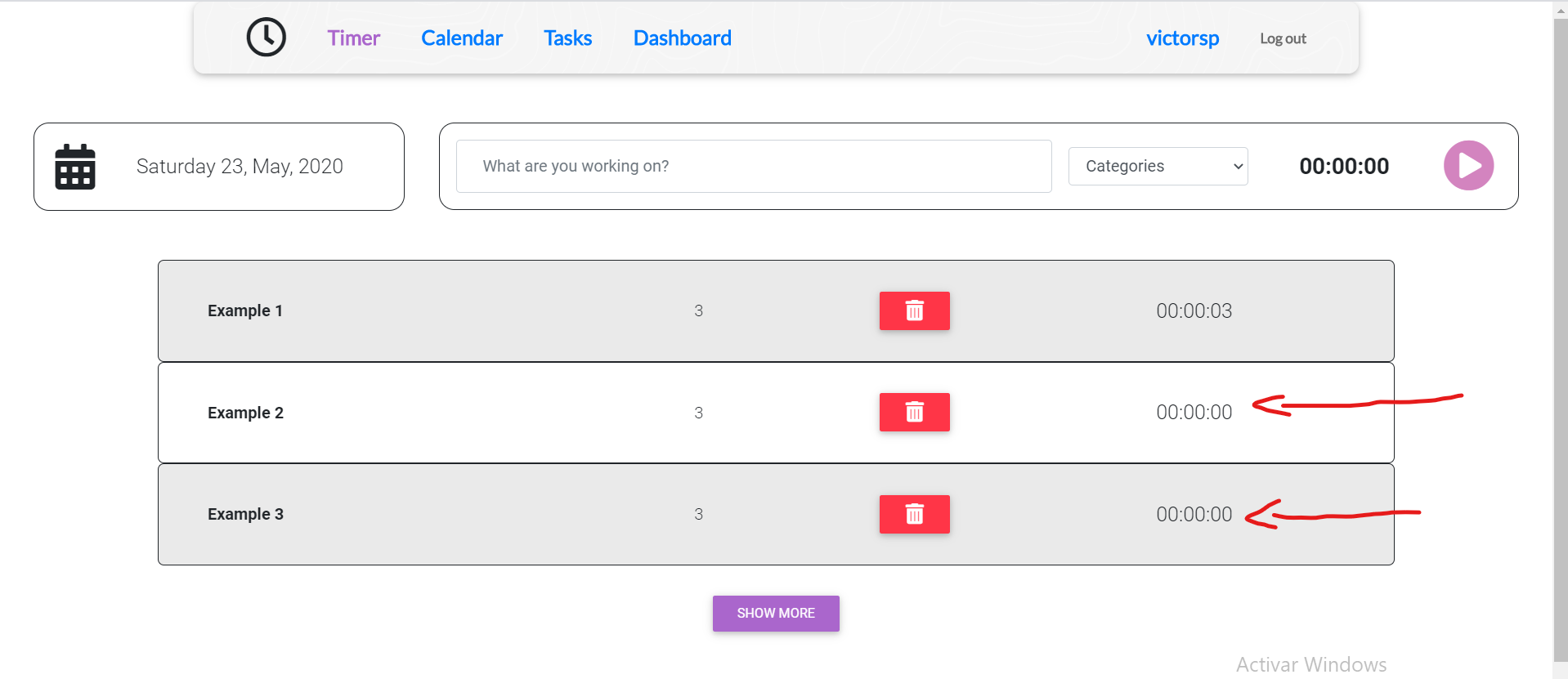
Me gustaría saber como haría para mostrar este listado del contador de forma individual

<?php
$timerQuery = "SELECT * FROM timer WHERE id_user=".$_SESSION['id_user'];
$timers = $db->query($timerQuery);
?>
<?php while ($timer=$timers->fetch_assoc()) { ?>
<div class="row px-5 justify-content-center aceituna" id="block">
<div class="col-10 field-border-data px-5" id="element">
<div class="row py-4 align-items-center">
<div value hidden><?=$timer['id']?></div>
<div class="col-5 font-weight-bold"><?=$timer['title']?></div>
<div class="col-2" id="categories"><?=$timer['id_category']?></div>
<a href="deletetimer.php?id=<?=$timer['id']?>" class="btn btn-danger btn-sm"><i class="fas fa-trash-alt"></i></a>
<div id="data-count" hidden><?=$timer['count']?></div>
<div class="col-3 text-right text-time" id="show-count"><span id="hours_data">00</span>:<span id="minutes_data">00</span>:<span id="seconds_data">00</span></div>
</div>
</div>
</div>
<?php }?>
//Mostrar datos del contador de segundos a tiempo de (sec, mins y horas)
$(document).ready(function(){
var sec = $('#data-count').html();
function pad ( val ) { return val > 9 ? val : "0" + val; }
$("#seconds_data").html(pad(++sec%60));
$("#minutes_data").html(pad(parseInt(sec/60%60,10)));
$("#hours_data").html(pad(parseInt(sec/3600,10)));
});
El código escrito no es la representación total, pero es lo único que estoy tocando para mostrar los contadores.
La cosa es que tengo la idea de que el problema son los identificadores únicos(id) que hay que distinguirlos en distintos nombres cada uno, pero no se como hacerlo realmente.