Hola a todos estoy trabajando con Angular, y Bootstrap 4.
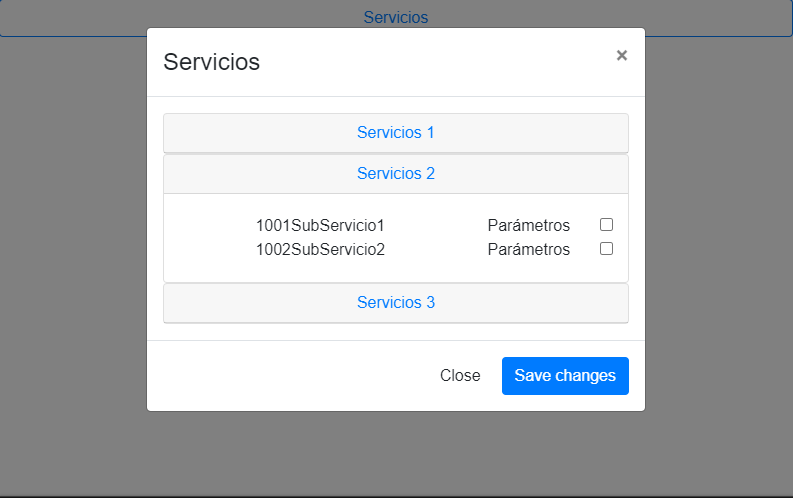
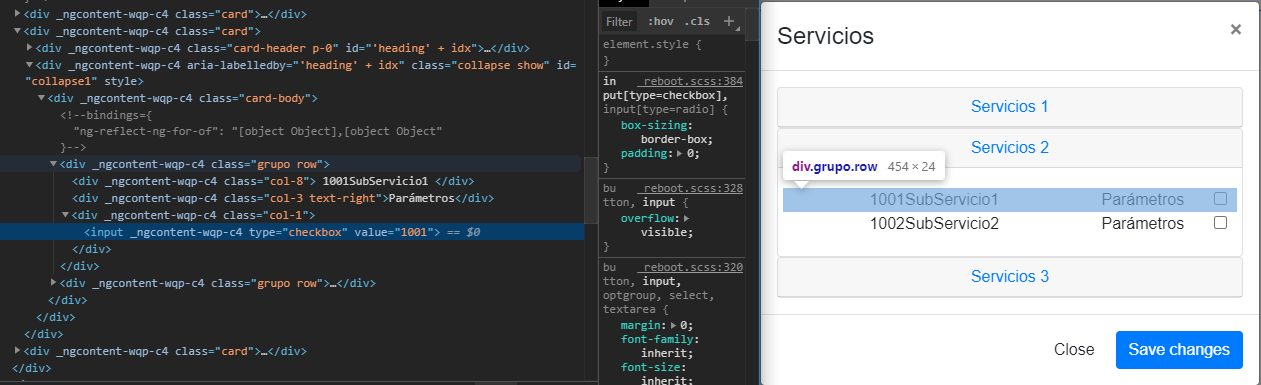
1.- Tengo el siguiente modal y quisiera que al agregar la información dinámicamente, agregue algunos checkbox ya seleccionados y otros no, eso dependiendo de la configuración, por ahora lo estoy llenando con un array de objetos, pero quisiera saber qué tendría que hacer para llenarlo con algunos check seleccionados y otros no.
2.- En el Modal puedo seleccionar o deseleccionar los checkbox y cuando le de a Save changes obtenga el id de los checkbox que fueron modificados, tanto los seleccionados como los deseleccionados.
Mis ckecbox ya tienen un value para identificarlos, solo que no sé cómo sacar todos los check modificados
Les comparto el proyecto para que me apoyen a orientarme a cómo podría solucionar estos inconvenientes que tengo
https://codesandbox.io/checkbox
De antemano muchas gracias por su apoyo.