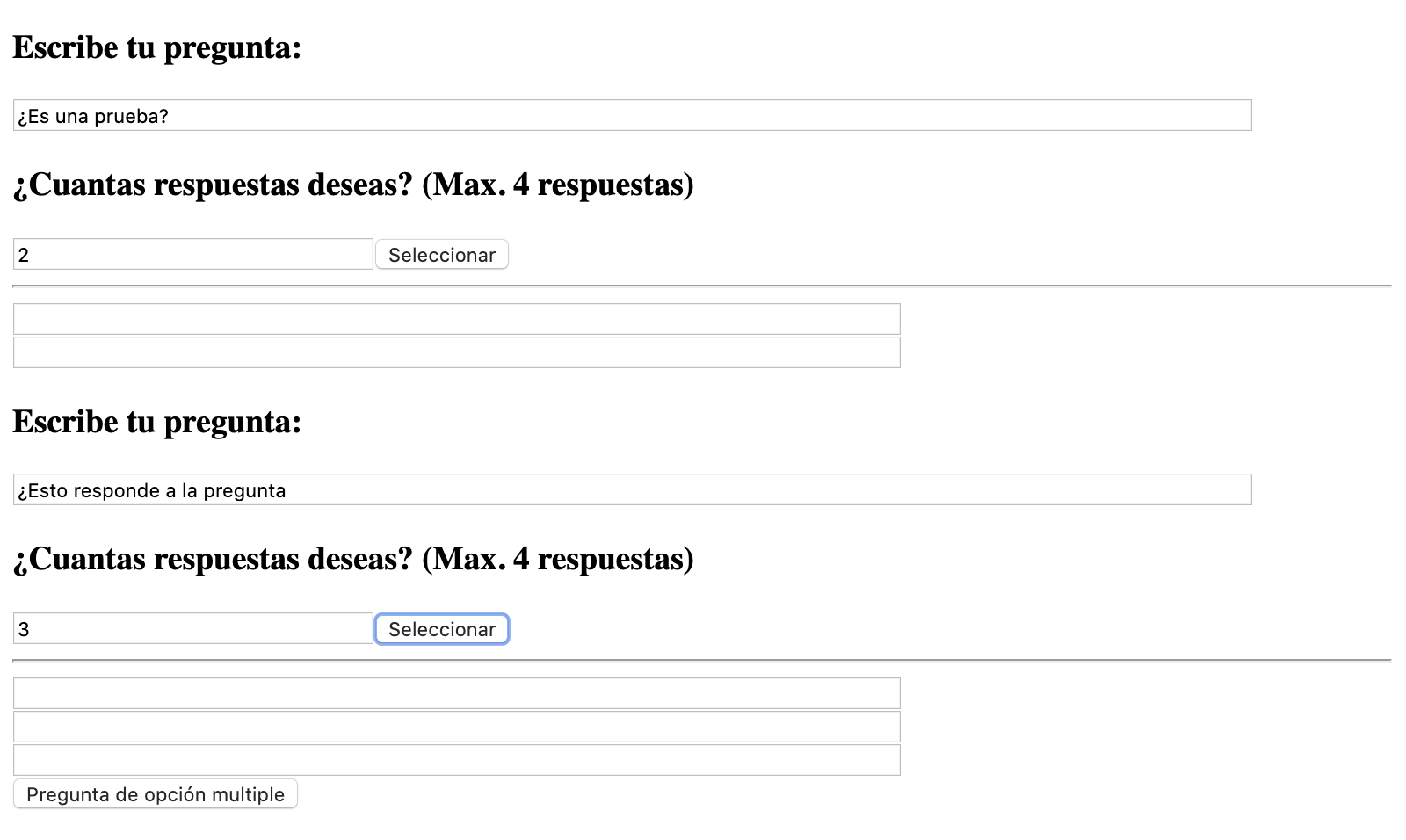
var para = document.createElement("h3"); para.innerHTML = "Escribe tu pregunta: ";
var input = document.createElement("input"); input.style.width = "700px";
var para1 = document.createElement("h3"); para1.innerHTML = "¿Cuantas respuestas deseas? (Max. 4 respuestas)";
//Aqui es donde se crea el input number al cual le asigne ciertas caracteristicas y el botón de sumbit.
var input1 = document.createElement("input"); input1.setAttribute("type", "number"); input1.setAttribute("max", "4"); input1.setAttribute("min", "2"); input1.style.width = "200px";
input1.value = "opciones"; input1.setAttribute("id", "selPregunta");
var button = document.createElement("button"); button.setAttribute("type", "sumbit"); button.textContent = "Seleccionar"
//Preguntas
document.getElementById("divPreguntas").appendChild(para);
document.getElementById("divPreguntas").appendChild(input);
document.getElementById("divPreguntas").appendChild(para1);
document.getElementById("divPreguntas").appendChild(input1);
document.getElementById("divPreguntas").appendChild(button);
document.getElementById("divPreguntas").appendChild(hr1);
//Tomo valor del input number para crear las respuestas que pidan
var respuesta = document.getElementById("selPregunta").value;
switch (respuesta) {
case "2":
var respuesta1 = document.createElement("input"); input.style.width = "500px";
var respuesta2 = document.createElement("input"); input.style.width = "500px";
document.getElementById("divPreguntas").appendChild(respuesta1);
document.getElementById("divPreguntas").appendChild(respuesta2);
break;
}
}
</script>
//Aqui es donde se crearan las opciones dinamicamente
<div id="divPreguntas">
</div>